如何移除 FeedBurner RSS Feed 作者前方的 [email protected]
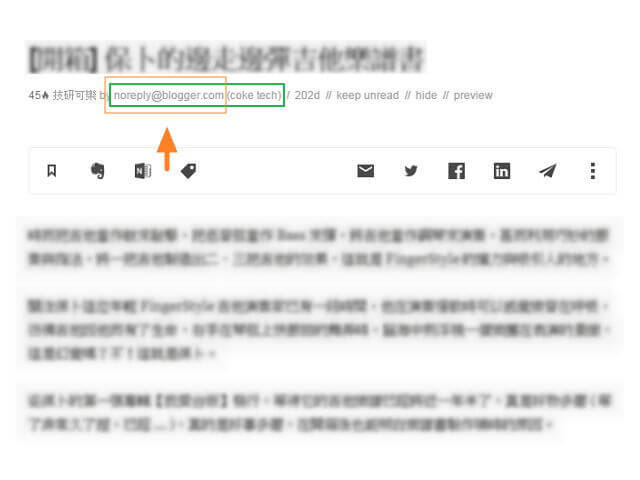
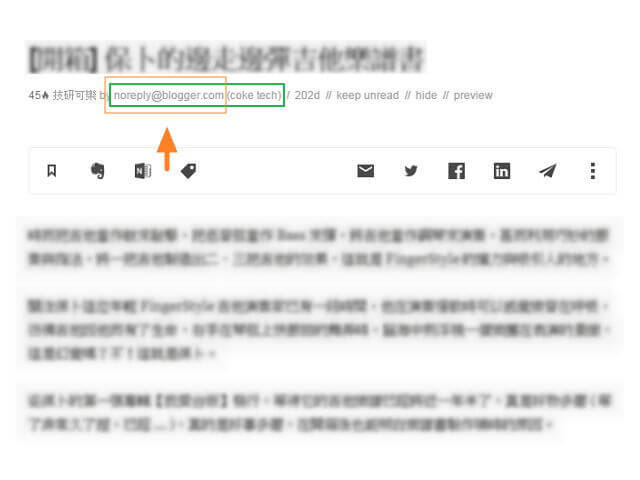
使用 Feedly 訂閱自己從 FeedBurner 燒製的 RSS Feed 的時候,在作者欄前面出現了 [email protected] 的電子郵件地址。試著觀察在 Feedly 訂閱裡,同是 Blogger 平台的網誌,大致出現的情況有三種。
第一種同標題,出現了 [email protected] 電子郵件地址,第二種是單純的只有作者名稱,第三種很特別,出現了作者的電子郵件地址後方則呈現作者的名稱。第三種目前整理了方向,不過還沒有動工實做,所以容後補充。(* 第三種已完成:作者之前顯示作者的電子郵件地址。)

經過實驗,發現上列第一、二種的情況與 RSS Feed 有關,在一開始 FeedBurner 燒製 Feed 的時候,若填入了屬於 RSS 類型的「資訊提供網址 RSS 2.0:(
需要除去訂閱 Feed 中的 [email protected],可將 FeedBurner 的送稿位址改成「Atom 1.0:(
登入 Google 後,前往 FeedBurner,在框格中輸入網誌的網址並勾選「 I am a podcaster!」再按下「Next »」

接著,畫面中會出現三種 Blogger 資訊源,這裡可以選擇最上方的第一個 Atom (

接下來,系統會自動抓取 Blogger 的網誌標題,並提示要我們填入想要的 FeedBurner 網址。填入自己喜歡的網址後,可以直接按下「Next »」。(* 網址如果已經有人使用的話,則需要另外再取一個。)

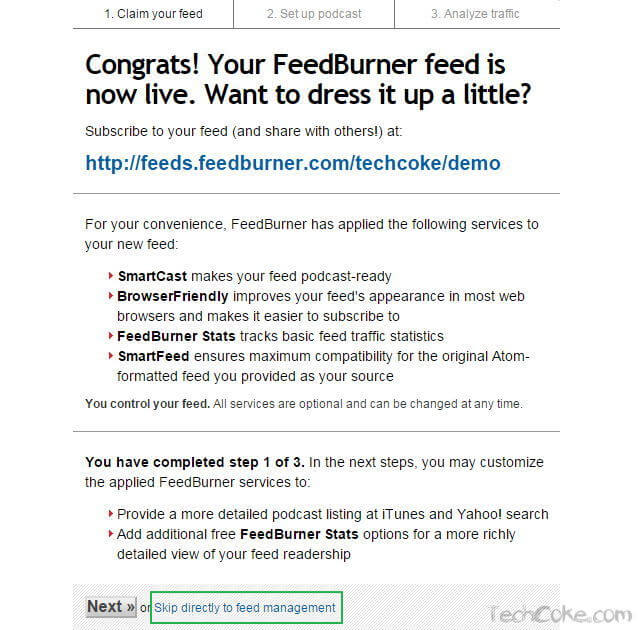
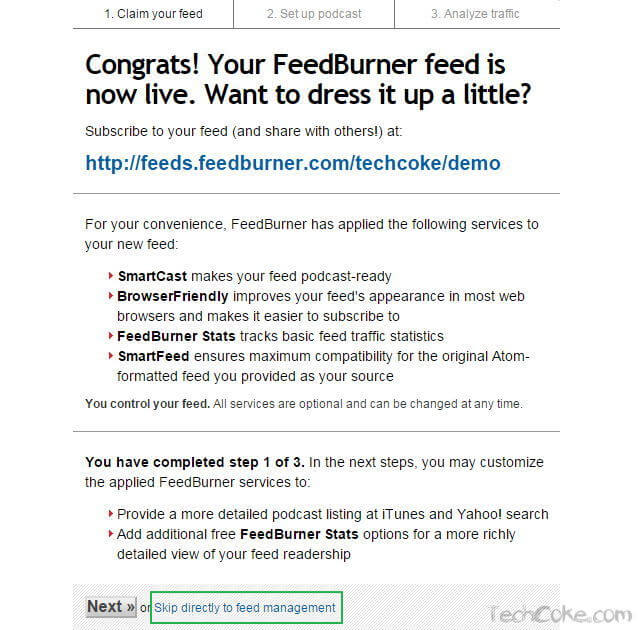
緊接著,畫面中提示 FeedBurner 網址燒製完成。在這邊,我們可以直接點選「Skip directly to feed management」。(* Next » 後面的兩個步驟可以稍候在做設定。)

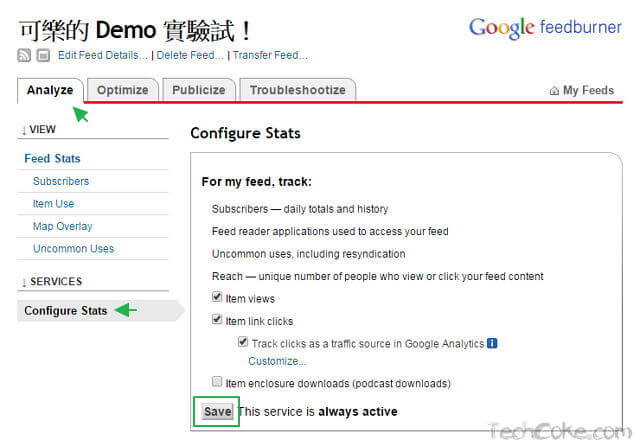
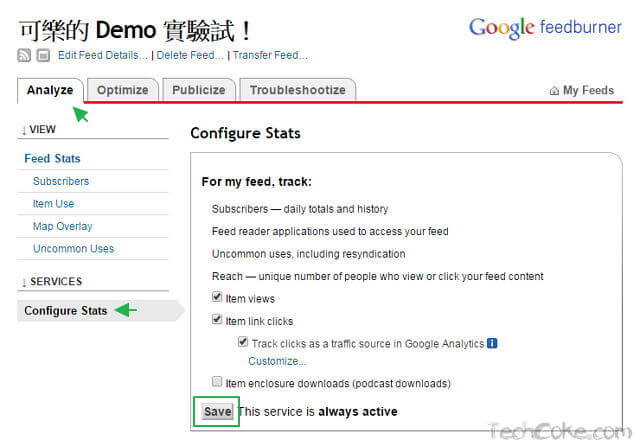
於上一步沒完成的,下面這兩張圖的步驟可以完成它。FeedBurner 的導航頁面結束後,可以點選「Analyze 〉Configure Stats 」,並將相關瀏覽、點擊的統計「打勾」,按下儲存「Save」。

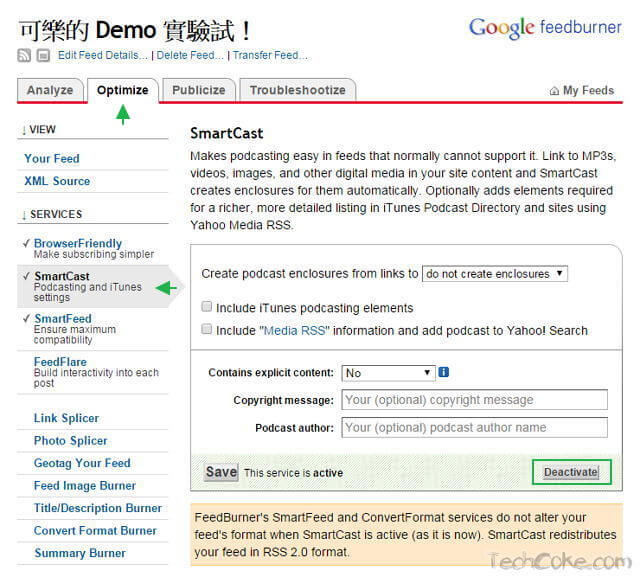
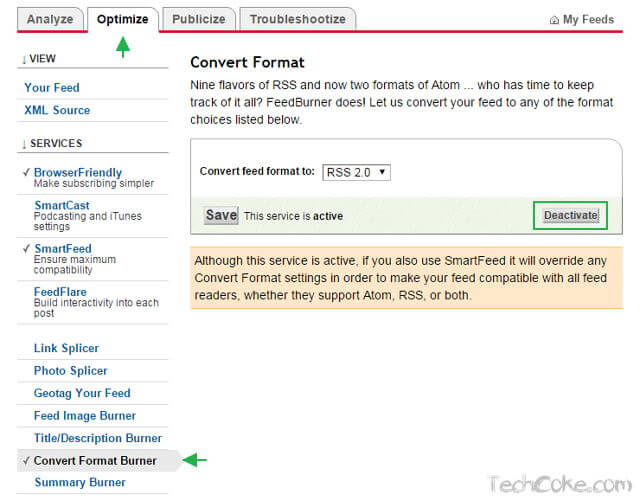
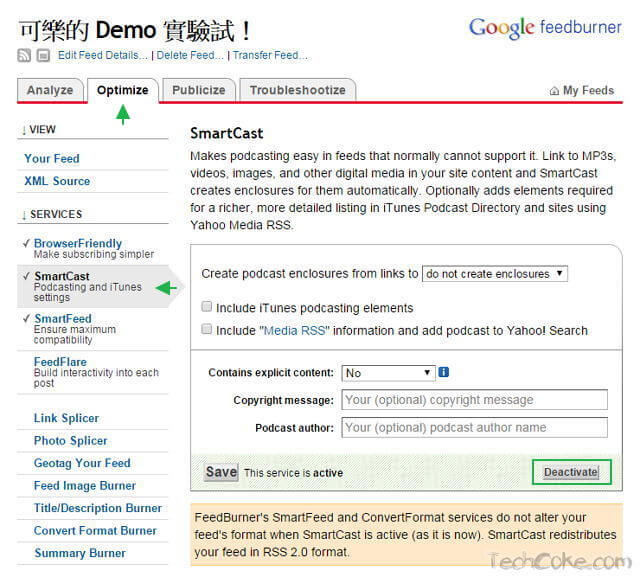
接著,由於 SmartCast 啟用後會需要 RSS 2.0 功能,所以這邊我們需要動手關閉 SmartCast。選擇「Optimize 〉Smart Cast」,點擊「Deactivate」關閉 SmartCast。

SmartFeed 的部份則可以保留,預設為開啟。(* SmartFeed可以讓我們的 Atom,盡可能的在各種閱讀器上運作。) 到這裡,就完成相關的佈署設置了。
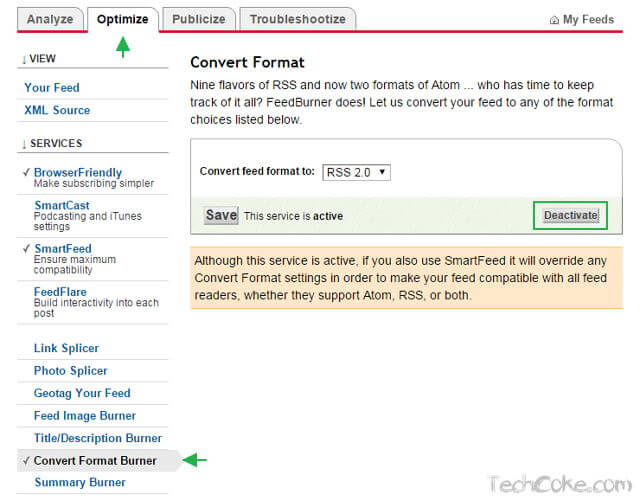
可以先觀察是否有關閉「Optimize 〉Convert Format Burner 〉Convert Format」

並確認填入的 feed 類型為「Atom 1.0:(

接下來,可以試著前往自己的 FeedBurner 網址 ( 例:
若設置無誤,前幾行應該找的到如下文本『
按下「Ctrl + U」後,若找到的文本為『
有一個方法可以很容易的測試 Feed 是否設置 Atom 成功。我們可以使用閱讀器 ( 例:Feedly ),訂閱帶有「feeds2」的 FeedBurner 網址 ( 例:
另外,實做時,也試著用『
若過了很長一段時間,還是走 RSS 2.0 舊資料的話!可能是,在第一次使用 FeedBurner 時選擇了「Step1.」中的 RSS「

FeedBurner 供稿 RSS Feed 加入 FeedFlare 社群分享按鈕
[教學] FeedBurner 自訂網址綁定自有域名
[密技] FeedBurner 設定 Blogger iTunes Podcast Media RSS
如何幫 Blogger Feed 建立 RSS 訂閱的首選版本
第一種同標題,出現了 [email protected] 電子郵件地址,第二種是單純的只有作者名稱,第三種很特別,出現了作者的電子郵件地址後方則呈現作者的名稱。第三種目前整理了方向,不過還沒有動工實做,所以容後補充。(* 第三種已完成:作者之前顯示作者的電子郵件地址。)

經過實驗,發現上列第一、二種的情況與 RSS Feed 有關,在一開始 FeedBurner 燒製 Feed 的時候,若填入了屬於 RSS 類型的「資訊提供網址 RSS 2.0:(
http://blogname.blogspot.com/feeds/posts/default?alt=rss )」或是在 FeedBurner 的「Optimize 〉Convert Format Burner」將格式轉換至「RSS 2.0」,那訪客於訂閱 FeedBurner 之後,閱讀器中就會有作者名稱前的 [email protected] 電子郵件產生。需要除去訂閱 Feed 中的 [email protected],可將 FeedBurner 的送稿位址改成「Atom 1.0:(
http://blogname.blogspot.com/feeds/posts/default )」的 Blogger 資訊源,並將「Optimize 〉Smart Cast」關閉,就可以完成設置。相關連結
FeedBurner:「https://feedburner.google.com/」設置流程
- FeedBurner 第一次燒製 Feed 的使用者
- 使用過 RSS 2.0「?alt=rss」及自訂網址的使用者
設定教學
Step 1
FeedBurner 第一次燒製 Feed 的使用者
若你還沒在 FeedBurner 燒製過 Feed,需在訪客訂閱自己網誌的 Feed 之後,作者名稱前不想出現 [email protected] 電子郵件地址,可以試著觀察以下的圖片示例完成設定。登入 Google 後,前往 FeedBurner,在框格中輸入網誌的網址並勾選「 I am a podcaster!」再按下「Next »」

接著,畫面中會出現三種 Blogger 資訊源,這裡可以選擇最上方的第一個 Atom (
http://blogname.blogspot.com/feeds/posts/default ) 類型網址,並按下「Next »」。(* 這裡可以觀察到,自訂網址的用戶,在填入原 blogspot 網址,系統也能自動對應到歸屬的網域。)
接下來,系統會自動抓取 Blogger 的網誌標題,並提示要我們填入想要的 FeedBurner 網址。填入自己喜歡的網址後,可以直接按下「Next »」。(* 網址如果已經有人使用的話,則需要另外再取一個。)

緊接著,畫面中提示 FeedBurner 網址燒製完成。在這邊,我們可以直接點選「Skip directly to feed management」。(* Next » 後面的兩個步驟可以稍候在做設定。)

於上一步沒完成的,下面這兩張圖的步驟可以完成它。FeedBurner 的導航頁面結束後,可以點選「Analyze 〉Configure Stats 」,並將相關瀏覽、點擊的統計「打勾」,按下儲存「Save」。

接著,由於 SmartCast 啟用後會需要 RSS 2.0 功能,所以這邊我們需要動手關閉 SmartCast。選擇「Optimize 〉Smart Cast」,點擊「Deactivate」關閉 SmartCast。

SmartFeed 的部份則可以保留,預設為開啟。(* SmartFeed可以讓我們的 Atom,盡可能的在各種閱讀器上運作。) 到這裡,就完成相關的佈署設置了。
Step 2
使用過 RSS 2.0「?alt=rss」及自訂網址的使用者
如果你是使用 Blogger 自訂網址,及在 FeedBurner 曾用過「?alt=rss」燒製過 Feed 的朋友。若如「Step1.」設定,關閉了「Optimize 〉Smart Cast」,還是無法將作者名稱前的 [email protected] 去除。可以先觀察是否有關閉「Optimize 〉Convert Format Burner 〉Convert Format」

並確認填入的 feed 類型為「Atom 1.0:(
http://www.example.com/feeds/posts/default )」格式
接下來,可以試著前往自己的 FeedBurner 網址 ( 例:
feeds.feedburner.com/techcoke ),按下鍵盤的快速組合鍵「Ctrl + U」觀看資訊源代碼。若設置無誤,前幾行應該找的到如下文本『
href="/~d/styles/atom10chinesetwfull.xsl"』,代表已經開始走 Atom 了。而且,當中往下找可以看到『<name>作者</name> 與 <email>[email protected]</email>』是分開的。按下「Ctrl + U」後,若找到的文本為『
href="/~d/styles/rss2full.xsl"』,就表示你的 Feed 還是在走 RSS 2.0 。而當中的 [email protected] 還是會出現在作者的前面,像這樣呈現『<managingEditor>[email protected] (作者)</managingEditor>』。有一個方法可以很容易的測試 Feed 是否設置 Atom 成功。我們可以使用閱讀器 ( 例:Feedly ),訂閱帶有「feeds2」的 FeedBurner 網址 ( 例:
feeds2.feedburner.com/techcoke )。前往觀察,應該就能看到 [email protected] 已經消失了。* 15/09/17 記錄一:
目前,做完設定後,Feedly 中還是走 RSS 2.0 舊資料,可能是由於 FeedBurner Feed 還未更新,或是文章未更新,所以 Feed 資料還沒對應完成。所以,Feed 的資源目前還在觀察中。使用 FeedPress 則是馬上完成對應,不會有這方面的問題。另外,實做時,也試著用『
http://www.techcoke.com/feeds/posts/default 』同一資源,照著「Step1.」並於 FeedBurner 中建立一個新的 Feed 網址,則不會有 [email protected] 出現在作者前面的問題。代表,應該真的是 Feed 還未更新。若過了很長一段時間,還是走 RSS 2.0 舊資料的話!可能是,在第一次使用 FeedBurner 時選擇了「Step1.」中的 RSS「
feeds/posts/default?alt=rss」,Feed 資訊源已經被鎖定了;所以,這邊才放上第一次設定時,就需要注意到的設置流程資料。* 15/09/17 記錄二:
成功了,Feedly 訂閱的新文章中, Feed 已經沒有 [email protected] 了,不過舊的文章資料中還是存在 [email protected]。
小結
使用的『Atom (http://blogname.blogspot.com/feeds/posts/default )』網址 Feed 的收錄量為 25 筆文章資料。在 FeedBurner 上做設置時,可以試著使用『Atom ( http://blogname.blogspot.com/feeds/posts/default?orderby=updated&redirect=false&start-index=1&max-results=500 )』,收錄最新 1 ~ 500 筆文章。相關文章
[密技] FeedBurner 將 RSS 作者前 [email protected] 改為自己的 Email 地址FeedBurner 供稿 RSS Feed 加入 FeedFlare 社群分享按鈕
[教學] FeedBurner 自訂網址綁定自有域名
[密技] FeedBurner 設定 Blogger iTunes Podcast Media RSS
如何幫 Blogger Feed 建立 RSS 訂閱的首選版本










其實一開始以為,只要一直寫,文章量多了,作者名稱前的 [email protected] 就會消失;結果兩年過去了,都還是一樣 XD
回覆刪除後來觀察,有文章量不多的網誌,可直接出現作者名稱,就發現可能方向錯誤!而且作者,應該對 Feedburner 這方面也著墨不深,Ctrl + U 以後才發現兩者的 Xml 結構不一樣。
思考了一下,一般人設定應該都是,一直按下一步;後來又搜尋了 [email protected],也是指示走 Atom
,但設定完,Ctrl + U 還是走 RSS 2.0;心想,應該是 Feedburner 後台設定中有卡到 RSS 2.0。
最後,用三個網址,分別測試幾種結果;把「Optimize 〉Smart Cast」與「Optimize 〉Cnvert Format Burner」都關掉,才試出來的 XD
嗯嗯:)
回覆刪除因為要立即見效,就先拿其他網址做實驗了 ~XD
終於有中文的解決方法了
回覆刪除