FotoJet 線上照片編輯器:設計圖片、製作拼圖、圖形設計創作工具
FotoJet 為一款線上照片編輯器,「設計圖片、製作拼圖、編輯照片」是此款線上圖形設計創作工具的主要功能。
運用 FotoJet 提供的各式模板範本主題,無論是幫照片運用濾鏡、特效、形狀、增加相框,或是執行一些經常性的制式化平面設計、美工圖片、雜誌、卡片、海報的修編,有了 FotoJet 就能簡化及方便的完成製作工事。

另外如果有經營社交媒體的話,FotoJet 也支援 Facebook、Google+、Youtube、Twitter、Tumblr、Instagram、Pinterest ...等,社交封面圖、社交貼文圖及橫幅廣告的製作。
FotoJet 編輯器平台目前是使用 Flash 運作,因應近年來網路架構的改變,FotoJet 在近期也會推出 HTML5 版本的編輯器平台。FotoJet「設計圖片 Beta 版」的 HTML5 版本已經開始提供給訪客嚐鮮使用,相信不久後 HTML5 的全功能版本就會正式推出。
操作 FotoJet 編輯工具時,會看到黃色的「皇冠圖示」,顯示「皇冠圖示」的資源皆為 PLUS 的高級功能。如果日常使用 FotoJet 的情況很頻繁,不妨參考 FotoJet 的「價格 & 計劃」,PLUS 付費版本除了具有「高級編輯工具」外,也有 600+ 以上的的高級範本主題能夠應用,可以省去大量的圖片創作編輯時間。
值得一提的是 FotoJet 也有 Chrome 版本,如果平常在電腦上是使用 Chrome 瀏覽器,在 Chrome 擴充裡安裝了「FotoJet」,就能快速的在 Chrome 應用程式啟動器『chrome://apps/』中使用 FotoJet 的照片編輯器功能。FotoJet 的 Chrome 擴充與早前介紹的「Pixlr Editor」雷同,在應用程式中開啟後,會連結至網站首頁。
官方網址:https://www.fotojet.com/
網站性質:線上照片編輯器 (*價格 & 計劃 )
其他版本:設計圖片 HTML5 Beta 版、Chrome 擴充版本
適用平台:電腦桌機
使用語言:支援「繁體中文」
工具特點:


編輯工具使用操作相當直覺,這裡就以「FotoJet 設計圖片」的編輯工具作介紹,嘗試使用免費範本主題,製作一張「YouTube 頻道圖片」為例。
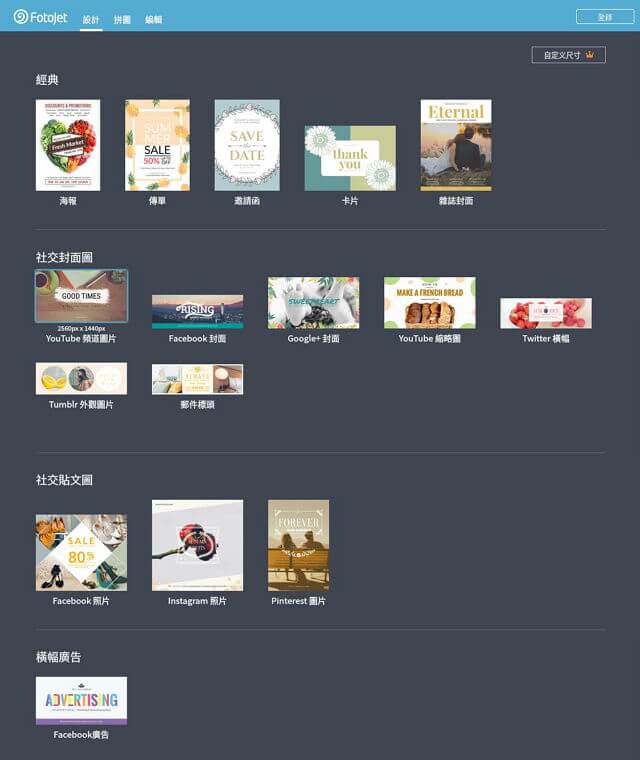
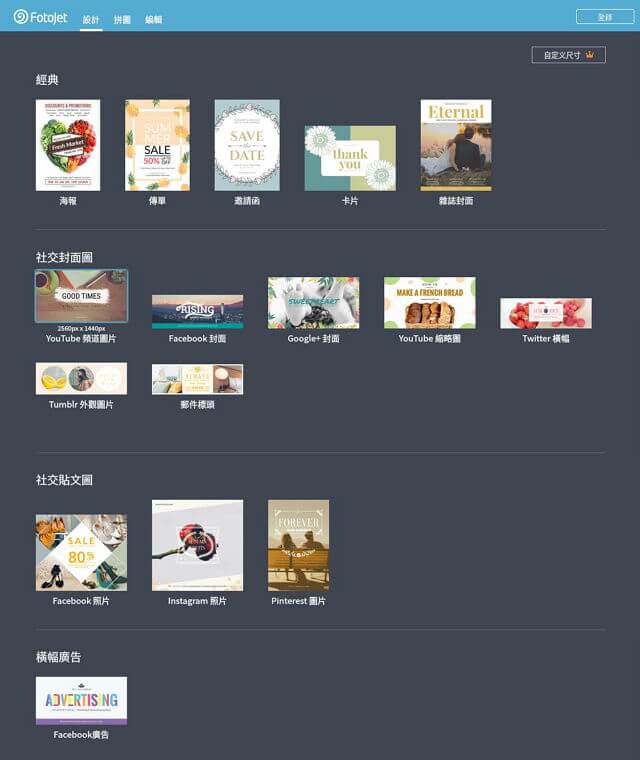
前往「FotoJet 繁體中文」首頁後,點選畫面中的『設計圖片』。

接著畫面往下拉,找到並選擇社交封面圖底下的『YouTube 頻道圖片』。(* 這裡可以觀察到 FotoJet 網站 LOGO 旁邊的快速編輯頁籤,顯示為「設計」。「YouTube 頻道圖片」下方也會提示,範本會自動以符合 YouTube 頻道的長寬比,將範本的畫布底圖以 2560px X 1440px 設計。)

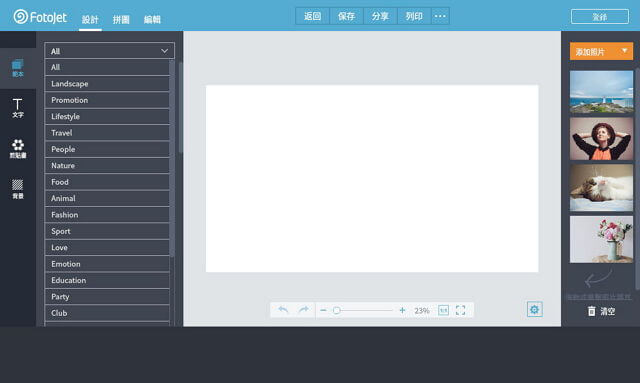
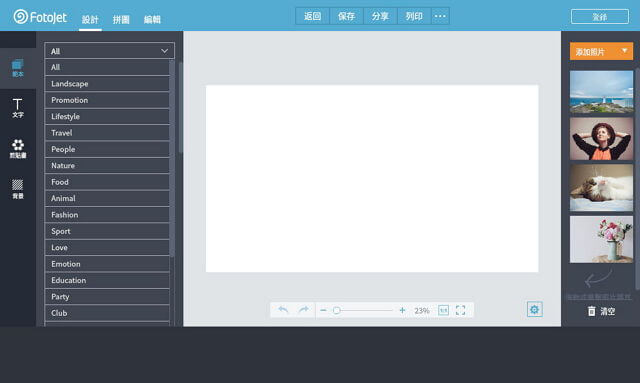
來到「設計」頁籤的編輯工具。畫面左側為「範本、文字、剪貼畫、背景」功能列,右側則為圖片編輯區域。

套用範本前,可以先觀察一下「設計」頁籤,左側的「範本、文字、剪貼畫、背景」功能列樣式。

如果要以 FotoJet 的範本主題設計「YouTube 頻道圖片」,可以點選左側範本「ALL」的下拉式選單,FotoJet 預先已經分類好幾個大項主題的範本場景。

如果要以自製底圖佈景,當作「YouTube 頻道圖片」的設計構圖背景,可以選擇畫面最右側的「添加照片」的下拉式選單,能夠將電腦、FB 及 Pixabay 線上素材圖片添加到設計場景中使用。

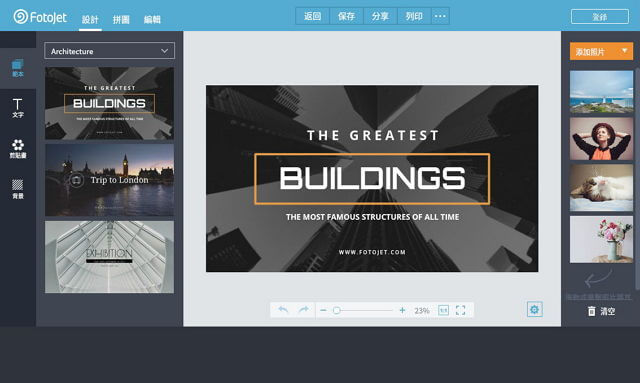
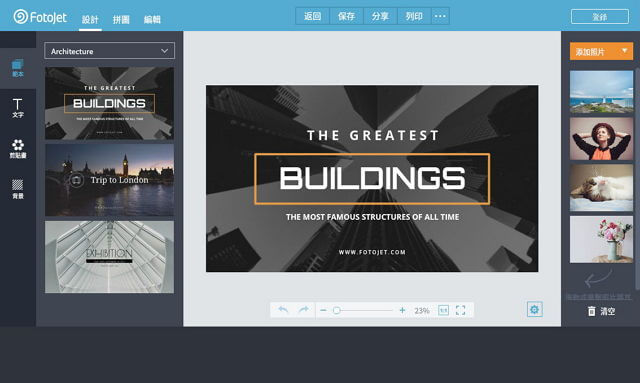
這裡就以 FotoJet 範本中的「Architecture」主題裡,第一個「YouTube 頻道圖片」樣板做為示例,嚐試著變更範本樣板底圖特效,並將畫布中間的英文文字轉為中文,圖片最下方的網址改為自己的網址。

右側編輯區,當我們將滑鼠移到每一個物件上方,只要被判讀為物件,物件就會以淺灰色虛線顯示。(*「圖片、文字、剪貼畫」在編輯區中都是屬於「物件」。)

當點取物件後,如果要移動物件的位置,可以將滑鼠移到物件的邊緣,當滑鼠符號變為「十字」後,就可以移動物件位置。

下圖可以觀察到,「文字物件」共有「字體、屬性、特效」三個功能選項可做調整。須留意「屬性」選項當中的『圖層』功能,一般來說文字在編輯區中,都會將它排放在最上一層。(* 如果將文字放在圖片下方,就會看不到文字。)
這裡應用「特效」選項中,比較特別的『包邊』功能,可以觀察到中文字體也適用,另外也可自由調整文字透明度,包邊的寬度及顏色。

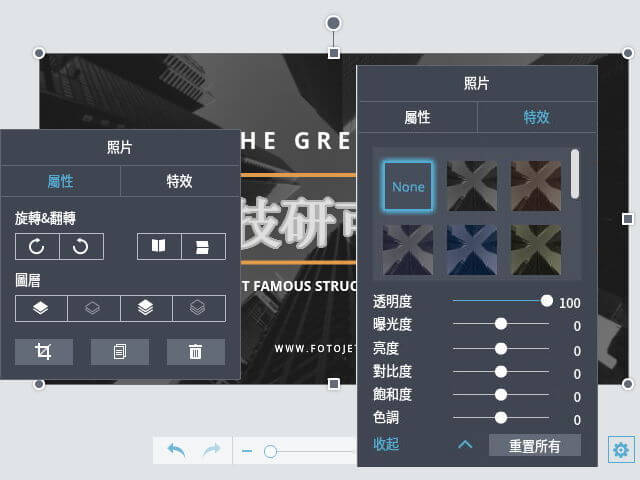
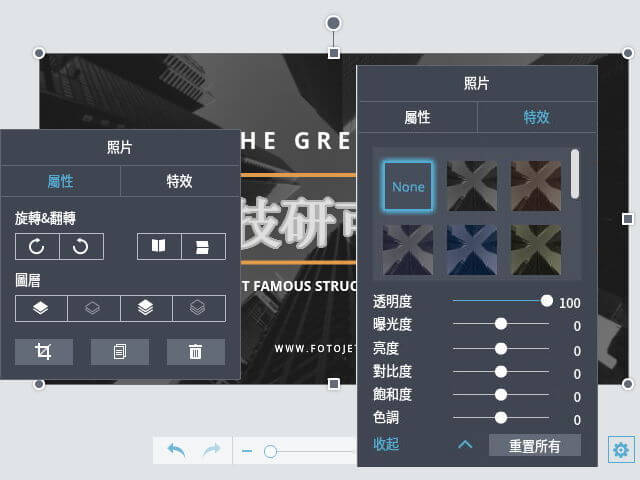
接著點選照片,可以觀察到,「照片物件」共有「屬性、特效」兩個功能選項可做調整。「屬性」選項當中,與『文字』相比,多出了旋轉、翻轉、裁剪的功能。「特效」選項,則可幫圖片套用現成簡易濾鏡特效。(* 如果要套用多種特效功能,可以將圖片匯入 FotoJet「編輯照片」中做設計,儲存在電腦後,再匯入「圖片設計」這裡使用。)

這裡將圖片套用濾鏡特效後,再將範本樣板下方的網址更改為自己的部落格網址。

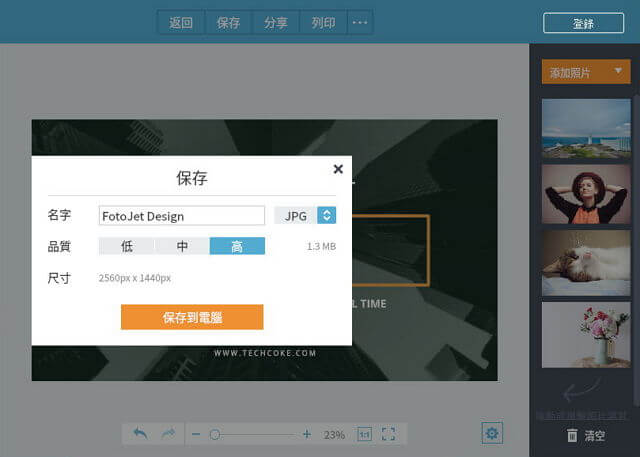
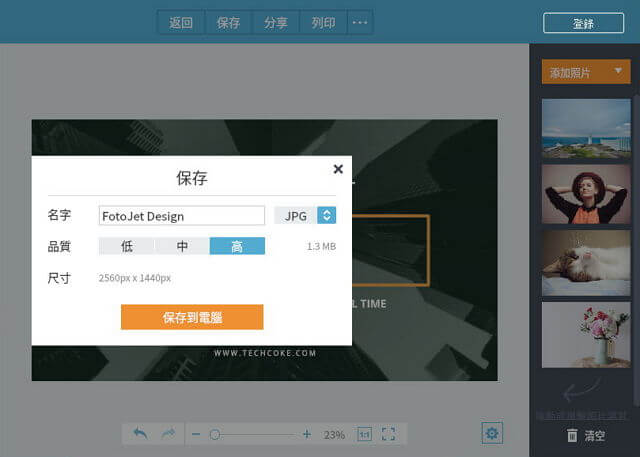
再按下畫面上方的『保存』,把製作好的「YouTube 頻道圖片」保存到電腦。

最後將圖片上傳到 YouTube 頻道,YouTube 頻道就會自動將圖片依裝置比例,裁剪為適當的尺寸顯示於裝置上。

到這裡就完成套用 FotoJet 設計圖片的「YouTube 頻道圖片」範本,製作 YouTube 頻道圖片的動作了。
這邊就試著使用「FotoJet 編輯照片」裡的「特效、疊加、相框」功能,快速製作出一張具有混合 Lomo 風格的拍立得照片為例。
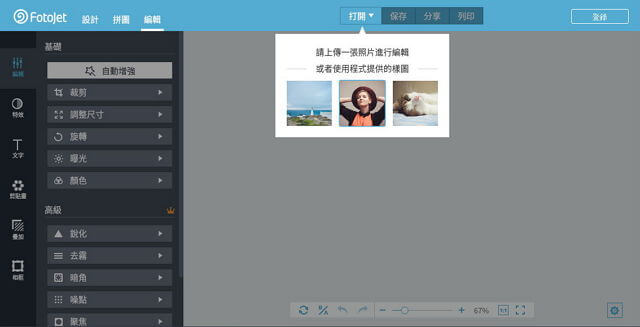
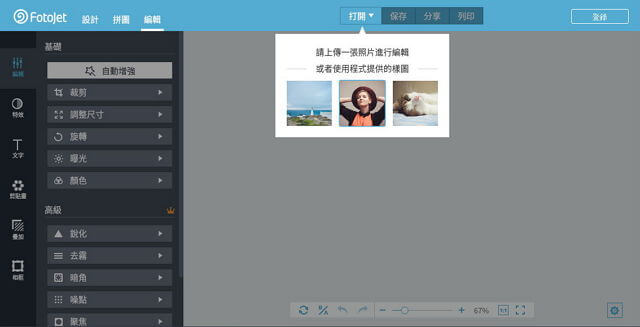
首先,在 FotoJet 首頁點取「編輯照片」後,會來到「編輯」頁籤。可以在上方「打開」的下拉式選單中,上傳電腦裡的圖片來編輯,或是使用 FotoJet 程式提供的樣圖。(* 這裡的操作是使用中間的官方人像圖片當作示例。)

同樣的在編輯圖片前,可以先觀察並試操作一下,多出的「編輯、特效、疊加、相框」等幾種功能列。

接著在「特效」裡面找到『Lomo』功能,並在「Lomo」的下拉式選單中套用『Lomo 1』的風格。調整好強度後,按下『應用』,「Lomo 1」的特效就會應用到照片上了。

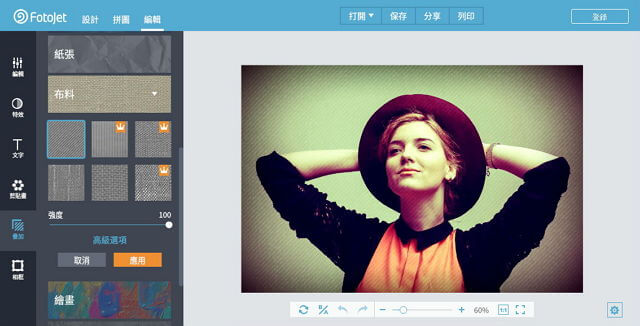
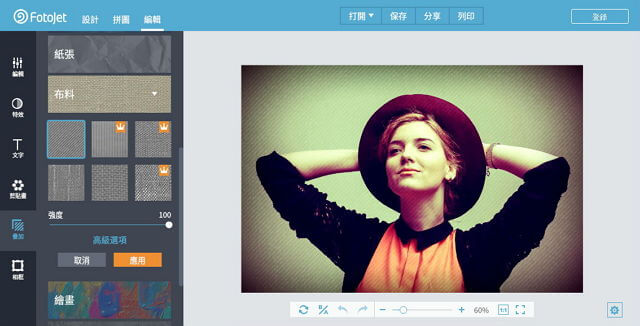
接下來,在「疊加」裡面找到『布料』功能,並在「布料」的下拉式選單中套用第一個風格。調整好強度後,按下『應用』,特效就會應用到照片上了。

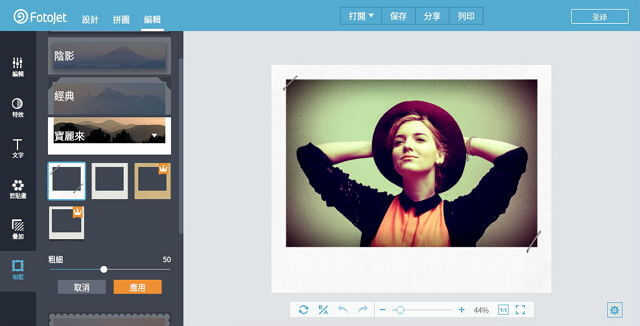
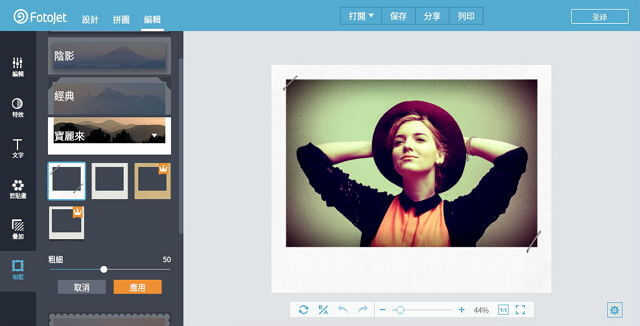
然後於「相框」裡面找到『寶麗來』功能,並在「寶麗來」的下拉式選單中套用第一個風格。調整好邊框「粗細」後,按下『應用』,特效就會應用到照片上了。

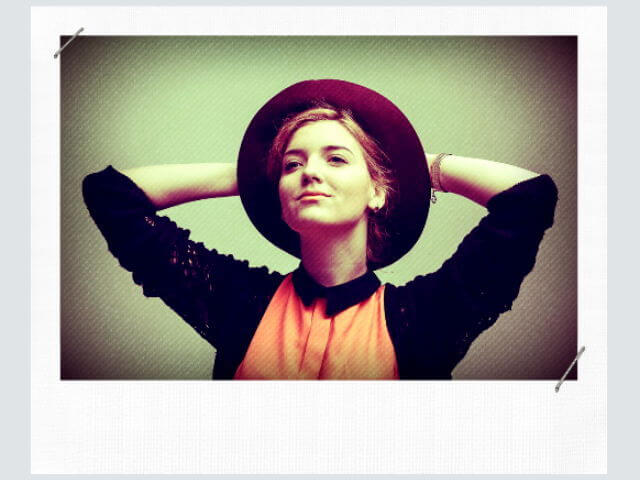
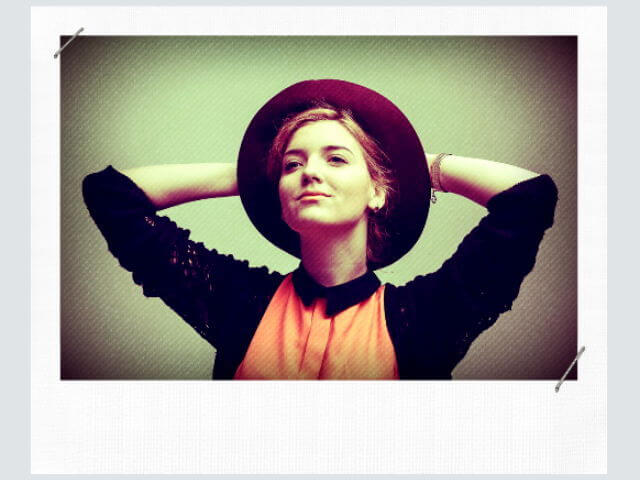
到這裡,應用了 FotoJet 編輯照片裡的「特效、疊加、相框」功能,就完成了混合了 Lomo 風格的拍立得相片了。

如果要直接分享到社群的話,FotoJet 也提供「Facebook、Twitter、Pinterest、Tumblr」等社群分享源,分享時給予 FotoJet 相關 API 授權,就能將圖片分享到社群網站了。

「製作拼圖」裡也有趣味、漫畫、賀卡等範本能夠運用,值得嚐鮮。「編輯照片」套用濾鏡,能夠快速完成一張獨特風格的圖片,使用起來很方便。
運用 FotoJet 提供的各式模板範本主題,無論是幫照片運用濾鏡、特效、形狀、增加相框,或是執行一些經常性的制式化平面設計、美工圖片、雜誌、卡片、海報的修編,有了 FotoJet 就能簡化及方便的完成製作工事。

另外如果有經營社交媒體的話,FotoJet 也支援 Facebook、Google+、Youtube、Twitter、Tumblr、Instagram、Pinterest ...等,社交封面圖、社交貼文圖及橫幅廣告的製作。
FotoJet 編輯器平台目前是使用 Flash 運作,因應近年來網路架構的改變,FotoJet 在近期也會推出 HTML5 版本的編輯器平台。FotoJet「設計圖片 Beta 版」的 HTML5 版本已經開始提供給訪客嚐鮮使用,相信不久後 HTML5 的全功能版本就會正式推出。
操作 FotoJet 編輯工具時,會看到黃色的「皇冠圖示」,顯示「皇冠圖示」的資源皆為 PLUS 的高級功能。如果日常使用 FotoJet 的情況很頻繁,不妨參考 FotoJet 的「價格 & 計劃」,PLUS 付費版本除了具有「高級編輯工具」外,也有 600+ 以上的的高級範本主題能夠應用,可以省去大量的圖片創作編輯時間。
值得一提的是 FotoJet 也有 Chrome 版本,如果平常在電腦上是使用 Chrome 瀏覽器,在 Chrome 擴充裡安裝了「FotoJet」,就能快速的在 Chrome 應用程式啟動器『chrome://apps/』中使用 FotoJet 的照片編輯器功能。FotoJet 的 Chrome 擴充與早前介紹的「Pixlr Editor」雷同,在應用程式中開啟後,會連結至網站首頁。
網站資訊:
網站名稱:FotoJet官方網址:https://www.fotojet.com/
網站性質:線上照片編輯器 (*價格 & 計劃 )
其他版本:設計圖片 HTML5 Beta 版、Chrome 擴充版本
適用平台:電腦桌機
使用語言:支援「繁體中文」
工具特點:
- 瀏覽器操作,免安裝軟體。
- 不用登入註冊即可使用。
- 支援電腦匯入圖檔。
- 支援搜尋匯入 Pixabay 線上素材圖片。
- 使用 Facebook 帳號一鍵登入 (*權限:FB 公開的個人檔案和電子郵件。),即可將臉書及 Instagram 相簿的圖片,匯入到 FotoJet 的圖片編輯器中使用。
- PLUS 付費版本支援 FotoJet 網頁編輯器去廣告,並且可以使用「高級編輯工具」含 600+ 高級範本主題及加成的字體、特效、剪貼畫、形狀、相框、疊加資源。
操作教學
1. 前置作業
Flash 及 HTML5 瀏覽器設定
FotoJet 照片編輯器平台是使用 Flash 及 HTML5 製作,如果發現在自己的電腦上開啟 FotoJet,編輯器無法使用,可以試著調整瀏覽器設定,這裡以 Chrome 瀏覽器為例。Flash
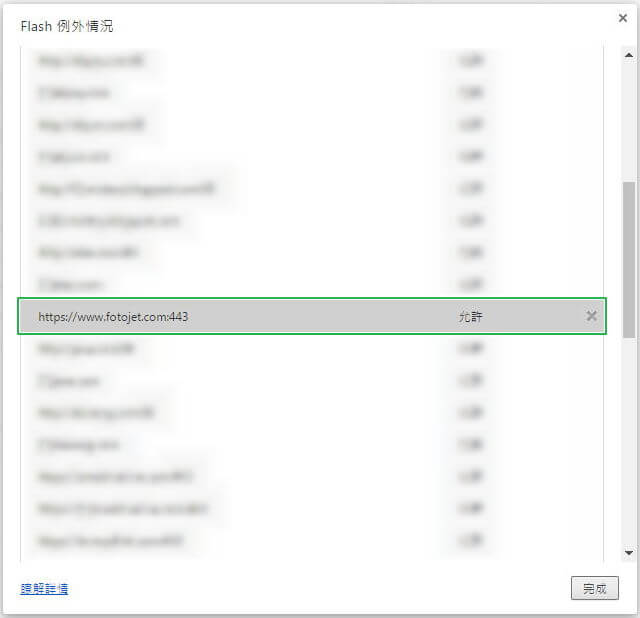
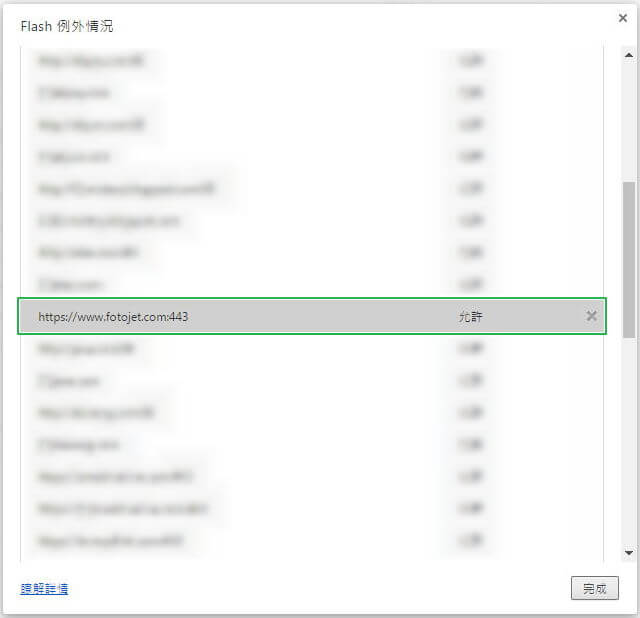
FotoJet 照片編輯器 Flash 平台的部份,可以在網址列貼上「chrome://settings/contentExceptions#plugins」Flash 例外情況,找到『https://www.fotojet.com:443』後,選擇允許即可完成設定。
HTML5
FotoJet 照片編輯器 HTML5 平台的部份,如果 HTML5 平台無法使用,則可試著開啟 Chrome 瀏覽器「進階設定」裡的「硬體加速」功能。
2. 設計︱拼圖
FotoJet 設計圖片︱製作拼圖
FotoJet 設計圖片與製作拼圖的「編輯工具」,兩者使用時工具在功能上大致是一樣的,如果設計時以拼圖製作為主,則在「圖層」的運用上就會顯得多了一些。編輯工具使用操作相當直覺,這裡就以「FotoJet 設計圖片」的編輯工具作介紹,嘗試使用免費範本主題,製作一張「YouTube 頻道圖片」為例。
前往「FotoJet 繁體中文」首頁後,點選畫面中的『設計圖片』。

接著畫面往下拉,找到並選擇社交封面圖底下的『YouTube 頻道圖片』。(* 這裡可以觀察到 FotoJet 網站 LOGO 旁邊的快速編輯頁籤,顯示為「設計」。「YouTube 頻道圖片」下方也會提示,範本會自動以符合 YouTube 頻道的長寬比,將範本的畫布底圖以 2560px X 1440px 設計。)

來到「設計」頁籤的編輯工具。畫面左側為「範本、文字、剪貼畫、背景」功能列,右側則為圖片編輯區域。

套用範本前,可以先觀察一下「設計」頁籤,左側的「範本、文字、剪貼畫、背景」功能列樣式。

如果要以 FotoJet 的範本主題設計「YouTube 頻道圖片」,可以點選左側範本「ALL」的下拉式選單,FotoJet 預先已經分類好幾個大項主題的範本場景。

如果要以自製底圖佈景,當作「YouTube 頻道圖片」的設計構圖背景,可以選擇畫面最右側的「添加照片」的下拉式選單,能夠將電腦、FB 及 Pixabay 線上素材圖片添加到設計場景中使用。

這裡就以 FotoJet 範本中的「Architecture」主題裡,第一個「YouTube 頻道圖片」樣板做為示例,嚐試著變更範本樣板底圖特效,並將畫布中間的英文文字轉為中文,圖片最下方的網址改為自己的網址。

右側編輯區,當我們將滑鼠移到每一個物件上方,只要被判讀為物件,物件就會以淺灰色虛線顯示。(*「圖片、文字、剪貼畫」在編輯區中都是屬於「物件」。)

當點取物件後,如果要移動物件的位置,可以將滑鼠移到物件的邊緣,當滑鼠符號變為「十字」後,就可以移動物件位置。

下圖可以觀察到,「文字物件」共有「字體、屬性、特效」三個功能選項可做調整。須留意「屬性」選項當中的『圖層』功能,一般來說文字在編輯區中,都會將它排放在最上一層。(* 如果將文字放在圖片下方,就會看不到文字。)
這裡應用「特效」選項中,比較特別的『包邊』功能,可以觀察到中文字體也適用,另外也可自由調整文字透明度,包邊的寬度及顏色。

接著點選照片,可以觀察到,「照片物件」共有「屬性、特效」兩個功能選項可做調整。「屬性」選項當中,與『文字』相比,多出了旋轉、翻轉、裁剪的功能。「特效」選項,則可幫圖片套用現成簡易濾鏡特效。(* 如果要套用多種特效功能,可以將圖片匯入 FotoJet「編輯照片」中做設計,儲存在電腦後,再匯入「圖片設計」這裡使用。)

這裡將圖片套用濾鏡特效後,再將範本樣板下方的網址更改為自己的部落格網址。

再按下畫面上方的『保存』,把製作好的「YouTube 頻道圖片」保存到電腦。

最後將圖片上傳到 YouTube 頻道,YouTube 頻道就會自動將圖片依裝置比例,裁剪為適當的尺寸顯示於裝置上。

到這裡就完成套用 FotoJet 設計圖片的「YouTube 頻道圖片」範本,製作 YouTube 頻道圖片的動作了。
3. 編輯
FotoJet 編輯照片
FotoJet 編輯照片的「編輯工具」,主打單張圖片的濾鏡特效應用,所以與「設計圖片、製作拼圖」這兩個「編輯工具」的差別,在少了「範本、背景」的功能列,多出了「編輯、特效、疊加、相框」等幾種功能。這邊就試著使用「FotoJet 編輯照片」裡的「特效、疊加、相框」功能,快速製作出一張具有混合 Lomo 風格的拍立得照片為例。
首先,在 FotoJet 首頁點取「編輯照片」後,會來到「編輯」頁籤。可以在上方「打開」的下拉式選單中,上傳電腦裡的圖片來編輯,或是使用 FotoJet 程式提供的樣圖。(* 這裡的操作是使用中間的官方人像圖片當作示例。)

同樣的在編輯圖片前,可以先觀察並試操作一下,多出的「編輯、特效、疊加、相框」等幾種功能列。

接著在「特效」裡面找到『Lomo』功能,並在「Lomo」的下拉式選單中套用『Lomo 1』的風格。調整好強度後,按下『應用』,「Lomo 1」的特效就會應用到照片上了。

接下來,在「疊加」裡面找到『布料』功能,並在「布料」的下拉式選單中套用第一個風格。調整好強度後,按下『應用』,特效就會應用到照片上了。

然後於「相框」裡面找到『寶麗來』功能,並在「寶麗來」的下拉式選單中套用第一個風格。調整好邊框「粗細」後,按下『應用』,特效就會應用到照片上了。

到這裡,應用了 FotoJet 編輯照片裡的「特效、疊加、相框」功能,就完成了混合了 Lomo 風格的拍立得相片了。

如果要直接分享到社群的話,FotoJet 也提供「Facebook、Twitter、Pinterest、Tumblr」等社群分享源,分享時給予 FotoJet 相關 API 授權,就能將圖片分享到社群網站了。

小結
FotoJet「設計圖片」裡的社交封面圖、社交貼文圖,「Facebook、Google+、YouTube、Twitter、Tumblr、Pinterest、Instagram」等常用頻道、封面、橫幅及照片的尺寸大小皆已規劃完成,這點相當貼心。「製作拼圖」裡也有趣味、漫畫、賀卡等範本能夠運用,值得嚐鮮。「編輯照片」套用濾鏡,能夠快速完成一張獨特風格的圖片,使用起來很方便。










請問站長的留言板是怎麼做的,謝謝。
回覆刪除