Google AdSense 相符內容,Blogger 安裝 AdSense 相關文章廣告
Google AdSense 相符內容廣告在 2015 年 4 月 22 日推出,為一款 AdSense 發布商免費內容推薦工具。「相符內容廣告」在網站上安裝後,會自動撈取網頁中相似的文章內容,並將匹配的相關內容標題,自動製作出文章的「相關文章」功能。

由於 AdSense 相符內容廣告,會自動推薦網頁的相關文章,所以用意在吸引用戶並增加訪問時間。 AdSense 官方做了「實驗」,網站在安裝「相符內容」廣告後,網頁平均的訪客瀏覽量增加了 9 %,網頁停留時間則平均增加 10 %。
網頁轉換率提高了,廣告曝光次數也會隨之增加,廣告收益也就會連帶攀升。
AdSense 廣告「相符內容單元」中有說明,「相符內容」功能只開放給特定發佈商使用。網站必須達到流量及不重複網頁數目的最低需求條件,才能獲准加入相符內容。
AdSense 對於「相符內容」的使用資格,目前製作了三種規範。如下圖:

也就是說,「網站達到流量和不重複網頁數目的最低需求條件」時,即可開始在網站中投放 AdSense「相符內容」。如果網站符合了上列條件並「具備良好獲利能力」,就能在「相符內容」中使用廣告功能。
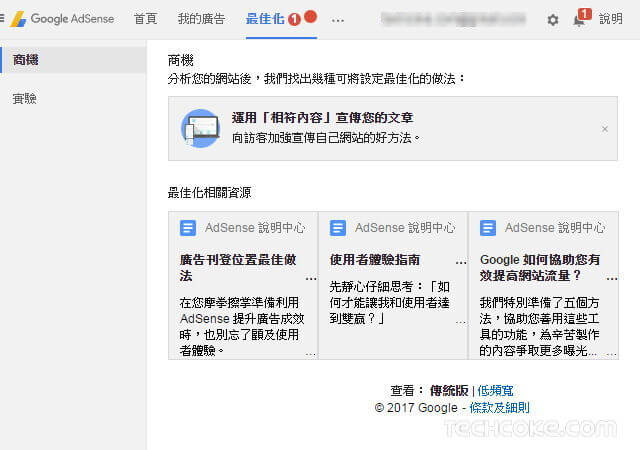
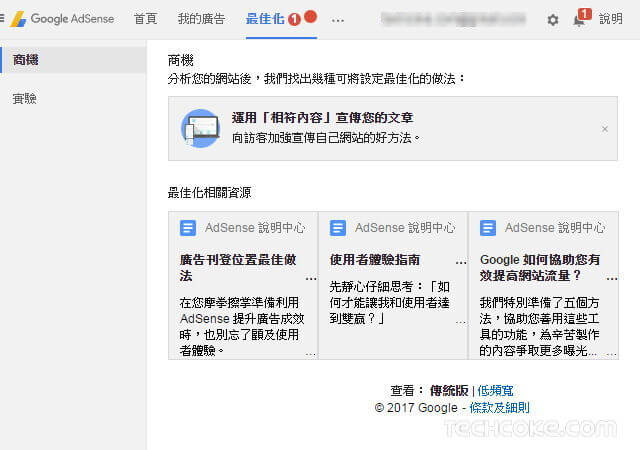
昨天日常性的在寫完文章後到 AdSense 觀察瀏覽人次,很意外的在「最佳化」頁籤看到『運用「相符內容」宣傳您的文章』的最佳化商機。

看來技研可樂終於達到投放 AdSense「相符內容」的最低門檻,而且剛好是在完成「第 100 篇文章」的時候,也就是說你現在看到的這篇文章,正是技研可樂的「第 101 篇文章」。
AdSense 相符內容,終於下放給小流量的網站使用,不過目前還無法在「相符內容」中使用廣告功能,因為還未俱備「良好獲利能力」。
原本預計在 2015 年的 10 月左右就想做「AdSense 相符內容」的介紹,由於現在才達最低標準可使用 AdSense 相符內容,值得紀念所以過程會全紀錄不免囉嗦,圖文有夠多。
文章中的第一部份會介紹,取得 AdSense 相符內容廣告代碼的方式,由於 AdSense 預設往後都會以新版的使用者介面讓發佈商做使用,所以廣告代碼的取得方式,以新版 AdSense 介面做介紹。
文章中的第二部份會操作,在 Blogger 安裝相符內容 ( 相關文章 ) 廣告的步驟,將取得的 Google AdSense 相符內容廣告代碼,放置在文章中的底部。以下就是相關使用方式與操作介紹。
新功能登場:「相符內容」可幫助訪客深度探索網站內容
AdSense 說明|關於相符內容功能

接著點擊「新增廣告單元」。

如果俱備投放「相符內容」資格,畫面中會出現「文字和多媒體廣告」和「相符內容」的圖示。接著點取『相符內容』的圖示。

左框格的「符合資格的網站」下拉式選單中,系統會自動撈出目前能使用相符內容的網站。托動「虛線框格」旁的藍色標籤,則可改變相符內容的長寬比例。

右框格的第一欄「廣告單元名稱」可以填入相符內容的廣告名稱。「樣式」的下拉式選單中,則可以變更相符內容的字型及標題、網址、背景的顏色,讓相符內容融合在網站裡,就像網頁中的一部份。

「大小」的下拉式選單,可以選擇「回應式廣告」,讓相符內容自動調整在網頁上的長寬比例。接著點取『儲存並取得程式碼』。

接下來,點取畫面中的「複製程式碼片段」,並按下『我完成了』。到這裡,就完成取得相符內容程式代碼的動作了。

在剛才按下完成後,畫面會被導向「廣告單元」頁面。這邊可以觀察到,AdSense 系統已建立一筆相符內容的回應式廣告單元。

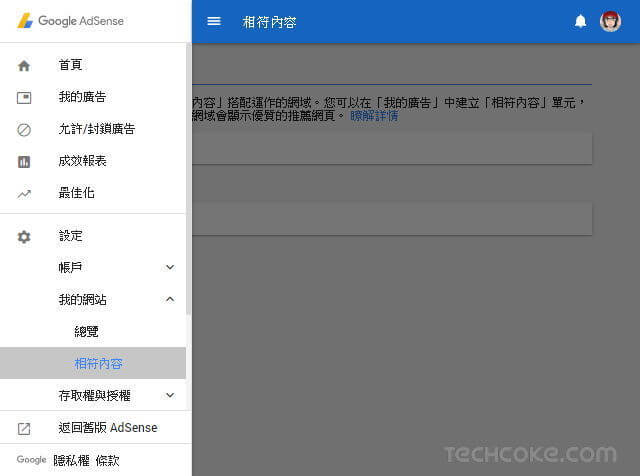
額外的,如果要檢查所有符合「相符內容」投放資格的網站,可以在側開選單中選擇「我的網站 〉相符內容」。

在畫面中「網站」下方,有「打綠色勾勾」的網址,即為符合「相符內容」投放資格的網站。

第一處「
第二處「
接著在範本的『
width 寬度「100%」、height 高度「自動 auto」,為了使文字不要太靠近廣告 margin 邊界「上 10px、下 10px、左右都為 0」,position 元素位置「relative 相對」,text-align「center 水平置中對齊」。

過了一段時間之後, AdSense 相符內容就開始撈取網頁文章做推播。如果還未俱備「良好獲利能力」,是無法在相符內容中顯示穿插廣告的。

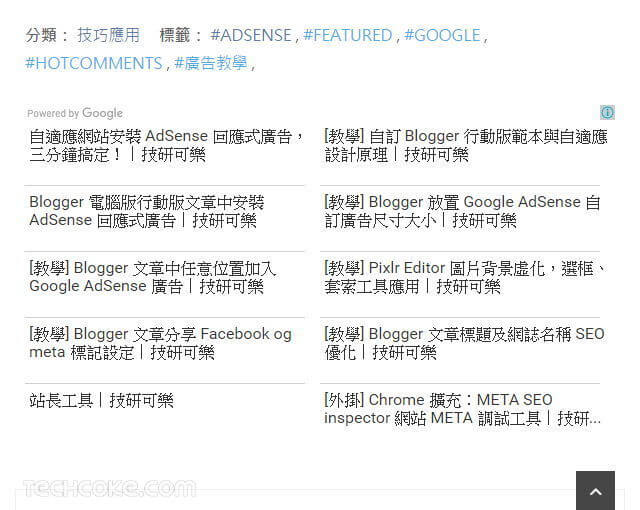
約末過了三至四天,Google AdSense 相符內容,就會開始撈取網站內的圖片。會幫相符內容加上縮圖。

顯示縮圖之後,進入原本在「STEP 1」中建立的相符內容回應式廣告,可以看到在廣告編輯頁面,已經開始顯示縮圖了。

自適應網站安裝 Google AdSense 回應式廣告,三分鐘搞定!
[教學] Blogger 文章中任意位置加入Google AdSense 廣告
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告

由於 AdSense 相符內容廣告,會自動推薦網頁的相關文章,所以用意在吸引用戶並增加訪問時間。 AdSense 官方做了「實驗」,網站在安裝「相符內容」廣告後,網頁平均的訪客瀏覽量增加了 9 %,網頁停留時間則平均增加 10 %。
網頁轉換率提高了,廣告曝光次數也會隨之增加,廣告收益也就會連帶攀升。
AdSense 廣告「相符內容單元」中有說明,「相符內容」功能只開放給特定發佈商使用。網站必須達到流量及不重複網頁數目的最低需求條件,才能獲准加入相符內容。
AdSense 對於「相符內容」的使用資格,目前製作了三種規範。如下圖:

也就是說,「網站達到流量和不重複網頁數目的最低需求條件」時,即可開始在網站中投放 AdSense「相符內容」。如果網站符合了上列條件並「具備良好獲利能力」,就能在「相符內容」中使用廣告功能。
昨天日常性的在寫完文章後到 AdSense 觀察瀏覽人次,很意外的在「最佳化」頁籤看到『運用「相符內容」宣傳您的文章』的最佳化商機。

看來技研可樂終於達到投放 AdSense「相符內容」的最低門檻,而且剛好是在完成「第 100 篇文章」的時候,也就是說你現在看到的這篇文章,正是技研可樂的「第 101 篇文章」。
AdSense 相符內容,終於下放給小流量的網站使用,不過目前還無法在「相符內容」中使用廣告功能,因為還未俱備「良好獲利能力」。
原本預計在 2015 年的 10 月左右就想做「AdSense 相符內容」的介紹,由於現在才達最低標準可使用 AdSense 相符內容,值得紀念所以過程會全紀錄不免囉嗦,圖文有夠多。
文章中的第一部份會介紹,取得 AdSense 相符內容廣告代碼的方式,由於 AdSense 預設往後都會以新版的使用者介面讓發佈商做使用,所以廣告代碼的取得方式,以新版 AdSense 介面做介紹。
文章中的第二部份會操作,在 Blogger 安裝相符內容 ( 相關文章 ) 廣告的步驟,將取得的 Google AdSense 相符內容廣告代碼,放置在文章中的底部。以下就是相關使用方式與操作介紹。
相關連結
相符內容單元所在的網頁同樣須遵守|AdSense 計劃政策新功能登場:「相符內容」可幫助訪客深度探索網站內容
AdSense 說明|關於相符內容功能
設置流程
- 取得 AdSense 相符內容廣告代碼
- Blogger 安裝相符內容 ( 相關文章 ) 廣告
使用介紹
Step 1
取得 AdSense 相符內容廣告代碼
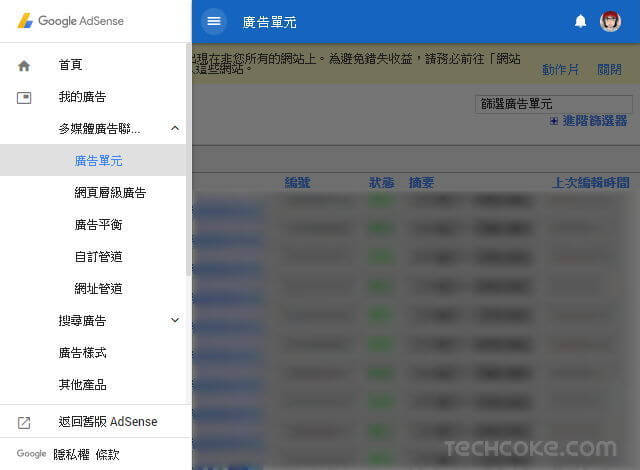
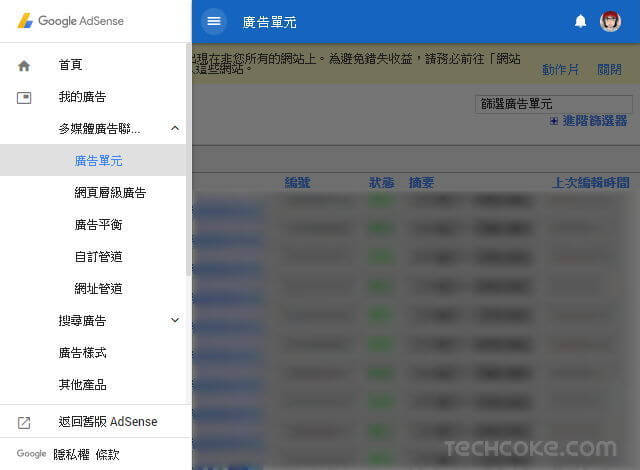
登入 AdSense 後,拉開側選單,並點取「廣告單元」。
接著點擊「新增廣告單元」。

如果俱備投放「相符內容」資格,畫面中會出現「文字和多媒體廣告」和「相符內容」的圖示。接著點取『相符內容』的圖示。

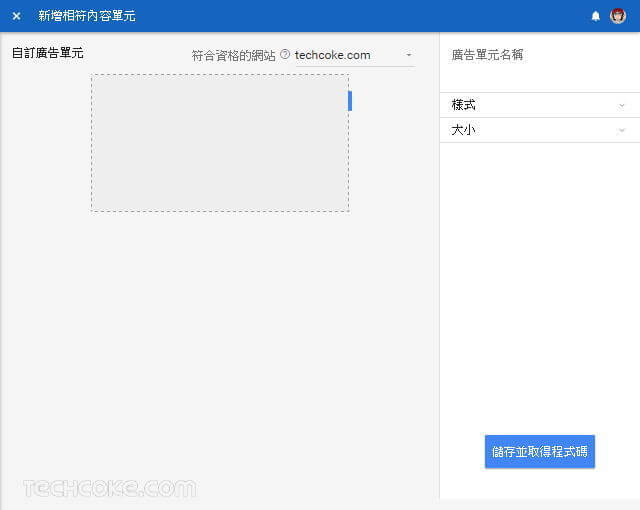
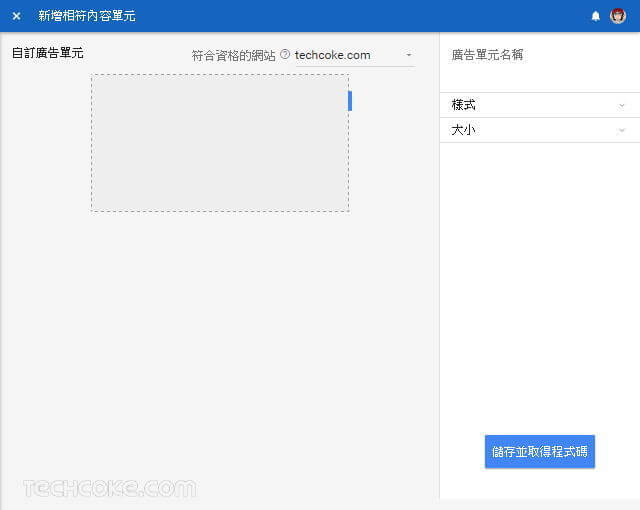
左框格的「符合資格的網站」下拉式選單中,系統會自動撈出目前能使用相符內容的網站。托動「虛線框格」旁的藍色標籤,則可改變相符內容的長寬比例。

右框格的第一欄「廣告單元名稱」可以填入相符內容的廣告名稱。「樣式」的下拉式選單中,則可以變更相符內容的字型及標題、網址、背景的顏色,讓相符內容融合在網站裡,就像網頁中的一部份。

「大小」的下拉式選單,可以選擇「回應式廣告」,讓相符內容自動調整在網頁上的長寬比例。接著點取『儲存並取得程式碼』。

接下來,點取畫面中的「複製程式碼片段」,並按下『我完成了』。到這裡,就完成取得相符內容程式代碼的動作了。

在剛才按下完成後,畫面會被導向「廣告單元」頁面。這邊可以觀察到,AdSense 系統已建立一筆相符內容的回應式廣告單元。

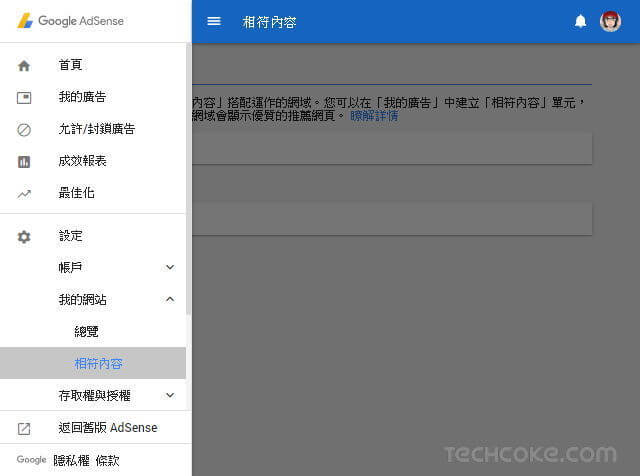
額外的,如果要檢查所有符合「相符內容」投放資格的網站,可以在側開選單中選擇「我的網站 〉相符內容」。

在畫面中「網站」下方,有「打綠色勾勾」的網址,即為符合「相符內容」投放資格的網站。

Step 2
Blogger 安裝相符內容 ( 相關文章 ) 廣告
現在,要將剛才在「STEP 1」取得的相符內容程式碼,放置在 Blogger 文章頁面的底部。以下為部署流程。Step2-1 開啟「自訂」Blogger 行動版範本
前往「自訂 Blogger 行動版範本與自適應設計原理」的「STEP 1 使用自訂 Blogger 行動版範本」,查看開啟「自訂」 Blogger 行動版的步驟。Step2-2 範本中找查需要置入「相符內容」的程式碼區段
在範本中搜尋「<data:post.body/>」。此時在程式碼區間,可以找到兩處有「<data:post.body/>」的程式碼片段。第一處「
<data:post.body/>」為「行動版」範本的文章內頁程式代碼資料,如果模板改的很亂不確定是否為行動版的區間,可以在「<data:post.body/>」上方搜尋是否有「<b:includable id='mobile-post' var='post'>」字段,整個 Blogger 模板只會有一處。第二處「
<data:post.body/>」為「電腦版」範本的文章內頁程式代碼資料,如果模板改的很亂不確定是否為電腦版的區間,可以在「<data:post.body/>」上方搜尋是否有「<b:includable id='post' var='post'>」字段,整個 Blogger 模板只會有一處。Step2-3 行動版電腦版文章內頁加「相符內容」程式碼
將剛才在本文「STEP 1」取得的相符內容程式碼,放置在兩個「<data:post.body/>」下方。並將代碼中的「ad-client、ad-slot」相關發佈商號碼做更換。
<!-- AdSense 相符內容 -->
<div class='ads'>
<ins class='adsbygoogle'
style='display:block'
data-ad-format='autorelaxed'
data-ad-client='ca-pub-123456789'
data-ad-slot='123456789'></ins>
<script type='text/javascript'>
//<![CDATA[
(adsbygoogle = window.adsbygoogle || []).push({});
//]]>
</script>
</div>
<!-- AdSense 相符內容 -->
接著在範本的『
</body>』之前放入下列 Adsense 異步腳本 js,相符內容就會出現在文章下方了。
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js' type='text/javascript'/>
Step2-4 部署相符內容「CSS」置中
接下來可以幫廣告做置中的動作!將以下 CSS 資料,放置在範本中「]]></b:skin>」的上方,就可以完成 AdSense「相符內容」置中的動作。
.ads {width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;}
width 寬度「100%」、height 高度「自動 auto」,為了使文字不要太靠近廣告 margin 邊界「上 10px、下 10px、左右都為 0」,position 元素位置「relative 相對」,text-align「center 水平置中對齊」。
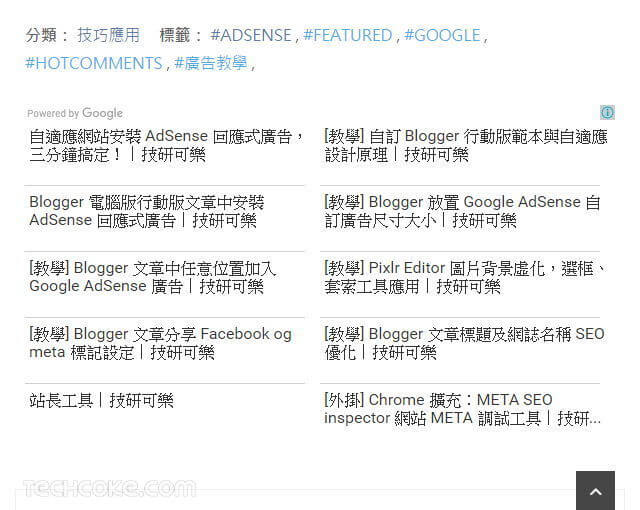
相符內容顯示情形
網站在放入 AdSense 相符內容之後,一開始在推播的內容,為一般性廣告。如果使用桌上型電腦要即時觀察 Blogger 行動版網站是否正確安裝 AdSense 相符內容,可以在自己的網址後方加上「?m=1 (* 例如:https://yourname.blogspot.com/2017/01/page.html?m=1)」。
過了一段時間之後, AdSense 相符內容就開始撈取網頁文章做推播。如果還未俱備「良好獲利能力」,是無法在相符內容中顯示穿插廣告的。

約末過了三至四天,Google AdSense 相符內容,就會開始撈取網站內的圖片。會幫相符內容加上縮圖。

顯示縮圖之後,進入原本在「STEP 1」中建立的相符內容回應式廣告,可以看到在廣告編輯頁面,已經開始顯示縮圖了。

相關文章
Blogger 放置 Google AdSense 自訂廣告尺寸大小自適應網站安裝 Google AdSense 回應式廣告,三分鐘搞定!
[教學] Blogger 文章中任意位置加入Google AdSense 廣告
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告










哈囉COKE^^ 想請問一下相符內容的問題。
回覆刪除Q1:我目前的代碼是放在這篇文章交的位置下面,而這文章教學的擺設"位置"應該只是【文章內】顯示的位置對嗎?
Q2:同上,所以如果要在電腦版/手機板的首頁(HOME)的部分就直接加入WIDGET即可囉?
Q3:目前我的【文章內-POST】相符內容在電腦上閱讀都很OK,但是在手機上就會顯得很長一條~
不知道有沒有辦法做調整、或不建議在手機版-文章內內加入相符內容?
備註:電腦版上顯示為橫向4*2(共八則、但手機板就會變成八個排成直線,因此畫面會被拉得很長)
謝謝
Q1:我目前的代碼是放在這篇文章交的位置下面,而這文章教學的擺設"位置"應該只是【文章內】顯示的位置對嗎?
刪除---
沒錯,本文「相符內容」設置的位置,在文章內頁的最下方。
==============
Q2:同上,所以如果要在電腦版/手機板的首頁(HOME)的部分就直接加入WIDGET即可囉?
---
如果,是要將「相符內容」設置於網誌的所有頁面的最下方,可以直接將「相符內容」廣告代碼放置在 WIDGET,然後 把 WIDGET 托拉到『版面配置 → Blog Posts 網誌文章小工具』的下方,「相符內容」就會在網誌的「電腦版」所有頁面的最下方顯示。
如果要將「相符內容」顯示於網誌的「行動版 (手機版)」所有頁面的最下方,可以在 Blogger 後台『編輯 HTML』幫 WIDGET 加入「mobile='yes'」。
===============
Q3:目前我的【文章內-POST】相符內容在電腦上閱讀都很OK,但是在手機上就會顯得很長一條~
不知道有沒有辦法做調整、或不建議在手機版-文章內內加入相符內容?
---
一般情況下,很少看到有人在「行動版 (手機版)」裡放置「相符內容」,就如同 Henry 所述『在手機上看就會顯得很長一條』,我也不建議放置相符內容在「行動版 (手機版)」裡。
將「相符內容」放在「手機版」網頁最上面或最下方都不對味,由於「很長一條」放在最上面或文章中間顯得討厭,放在最下面又很少人會去點。
「手機版」使用小工具或是文章內頁,各加入「上、中、下」的廣告,再加上「行動專用-錨定/重疊廣告、穿插廣告」,這樣廣告量我覺得已經超多了。
補充一點:
刪除如果是使用自適應版型,則可將「相符內容」廣告,放置在『電腦版的側邊欄』。由於「相符內容」包含「相關文章」的功能,自適應版型會將『電腦版的側邊欄』移至「行動版網站」文章及留言的下方,這樣訪客在瀏覽網誌的「相關文章」時,無意間點到「相符內容」的廣告,也能增加一些廣告成效。
了解唷,謝謝Coke分享看法。
刪除PS:第二點在手機板出現的 mobile = 'yes'的功能我已經記在腦海裡囉,^^
PS:目前也覺得在電腦版首頁與內文放置就很有氣勢了,哈哈!而且有"相關文章"的功效
那個「行動專用-錨定/重疊廣告、穿插廣告」跟之前問到的廣告插入教學是一樣的嘛?
(一個手動加入ADSENSE、一個是六個廣告代碼)
不過目前的廣告放置狀態已經很滿意了,哈。
「行動專用-錨定/重疊廣告、穿插廣告」可以放置廣告代碼到『 <head> 裡面,</head> 之前 』。這個是「手機版 (行動版)」網站專用的廣告。
刪除AdSense 給的「行動專用-錨定/重疊廣告、穿插廣告」代碼當中,如下代碼:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-1234567890",
enable_page_level_ads: true
});
</script>
如果範本主題中已有佈置過『<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>』,則無須再次添加。
好,謝謝你的解說。
刪除