Tumblr 找免費版型,微調整
在「Tumblr 帳號註冊,申請流程」的動作完成後就可以開始找找樣版,幫網誌做一些基本的微調整。如果有自己的網域,想要在 Tumblr 綁上自己的網址的話,也可以到「Tumblr 自訂網址綁定自有域名」篇,觀察「綁定網址」的相關設置方法。
過程中,我們會先前往 Tumblr 後台的「模板編輯頁」更換「免費版型」,接著幫網誌下標題、描述、與增加「留言版」,最後再加入自己想要的背景圖和帳號大頭照。接下來可以開始動工了,以下就是相關的設置流程!

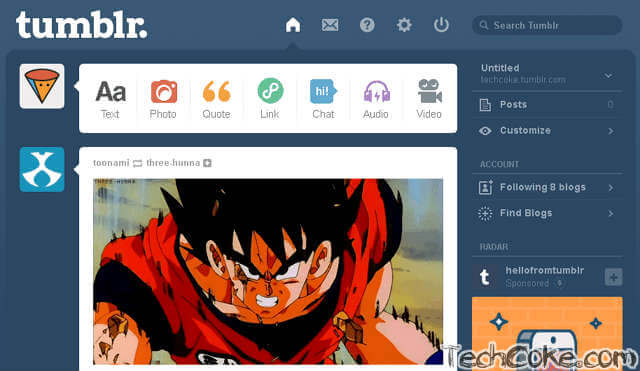
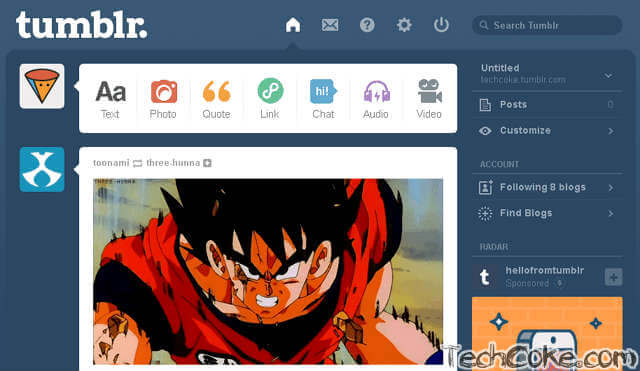
在註冊過 tumblr 後,進入首頁,點擊右方【Untitled】下的網誌連結網址「yourname.tumblr.com」

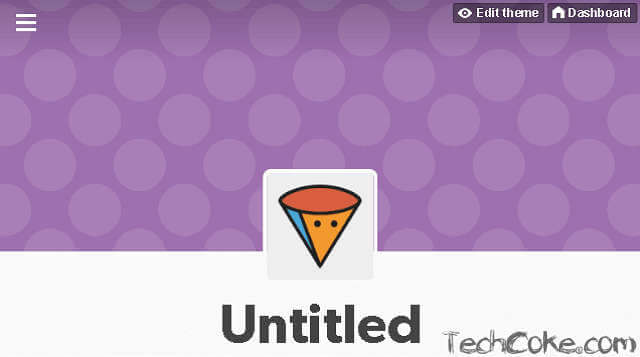
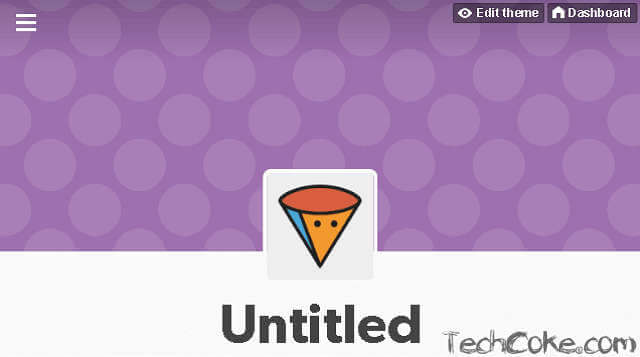
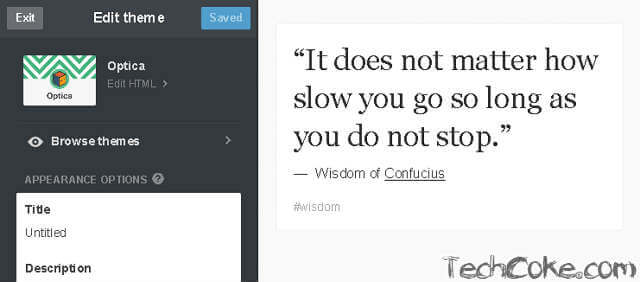
在「瀏覽器」跳轉後的分頁視窗中,點選右上角的【Edit theme】開始做一些基本的設定

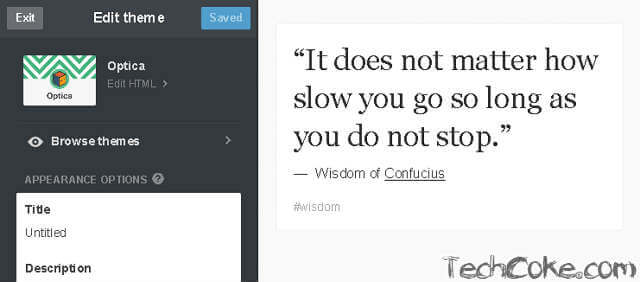
開始找模板。點擊網頁左側的【Browse themes】

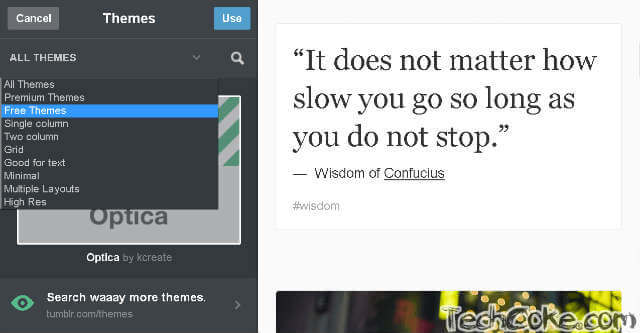
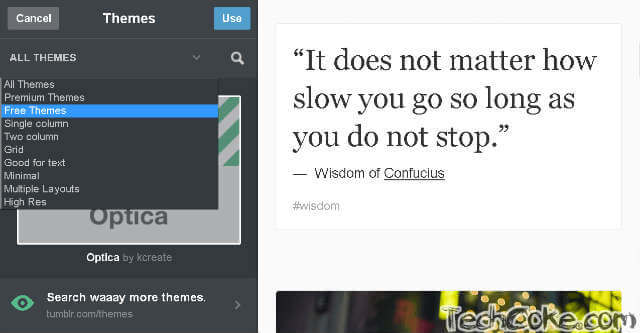
經由「All Themes」的下拉式選單,可以接著點選【Free Themes】

在選擇好自己想要的板型之後,可以按下畫面上方的【Use】

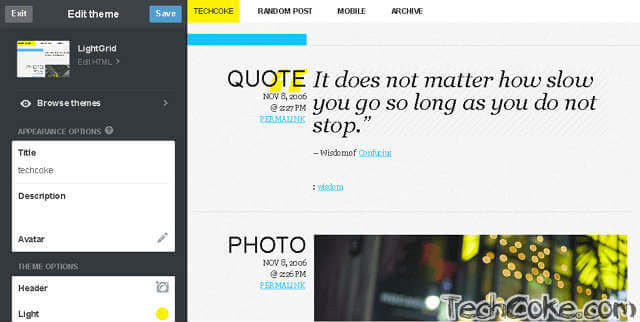
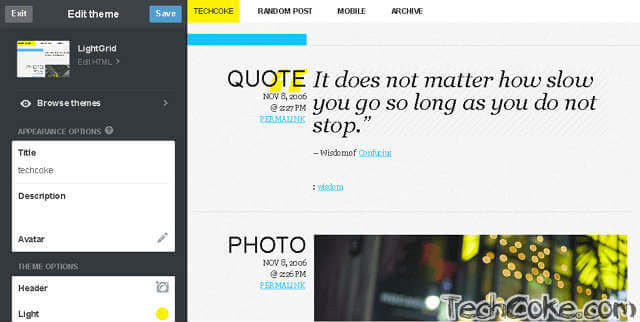
這裡可以填入基本設定,「Title 為網誌名稱」下方的「Description」則可以輸入網誌的相關敘述。
另外在左側的區塊做完設置後,可以在右邊區塊看到即時修改後的「預覽畫面」

左側導航往下拉之後,在左邊可以設置自己的「Disqus 留言版」帳號。接著我們在「瀏覽器」開一新分頁,前往「這裡」申請一個「Disqus 留言版」帳號。
若對 CSS 熟悉,左邊區塊再往下拉可以找到設定,可直接做 CSS 細微調整,設置完成就可以按下【Save】儲存,等待系統讀取完成再按下【Exit】離開

( *上方的「Disqus 註冊教學」做完第一步即可,這裡要特別注意的是「Shortname」,若在「Disqus 後台」找不到的話,可直接看自己註冊 Disqus 時的網址 )
這裡點選網頁右上方的【Dashboard】離開模板編輯頁

接下來,可以更改一下自己的「大頭照」及網誌頭段的「背景圖」
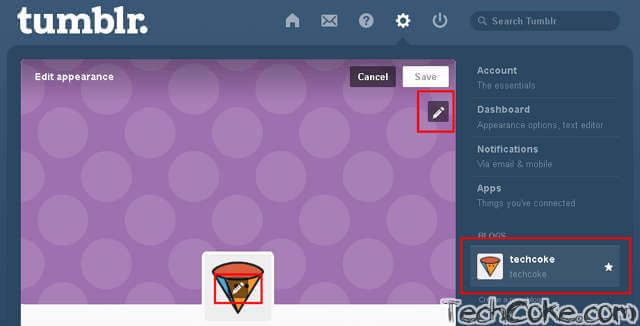
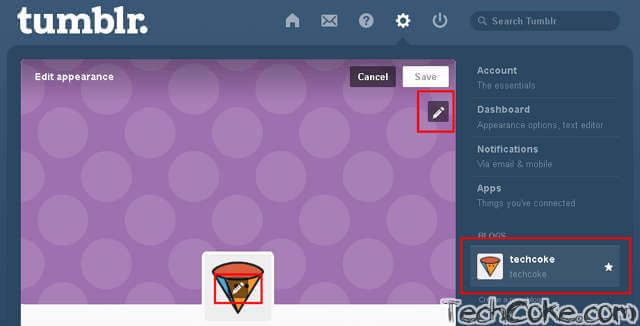
回到首頁之後選擇【齒輪圖示】,找到剛才更改過的部落格名稱,就可以選擇電腦裡的圖檔來做更換了

[教學] Tumblr 自訂網址綁定自有域名
過程中,我們會先前往 Tumblr 後台的「模板編輯頁」更換「免費版型」,接著幫網誌下標題、描述、與增加「留言版」,最後再加入自己想要的背景圖和帳號大頭照。接下來可以開始動工了,以下就是相關的設置流程!

相關連結
Tumblr 官方網站「https://www.tumblr.com/」設定教學
Step 1
在註冊過 tumblr 後,進入首頁,點擊右方【Untitled】下的網誌連結網址「yourname.tumblr.com」

Step 2
在「瀏覽器」跳轉後的分頁視窗中,點選右上角的【Edit theme】開始做一些基本的設定

Step 3
開始找模板。點擊網頁左側的【Browse themes】

Step 4
經由「All Themes」的下拉式選單,可以接著點選【Free Themes】

Step 5
在選擇好自己想要的板型之後,可以按下畫面上方的【Use】

Step 6
這裡可以填入基本設定,「Title 為網誌名稱」下方的「Description」則可以輸入網誌的相關敘述。
另外在左側的區塊做完設置後,可以在右邊區塊看到即時修改後的「預覽畫面」

Step 7
左側導航往下拉之後,在左邊可以設置自己的「Disqus 留言版」帳號。接著我們在「瀏覽器」開一新分頁,前往「這裡」申請一個「Disqus 留言版」帳號。
若對 CSS 熟悉,左邊區塊再往下拉可以找到設定,可直接做 CSS 細微調整,設置完成就可以按下【Save】儲存,等待系統讀取完成再按下【Exit】離開

( *上方的「Disqus 註冊教學」做完第一步即可,這裡要特別注意的是「Shortname」,若在「Disqus 後台」找不到的話,可直接看自己註冊 Disqus 時的網址 )
Step 8
這裡點選網頁右上方的【Dashboard】離開模板編輯頁

Step 9
接下來,可以更改一下自己的「大頭照」及網誌頭段的「背景圖」
回到首頁之後選擇【齒輪圖示】,找到剛才更改過的部落格名稱,就可以選擇電腦裡的圖檔來做更換了

小結
「Step7.」的留言版部份,若在 Disqus 沒有註冊過帳號,則在 Tumblr 的網誌中會沒有「留言板」的功能,這邊就需要特別留意了。相關文章
建立 Tumblr 帳號,註冊與申請流程[教學] Tumblr 自訂網址綁定自有域名










留言
張貼留言