[教學] Windows 顯示隱藏資料夾、檔案與副檔名

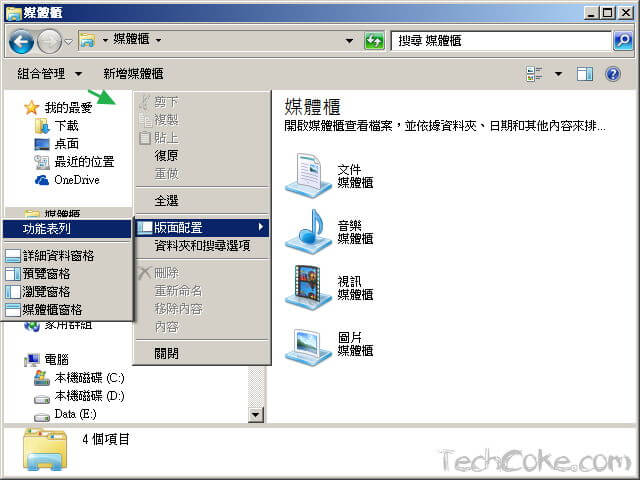
Windows 7 系統 檔案 的 副檔名 ,在「 資料夾 選項」裡預設為 隱藏 的狀態,修編圖片在識別圖片檔名時就沒這麼方便,要調適成早期 Windows XP 的直覺手感,就必需先將 資料夾 的「功能列表」 顯示 開啟。 設置時可任意開啟一個資料夾,在左上方的「組合管理」中就能找到「功能列表」的選項,接著點選工具中的「資料夾選項」,就能開啟並顯示隱藏檔案的副檔名。 設置教學 開啟一個資料夾,在左上方的「組合管理」的下拉式選單中找到【版面配置 \ 功能表列】 接著在功能表的「工具」下拉式選單中點擊【資料夾選項】 在「資料夾選項」的檢視頁籤將「隱藏已知檔案類型的副檔名」取消勾選,按下【套用 \ 確定】後,即可顯示檔案的副檔名。 若需顯示隱藏的資料夾和檔案,可將「隱藏檔案和資料夾」下方的「顯示隱藏的檔案、資料夾及磁碟機」勾選,在按下【套用 \ 確定】後,即可完成設置。




