Blogger 行動範本安裝 LINE 分享按鈕

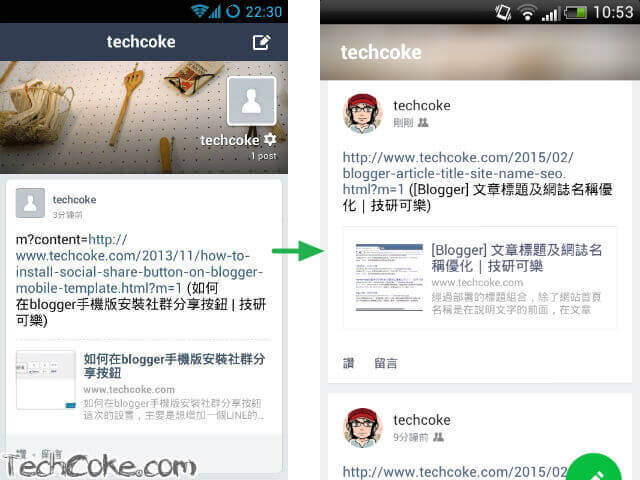
早前曾介紹在 Blogger 行動範本 ( 行動版 ) 的規劃時,如何於「 Blogger 行動版安裝社群分享按鈕 」,留言的匿名網友提出大致 LINE 按鈕 於 分享 時會有「m?content=」的問題,當時沒有意會出問題點在哪兒,後來在整理 Blog 圖片時才後知後覺 @@"。 前陣子 LINE 官方網站的按鈕教學頁面有新的「js」和「中文圖片按鈕」,在套用「js」後發現可以解決上述的問題!這邊就將現下的「js 代碼」一併記錄下來,以防將來 LINE 官方「js」有變動而需做新的佈屬。 文章更新: 本文更新日期:2017 / 01 / 26 除了原先的 Blogger 行動版,目前也新增 Blogger 電腦版範本安裝 LINE 分享按鈕的方式。 本文以「圖片 JavaScript 連結式」LINE 分享按鈕程式碼做為示例,文章中已新增電腦版設置 LINE 分享按鈕的方式。以下是本文安裝完成的行動版範例圖片: 下圖則為按下 LINE 按鈕後,文章的分享情形。 也可以使用行動裝置,或電腦瀏覽器點擊以下 LINE 分享按鈕,直接觀察訪客的使用情境。 (* 訪客在瀏覽器中登入過一次資料,之後分享文章時即不用再次做登入的動作。) 如果是以「官方 LINE 函式庫」的方式安裝「LINE 分享按鈕」,可以參考:「 Blogger 電腦版行動版文章中安裝社群分享按鈕 」。 如果要增加「LINE、Google+ 、 Facebook 及 Twitter」的分享按鈕,於 Blogger 行動版網頁的文章頁腳作者區塊的下方。可參考:「 Blogger 行動版安裝社群分享按鈕 」。 LINE 分享按鈕的詳細解析,請見:「 LINE 分享按鈕:文章分享語法相容網頁版、行動裝置、APP 」。 相關連結 設置方法|用 LINE 傳送「 https://media.line.me/howto/zh-hant/ 」 範例 DEMO 頁面|電腦版網頁:「 電腦版 」 範例 DEMO 頁面|行動版網頁:「 行動版 」 設置流程 開啟「自訂」Blogger 行動版範本 找查需要置入分享按鈕的程式碼區段 行動版電腦版文章中加入 LINE 分享按鈕語...