FeedBurner 供稿 RSS Feed 加入 FeedFlare 社群分享按鈕
FeedBurner 的 Feed 優化頁籤中有一個 FeedFlare 功能,透過 FeedFlare 能在資料源 RSS 的每一個頁腳,加入社群分享連結按鈕,方便文章經由訂閱者的分享而互動至網路相關社群。
FeedFlare 功能裡建有 Email、Facebook 等官方分享按鈕,不過預設中卻少了同樣在分享文章時也很頻繁的 Google+ 及 Twitter。所以,下面的設置中,我們可以透網路上的 Flare 資源幫 RSS 供稿再改造。
運用 FeedBurner 的 Feed 優化功能 FeedFlare,幫網站的 FeedBurner RSS 供稿製作 Twitter、Google+ 及多項分享源的 AddThis 社群分享按鈕服務,讓訂閱者能方便做文章分享的動作。
FeedFlare 設置後的頁腳狀態,觀察後發現目前運作時似乎主要是以 Email 訂閱者為導向,因為在常用的 feedly 閱讀器上,是看不到加裝在資源頁腳的分享連結的。
不過 feedly 的頁面上預設就有各式分享按鈕可以使用,所以 FeedFlare 的功能剛好就補足了 Email 訂閱者缺少的那一塊。

「http://feeds.feedburner.com/techcoke」

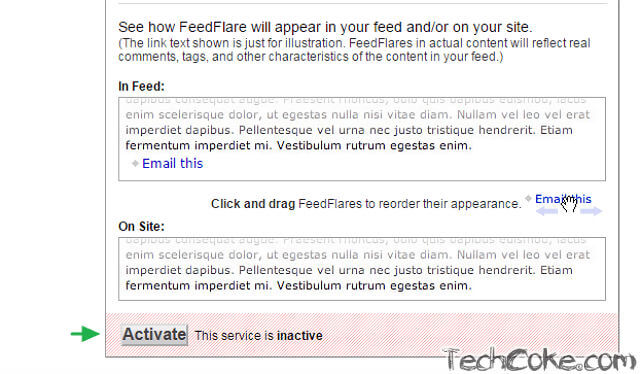
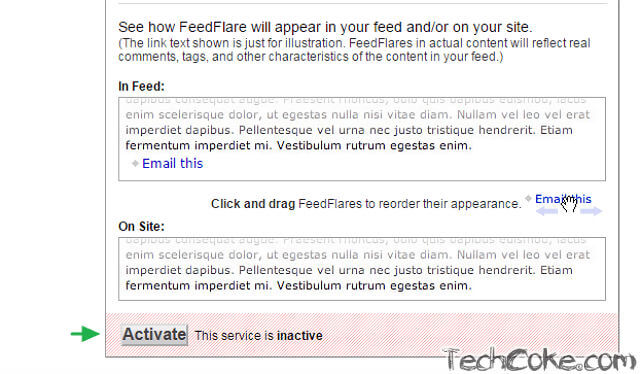
網頁拉至最下方,點取【Activate】

這裡可以看到有 feed 及 site 兩種分享方式,且預設分享按鈕中沒有 Google+及 Twitter

「Google+ 」
「Twit This!」
「AddThis」
「Add to Any」(* 15 / 04 / 01 新增 )
如下圖

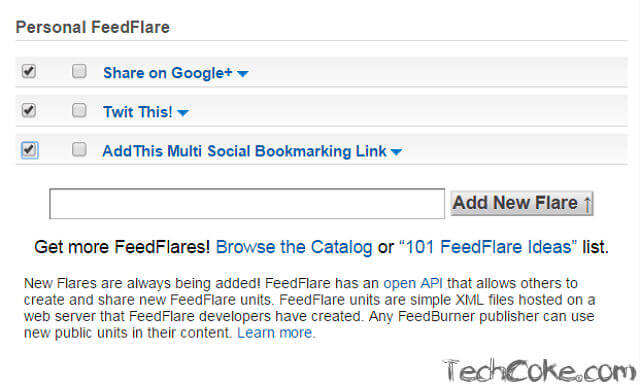
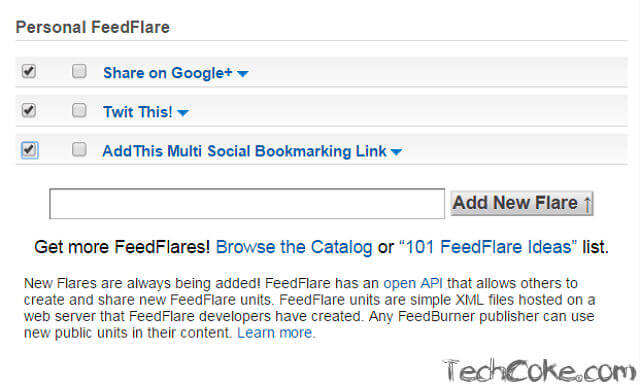
這裡可以看到三種分享按鈕已經都加入了,這邊可以在左邊的框格中打勾【✓】


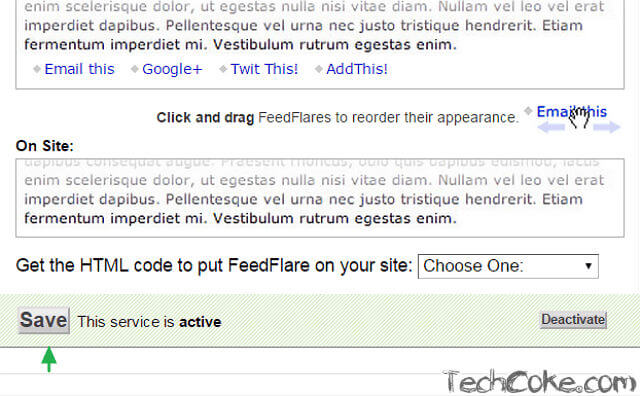
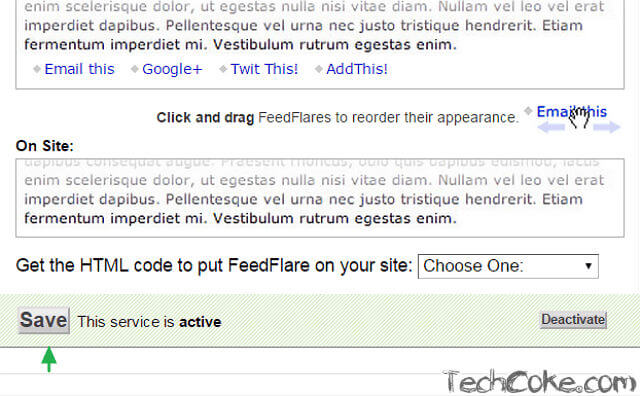
排列組合完成後,按下頁面最下方的【Save】即完成設定了

另外,FeedFlare 設置頁也有推送分享按鈕至部落格平台的功能,點選其中一個平台在瀏覽器新分頁中即有相關設置教學


「AddThis」分享連結觸發後,在分享頁面也有「Twitter」選項可使用

其中的「Twitter」按鈕就像一般分享文章至「Twitter」一樣,不需要授權了
如何移除 FeedBurner RSS Feed 作者前方的 [email protected]
[密技] FeedBurner 將 RSS 作者前 [email protected] 改為自己的 Email 地址
[密技] FeedBurner 設定 Blogger iTunes Podcast Media RSS
如何幫 Blogger Feed 建立 RSS 訂閱的首選版本
「Google+」「Twit This!」「AddThis」
FeedFlare 功能裡建有 Email、Facebook 等官方分享按鈕,不過預設中卻少了同樣在分享文章時也很頻繁的 Google+ 及 Twitter。所以,下面的設置中,我們可以透網路上的 Flare 資源幫 RSS 供稿再改造。
運用 FeedBurner 的 Feed 優化功能 FeedFlare,幫網站的 FeedBurner RSS 供稿製作 Twitter、Google+ 及多項分享源的 AddThis 社群分享按鈕服務,讓訂閱者能方便做文章分享的動作。
FeedFlare 設置後的頁腳狀態,觀察後發現目前運作時似乎主要是以 Email 訂閱者為導向,因為在常用的 feedly 閱讀器上,是看不到加裝在資源頁腳的分享連結的。
不過 feedly 的頁面上預設就有各式分享按鈕可以使用,所以 FeedFlare 的功能剛好就補足了 Email 訂閱者缺少的那一塊。

實際顯示效果
技研可樂 RSS 供稿源,文章和文章中間顯示「http://feeds.feedburner.com/techcoke」
設置流程
- 開啟 FeedFlare 功能
- 加入 Google+、Twitter 及 AddThis 分享按鈕資源
- 拖動排列分享按鈕位置
設置教學
Step 1
開啟 FeedFlare 功能
前往 FeedBurner 後台,找到 Optimize \ FeedFlare
網頁拉至最下方,點取【Activate】

這裡可以看到有 feed 及 site 兩種分享方式,且預設分享按鈕中沒有 Google+及 Twitter

Step 2
加入 Google+、Twitter 及 Addthis 分享按鈕資源
接著,我們依序加入下方的資源至「Personal FeedFlare」下的輸入框中,並按下右側的【Add New Flare ↑】「Google+ 」
http://hosting.gmodules.com/ig/gadgets/file/108330518946726927825/feedflare-googleplusshare.xml
「Twit This!」
http://www.feedburner.com/fb/static/flareunits/twitthis.xml
「AddThis」
http://www.addthis.com/feedflares/link.xml
「Add to Any」(* 15 / 04 / 01 新增 )
https://www.addtoany.com/ext/addtoanyflare.xml
如下圖

這裡可以看到三種分享按鈕已經都加入了,這邊可以在左邊的框格中打勾【✓】

Step 3
拖動排列分享按鈕位置
接著往下找到「FeedFlare Preview/Ordering」,在這裡是實際於資料源頁腳出現的排列組合,可依自己勾選的狀態來做調試,可以試著在「In Feed :」下方的框格中拖拉分享按鈕
排列組合完成後,按下頁面最下方的【Save】即完成設定了

另外,FeedFlare 設置頁也有推送分享按鈕至部落格平台的功能,點選其中一個平台在瀏覽器新分頁中即有相關設置教學

小結
RSS 訂閱者,使用「Twit This!」做分享動作時,會有如下圖的權限事件,若擔心會有隱私這方面的問題,可單留「AddThis」
「AddThis」分享連結觸發後,在分享頁面也有「Twitter」選項可使用

其中的「Twitter」按鈕就像一般分享文章至「Twitter」一樣,不需要授權了
相關文章
[教學] FeedBurner 自訂網址綁定自有域名如何移除 FeedBurner RSS Feed 作者前方的 [email protected]
[密技] FeedBurner 將 RSS 作者前 [email protected] 改為自己的 Email 地址
[密技] FeedBurner 設定 Blogger iTunes Podcast Media RSS
如何幫 Blogger Feed 建立 RSS 訂閱的首選版本
參考文獻
以下是介紹的 FeedFlare 分享按鈕相關 xml 來源「Google+」「Twit This!」「AddThis」










請問我的部落格要如何跟你一樣弄出留言迴響,我只找到最新文章的小工具,我想像你一樣將 Google Plus得回應加入。
回覆刪除謝謝
嗨!哈囉 :)
刪除站內使用的不是 G+ 的留言系統,為一般的 Blogger 留言系統。
安裝〈留言迴響〉可以參考:「這裡」;
觀察發現,您的部落格已使用「G+ 留言系統」,必需切換回原來的「Blogger 留言系統」才有〈留言迴響〉的功能。
但是直接切換回「Blogger 留言系統」可能會有一些問題,可能有一定的概率導致留言系統失效;這邊建議可以兩種留言系統都安裝。
安裝兩種留言系統可參考:「這裡」。
最後,若您的「G+ 留言系統」因切換回「Blogger 留言系統」而導致整個留言系統失效;建議可新增一個「網誌」並觀察 Blogger 模版 ( 範本 ) 中留言板的相應程式代碼,找到之後直接替換掉原失效「網誌」的留言版,即可還原。