Blogger 修正 Missing required field "updated" 錯誤
在使用「結構化資料測試工具」時,出現了「Missing required field "updated"」,以下為解決辦法!在開始修改前請先「備份 Blogger 模板 ( 範本 )」。
另外,前往 Blogger 後台,「版面配置 \ 網誌文章」,先點擊網誌文章下方的【編輯】,將裡頭的「作者及時間」相關設置都【打勾並儲存】,之後再做以下設置。

到後台選擇左側的【範本 \ 編輯HTML】

接著在「頁框的程式代碼」中點一下,【按下】鍵盤上的 「Ctrl + F」( 按著 Ctrl 再按一下 F )
在跳出的搜尋框中輸入 [ timestamp-link ] 並【按下 Enter】

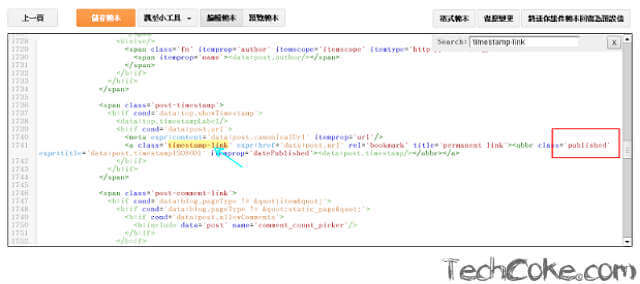
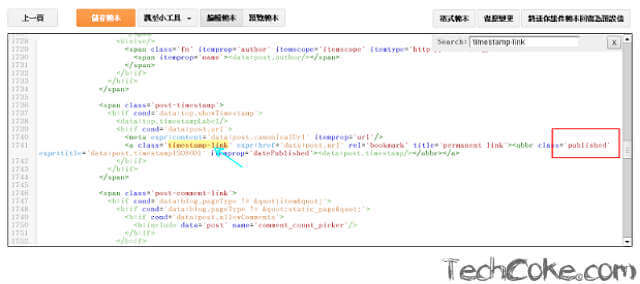
在頁框中黃底「timestamp-link」的右邊有一個「published」,將字段改為【updated published】

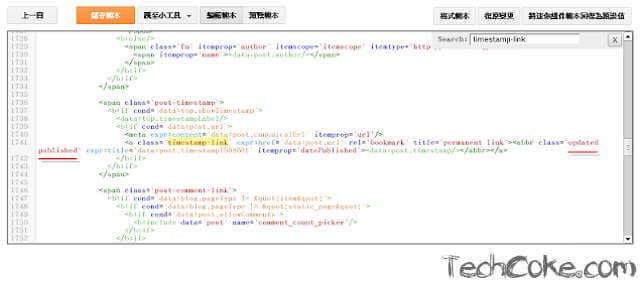
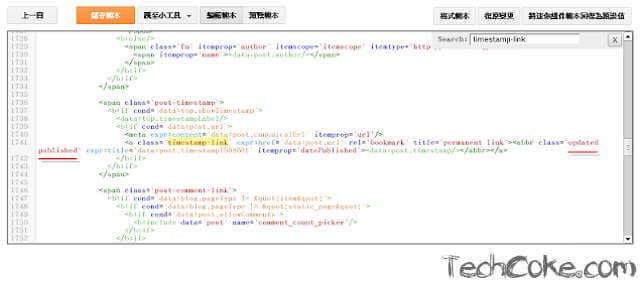
修改過後如下圖

接著往下找,還有一個「timestamp-link」,一樣將「published」字段改為【updated published】,修改完後按下畫面上方的【儲存範本】

回到「結構化資料測試工具」時,【按下鍵盤 F5】( 重整瀏覽器頁面 )
「Missing required field "updated"」錯誤就解決了

若出現「blogid postid」字段錯誤
錯誤: Page contains property "blogid" which is not part of the schema.
錯誤: Page contains property "postid" which is not part of the schema.
找到下面兩段語法,刪除或用「<!-- 注釋 -->」包起來注釋掉即可
「TRICKS TOWER」
另外,前往 Blogger 後台,「版面配置 \ 網誌文章」,先點擊網誌文章下方的【編輯】,將裡頭的「作者及時間」相關設置都【打勾並儲存】,之後再做以下設置。

前置作業
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。操作教學
Step 1
到後台選擇左側的【範本 \ 編輯HTML】

Step 2
接著在「頁框的程式代碼」中點一下,【按下】鍵盤上的 「Ctrl + F」( 按著 Ctrl 再按一下 F )
在跳出的搜尋框中輸入 [ timestamp-link ] 並【按下 Enter】

Step 3
在頁框中黃底「timestamp-link」的右邊有一個「published」,將字段改為【updated published】

修改過後如下圖

Step 4
接著往下找,還有一個「timestamp-link」,一樣將「published」字段改為【updated published】,修改完後按下畫面上方的【儲存範本】

Step 5
回到「結構化資料測試工具」時,【按下鍵盤 F5】( 重整瀏覽器頁面 )
「Missing required field "updated"」錯誤就解決了

後記
後記 若出現「image_url」字段錯誤
找到 <meta expr:content='data:post.firstImageUrl' itemprop='image_url'/>
更改為 <meta expr:content='data:post.firstImageUrl' itemprop='image'/>
若出現「blogid postid」字段錯誤
錯誤: Page contains property "blogid" which is not part of the schema.
錯誤: Page contains property "postid" which is not part of the schema.
找到下面兩段語法,刪除或用「<!-- 注釋 -->」包起來注釋掉即可
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
參考文獻
「Cnamita」「TRICKS TOWER」










我找好久>"<
回覆刪除