Blogger 行動範本安裝 LINE 分享按鈕
早前曾介紹在 Blogger 行動範本 ( 行動版 ) 的規劃時,如何於「Blogger 行動版安裝社群分享按鈕」,留言的匿名網友提出大致 LINE 按鈕於分享時會有「m?content=」的問題,當時沒有意會出問題點在哪兒,後來在整理 Blog 圖片時才後知後覺 @@"。
前陣子 LINE 官方網站的按鈕教學頁面有新的「js」和「中文圖片按鈕」,在套用「js」後發現可以解決上述的問題!這邊就將現下的「js 代碼」一併記錄下來,以防將來 LINE 官方「js」有變動而需做新的佈屬。

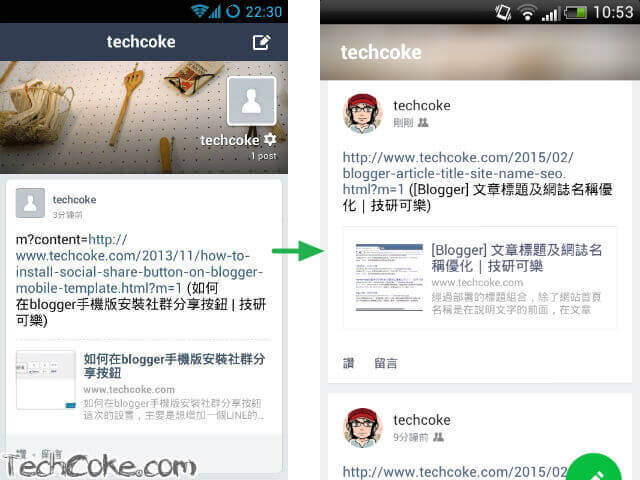
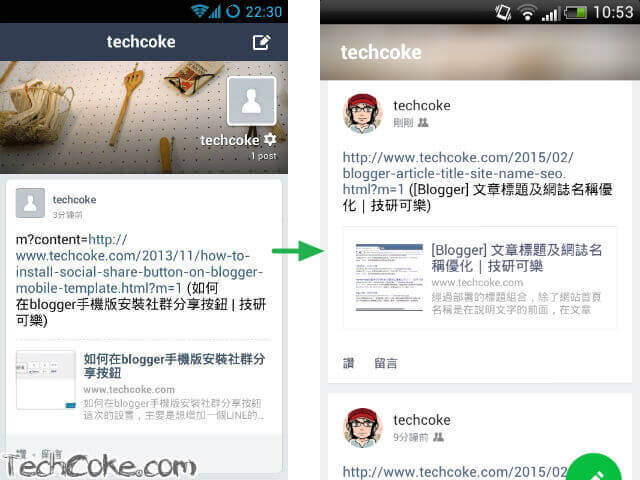
本文以「圖片 JavaScript 連結式」LINE 分享按鈕程式碼做為示例,文章中已新增電腦版設置 LINE 分享按鈕的方式。以下是本文安裝完成的行動版範例圖片:

下圖則為按下 LINE 按鈕後,文章的分享情形。

也可以使用行動裝置,或電腦瀏覽器點擊以下 LINE 分享按鈕,直接觀察訪客的使用情境。

(* 訪客在瀏覽器中登入過一次資料,之後分享文章時即不用再次做登入的動作。)
如果是以「官方 LINE 函式庫」的方式安裝「LINE 分享按鈕」,可以參考:「Blogger 電腦版行動版文章中安裝社群分享按鈕」。
如果要增加「LINE、Google+ 、 Facebook 及 Twitter」的分享按鈕,於 Blogger 行動版網頁的文章頁腳作者區塊的下方。可參考:「Blogger 行動版安裝社群分享按鈕」。
LINE 分享按鈕的詳細解析,請見:「LINE 分享按鈕:文章分享語法相容網頁版、行動裝置、APP」。
範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」
第一處「
第二處「
上方的「
如果要變更圖片的尺寸類型,可以使用以下壓縮過的官方圖片資源:
(* 上面的 CSS 資料,為刪除 Blogger 中所有圖片預設的邊框與陰影。)
Blogger 行動版安裝社群分享按鈕
Blogger 電腦版行動版文章中加入社群分享按鈕
Google 自訂搜尋嵌入 Blogger 行動版網頁
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
前陣子 LINE 官方網站的按鈕教學頁面有新的「js」和「中文圖片按鈕」,在套用「js」後發現可以解決上述的問題!這邊就將現下的「js 代碼」一併記錄下來,以防將來 LINE 官方「js」有變動而需做新的佈屬。

本文以「圖片 JavaScript 連結式」LINE 分享按鈕程式碼做為示例,文章中已新增電腦版設置 LINE 分享按鈕的方式。以下是本文安裝完成的行動版範例圖片:

下圖則為按下 LINE 按鈕後,文章的分享情形。

也可以使用行動裝置,或電腦瀏覽器點擊以下 LINE 分享按鈕,直接觀察訪客的使用情境。
(* 訪客在瀏覽器中登入過一次資料,之後分享文章時即不用再次做登入的動作。)
如果是以「官方 LINE 函式庫」的方式安裝「LINE 分享按鈕」,可以參考:「Blogger 電腦版行動版文章中安裝社群分享按鈕」。
如果要增加「LINE、Google+ 、 Facebook 及 Twitter」的分享按鈕,於 Blogger 行動版網頁的文章頁腳作者區塊的下方。可參考:「Blogger 行動版安裝社群分享按鈕」。
LINE 分享按鈕的詳細解析,請見:「LINE 分享按鈕:文章分享語法相容網頁版、行動裝置、APP」。
相關連結
設置方法|用 LINE 傳送「https://media.line.me/howto/zh-hant/」範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
- 開啟「自訂」Blogger 行動版範本
- 找查需要置入分享按鈕的程式碼區段
- 行動版電腦版文章中加入 LINE 分享按鈕語法
- 部署 Blogger 圖片「CSS」
安裝教學
Step 1
開啟「自訂」Blogger 行動版範本
要讓「LINE 分享按鈕」在行動版網頁顯示,必須開啟 Blogger 的「自訂行動版範本」功能。開啟自訂行動範本可參考:「自訂 Blogger 行動版範本與自適應設計原理|STEP 1:使用自訂 Blogger 行動版範本」。
Step 2
找查需要置入分享按鈕的程式碼區段
在範本中搜尋「<data:post.body/>」。此時在程式碼區間,可以找到兩處有「<data:post.body/>」的程式碼片段。第一處「
<data:post.body/>」為「行動版」範本的文章內頁程式代碼資料,如果模板改的很亂不確定是否為行動版的區間,可以在「<data:post.body/>」上方搜尋是否有「<b:includable id='mobile-post' var='post'>」字段,整個 Blogger 模板只會有一處。第二處「
<data:post.body/>」為「電腦版」範本的文章內頁程式代碼資料,如果模板改的很亂不確定是否為電腦版的區間,可以在「<data:post.body/>」上方搜尋是否有「<b:includable id='post' var='post'>」字段,整個 Blogger 模板只會有一處。
Step 3
行動版電腦版文章中加入 LINE 分享按鈕語法
將以下「圖片 JavaScript 連結式」LINE 分享按鈕程式碼,放置在「<data:post.body/>」上方,LINE 分享按鈕就會在文章上方。放置在「<data:post.body/>」下方,LINE 分享按鈕就會在文章下方。
<a href='javascript: void(window.open('https://lineit.line.me/share/ui?url=' .concat(encodeURIComponent(location.href)) ));' title='分享給 LINE 好友'><img alt='分享給LINE好友 !' height='40' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8QWmCV_sMkMG1yVSekImF2X1XTtstWPQ7rlrJIPDhsyScT4dA9XAJ2Pjrd6sjxWN9sZJLjQ2L35b_w8G4oBfqyrFOW_FZuGPFeZA8uqd7L2v_EqJWDZ3HF26HziD4VPpOUJGnCCzFW0Y/s1600/168x40.png' width='168'/></a>
上方的「
<img>」程式代碼中可以填入圖片連結網址「width="[按鍵的寬度]" height="[按鍵的高度]"」;若你的圖片空間為「Blogger 文章上傳的圖片」,則建議直接調整圖片名稱前的「s」數值,更改「s」的數值圖片即可等比例縮放,「width 與 height」標記則可以省略不用。如果要變更圖片的尺寸類型,可以使用以下壓縮過的官方圖片資源:
Step 4
部署 Blogger 圖片「CSS」
接著將以下 CSS 資料,放置在範本中「]]></b:skin>」的上方,即可完成以「圖片 JavaScript 連結」的方式部署 LINE 分享按鈕。
/* 刪除 Blogger 圖片陰影和邊框 */
.post-body img, .post-body .tr-caption-container, .ss, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
(* 上面的 CSS 資料,為刪除 Blogger 中所有圖片預設的邊框與陰影。)
相關文章
LINE 分享按鈕:文章分享語法相容網頁版、行動裝置、APPBlogger 行動版安裝社群分享按鈕
Blogger 電腦版行動版文章中加入社群分享按鈕
Google 自訂搜尋嵌入 Blogger 行動版網頁
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告














你好,我是網頁菜逼八,不太了解在一大段的HTML檔中,究竟是要擺在HTML的哪裡呢@@?
回覆刪除希望能夠看到一些註解以便幫像我一樣不太懂HTML跟CSS的朋友><
PS:我點的LINE的教學網頁,有看到步驟三叫我複製程式碼,這段程式碼是丟去HTML小工具嗎?
以上兩個問題,麻煩你了,謝謝。
不好意思,剛剛的留言沒勾選到通知,如果有回復的話麻煩回在這個留言下,謝謝~
回覆刪除我發現留言消失了...
回覆刪除簡單的重新發問一下:
1. 到 這一大段的HTML我該插入在哪裡呢??
2.LINE官方的網站有給一段程式碼,有需要用到嗎? 還是只接看你打的這一長串HTML並插入BLOGGER即可?
過去我都是看WFU的BLOGER教學來拼湊出我目前的BLOGGER,但本篇文章有些地方無法理解(如:問題一),希望有機會能看到本篇文章更多的指引,謝謝
嗨!您好 :)
刪除若是連續留言,系統會判斷留言可能為垃圾留言,所以舊的留言會跑到 BLOGGER 後台的「垃圾留言」區塊,這邊已經幫您的留言拉回一般的「已發佈」留言區塊了。
問題:
1. 近日 LINE 除了手機的 APP 與電腦的程式版本,也發行了 Chrome 的專用版本,本篇在撰文的當下是以觸發 LINE 的手機版 APP 為前提所撰寫的,目前「電腦程式版」與「Chrome 專用版」還沒做過測試,不確定本文的代碼是否也會觸發程式啟動分享的動作,所以這邊就針對觸發 LINE 的手機 APP 部份做說明。
由於不確定您的 BLOGGER 範本是否為自適應設計;若為自適應範本,可直接搜尋範本中的「<data: post.body/> [由於本站的留言系統有表情符號:p,這裡 data 旁的 : 到 p 有空一格,複制時請縮排]」( 整個範本可能會有兩處或三處 ) ,將本篇的代碼放在第一個 ( 行動範本的文章區塊 ) 和第三個 ( 電腦範本的文章區塊 )「<data: post.body/>」的後面,並依照「[BLOGGER] 手機版及電腦版文章中,加入社群分享按鈕」完成「Step1. 佈署 "範本:行動模板"」,即可在自適應範本與其當屬的行動範本中都出現 LINE 分享按鈕了。
以上方法可以先試著使用並觀察是否成功,出現的位置是在文章的最後段,如下圖文末的第二個綠色框框的位置。
http://1.bp.blogspot.com/-j6_NwrKInc8/VRmUYLvywLI/AAAAAAAAGOQ/5Yb5q9P5XOQ/s1600/blogger-mobile-and-desktop-template-the-blog-posts-insert-social-share-button_002.jpg
還有另一方式,就是將 LINE 按鈕安裝在下圖行動版網頁的藍色跳出式 "分享" 按鈕的下方。
http://3.bp.blogspot.com/-ai-nTgavjQ0/VRgjH8h0ElI/AAAAAAAAGLw/IU8HDh6fo1w/s1600/how-to-install-social-share-button-on-blogger-mobile-template_003.jpg
安裝方式可以依照「[BLOGGER] 手機版安裝社群分享按鈕」先將「"行動模板" 中的 "自訂" 開啟」再搜尋範本中的「data:top.showMobileShare」,在整段「data:top.showMobileShare」代碼 if 結束的後方添加本篇的代碼即可完成設置,添加在這下面
<b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if>
<!-- 注釋掉 <b:if cond='data:top.showDummy'> -->
<!-- <div class='goog-inline-block dummy-container'><data: post.dummyTag/></div> -->
<!-- </b:if> 這三行 -->
<!-- 可將本篇代碼添加在這 -->
2. 將本篇程式代碼放置在 BLOGGER 範本中即可使用了,日後若 LINE 官網有新的代碼,放置在上述的所屬位置即可完成更新。
嗨,我根據文章中的設定貼上語法,但從我的手機看,分享按鍵會以直列方式呈現而非橫列,整個就超出格子了,像這樣:https://goo.gl/photos/HnZRyC5hMumkpzEW6
回覆刪除不知道要怎麼修正~還請幫忙指點!謝謝
嗨!
刪除可以再從網誌中直接貼入直列的分享按鈕嗎,直接觀察您的網誌幫您調整 CSS 可以直接幫忙修改。
這javascript怎麼做的?
回覆刪除如何在官網上打包
刪除(function(global){var ns=function(name){var namespaces=name.split('.');var obj=global;while(namespaces.length>0){var segment=namespaces.pop();if(typeof obj[segment]==='undefined'){obj[segment]={}}if(typeof obj[segment]!=='object'){return null}obj=obj[segment]};return obj};if(!ns('media_line_me')||!ns('media.line.naver.jp')){return}var $={bind:function(obj,type,fn){obj.addEventListener?obj.addEventListener(type,fn,false):obj.attachEvent('on'+type,fn)},getThisScriptElement:function(){var scripts=document.getElementsByTagName('script');return scripts[scripts.length-1]},each:function(array,fn){for(var i=0,l=array.length;i<l;i++){var r=fn(i,array[i],array);if(r===false){return}}},attr:function(el,obj){for(var key in obj){el.setAttribute(key,obj[key])}},map:function(array,fn){var res=[];$.each(array,function(i,v,a){res.push(fn(i,v,a))});return res},filter:function(array,fn){var res=[];$.each(array,function(i,v,a){if(fn(i,v,a)){res.push(v)}});return res},ready:function(fn){$.bind(window,'load',fn)},isSmartphone:function(){return navigator.userAgent.match(/(iPhone|iPod|iPad|Android)/i)}};var lineButton={constant:{LINE_BASE_URL:'//line.me/R/msg/text/',IMG_BASE_URL:'//media.line.me/img/button/',ALT:{ja:'LINE\u3067\u9001\u308b',en:'LINE it!','zh-hans':'LINE it!','zh-hant':'LINE it!'},IMG_SIZE:{ja:{a:[82,20],b:[20,20],c:[30,30],d:[40,40],e:[36,60]},en:{a:[78,20],b:[20,20],c:[30,30],d:[40,40],e:[36,60]},'zh-hans':{a:[84,20],b:[20,20],c:[30,30],d:[40,40],e:[36,60]},'zh-hant':{a:[84,20],b:[20,20],c:[30,30],d:[40,40],e:[36,60]}}},insertButton:function(argOption,scriptParent,script){var self=this;var option=self.validate(argOption);if(!(option.pc||$.isSmartphone())){return}var s=(script.parentNode===scriptParent)?script:undefined;scriptParent.insertBefore(self.createTag(option),s)},validate:function(argOption){var self=this;var pattern={lang:/^(ja|en|zh-han[st])$/,type:/^(a|b|c|d|e)$/,text:/^[\s\S]+$/};var option={lang:'ja',type:'a',text:null};if(!argOption){return option}for(var key in option){if(argOption[key]&&typeof argOption[key]==='string'&&argOption[key].match(pattern[key])){option[key]=argOption[key]}}option.withUrl=!!argOption.withUrl;option.pc=!!argOption.pc;return option},createTag:function(option){var self=this;var size=self.constant.IMG_SIZE[option.lang][option.type];var a=document.createElement('a');$.attr(a,{href:self.createUrl(option)});var img=document.createElement('img');$.attr(img,{src:self.createImageUrl(option),width:size[0],height:size[1],alt:self.constant.ALT[option.lang]});a.appendChild(img);return a},createUrl:function(option){var self=this;var text=self.text(option);return[self.constant.LINE_BASE_URL,encodeURIComponent(text).replace(/\+/g,'%20')].join('?')},text:function(option){var text;if(option.text){text=[option.text];if(option.withUrl){text.push(document.location.href)}}else{text=[document.title,document.location.href]}return text.join('\n')},createImageUrl:function(option){var self=this;var C=self.constant;var size=C.IMG_SIZE[option.lang][option.type];return[C.IMG_BASE_URL,option.lang,'/',size[0],'x',size[1],'.png'].join('')}};global.media_line_me.LineButton=global.jp.naver.line.media.LineButton=function(option){var script=$.getThisScriptElement();var scriptParent=script.parentNode;if(scriptParent.tagName.toLowerCase()!=='head'){$.ready(function(){lineButton.insertButton(option,scriptParent,script)})}}})(this);
javascript 為 LINE 官網提供的程式代碼
刪除如下:
<script src='//media.line.me/js/line-button.js?v=20140411' type='text/javascript'/>
本篇提供的『 LINE 原始碼拆解 』的部份,更改為以下代碼即可完成設定,如下:
<!-- LINE 原始 js 拆解 -->
<script src='//media.line.me/js/line-button.js?v=20140411' type='text/javascript'/>
<!-- LINE 原始 js 拆解 -->
感謝大大
刪除安安
回覆刪除