Blogger 安裝 DISQUS 最新留言 ( 最新回應 )
這次的實作設置主要是想在 Blogger 中,利用後台小工具增加一個「Disqus 近期評論 ( 最新留言、最新回應 )」的小插件,安裝完成後會在網站右側欄顯示訪客最近的留言及訪客的大頭照。
在網路上逛街找方法的時候,發現網友製作了一個方便安裝的生成器,只要輸入 Disqus 帳號及一些小設定即可馬上完成。
下面為安裝流程,如果你剛好需要在 Blogger 網站上顯示 Disqus 的最新留言回應 ( 近期迴響 ),不妨參考以下相關設置流程。

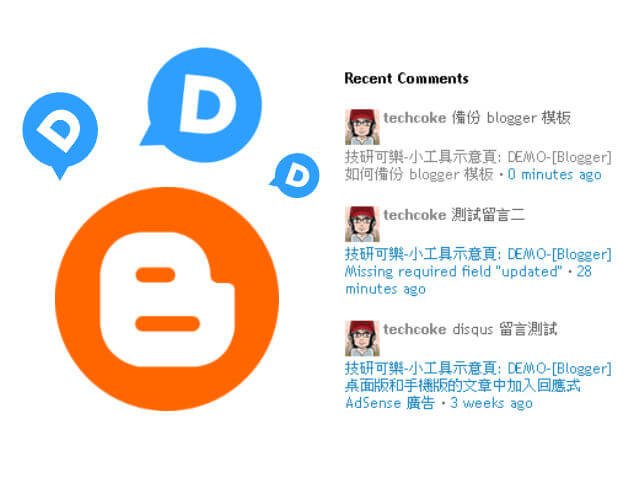
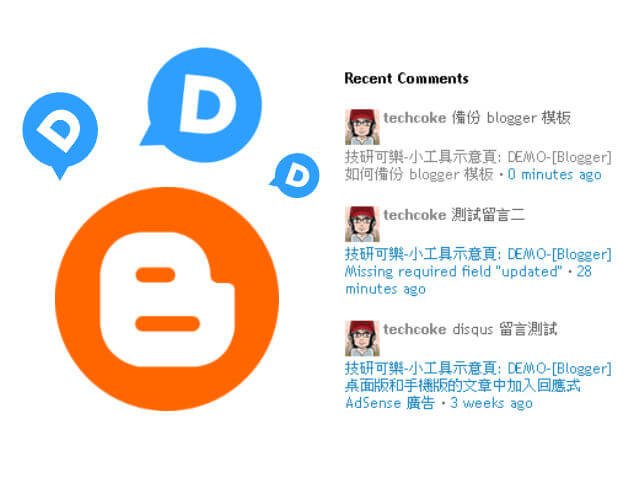
先觀察一下完成後的樣貌;在用 Blogger 小工具安裝完成後會在網站右側加入 Disqus 最新評論的小插件,如下圖可以看到安裝完成。

Disqus 後台捷徑「https://disqus.com/admin/moderate/」
範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」

接著複製以下代碼,將「
num_items 顯示的留言數
hide_avatars 是否顯示頭像 0為顯示 1為不顯示
avatar_size 頭像大小
excerpt_length 留言的字符數
前往 Blogger 後台,點開「版面配置」按下「新增小工具」,選擇「HTML / JavaScript」

在跳出的視窗裡,將剛才複制的程式碼貼入內容框格中,標題不用輸入。(* 如果要讓「Disqus 最新留言」在行動版網站顯示。可以在標題輸入「Disqus 最新留言」,可之後再刪除。)
接著,若需更改標題,可將「

最後,若需更改小插件位置,可拉動小工具至自己想要的位置,按下右上角的「儲存排列方式」完成設置。接著前往自己的 Blogger 前台,就可以看到最新留言小插件安裝成功了!
接著在「STEP 1」的時候,我們有新增一筆「Disqus 最新留言」的小工具。於範本中搜尋 Disqus 的「小工具名稱 ( Disqus 最新留言 )」,在小工具「
最後,將「
Blogger 安裝 DISQUS 社群聚合留言板
在網路上逛街找方法的時候,發現網友製作了一個方便安裝的生成器,只要輸入 Disqus 帳號及一些小設定即可馬上完成。
下面為安裝流程,如果你剛好需要在 Blogger 網站上顯示 Disqus 的最新留言回應 ( 近期迴響 ),不妨參考以下相關設置流程。

先觀察一下完成後的樣貌;在用 Blogger 小工具安裝完成後會在網站右側加入 Disqus 最新評論的小插件,如下圖可以看到安裝完成。

相關連結
Disqus 官方網站「http://disqus.com/」Disqus 後台捷徑「https://disqus.com/admin/moderate/」
範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
- 安裝 DISQUS 最新留言
- 讓 Disqus 最新留言小工具,在行動版網站顯示
設定教學
Step 1
安裝 DISQUS 最新留言
首先在登入「Disqus」平台後,在設定頁面找到「Shortname」,路徑「Settings 〉General 〉Site Identity」。並記下「Your website's shortname is」後面的帳號。
接著複製以下代碼,將「
show-gadgets-techcoke」改為自己的「shortname」
<div id="recentcomments" class="dsq-widget">
<h3 class="dsq-widget-title">Recent Comments</h3>
<script type="text/javascript" src="http://show-gadgets-techcoke.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=32&excerpt_length=100">
</script>
</div>
num_items 顯示的留言數
hide_avatars 是否顯示頭像 0為顯示 1為不顯示
avatar_size 頭像大小
excerpt_length 留言的字符數
前往 Blogger 後台,點開「版面配置」按下「新增小工具」,選擇「HTML / JavaScript」

在跳出的視窗裡,將剛才複制的程式碼貼入內容框格中,標題不用輸入。(* 如果要讓「Disqus 最新留言」在行動版網站顯示。可以在標題輸入「Disqus 最新留言」,可之後再刪除。)
接著,若需更改標題,可將「
<h3 class="dsq-widget-title">」後面的「Recent Commets」更改為中文「DISQUS 近期迴響」或自己想要的名稱,接著按下『儲存』
<div id="recentcomments" class="dsq-widget">
<h3 class="dsq-widget-title">DISQUS 近期迴響</h3>
<script type="text/javascript" src="http://show-gadgets-techcoke.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=32&excerpt_length=100">
</script>
</div>

最後,若需更改小插件位置,可拉動小工具至自己想要的位置,按下右上角的「儲存排列方式」完成設置。接著前往自己的 Blogger 前台,就可以看到最新留言小插件安裝成功了!
Step 2
讓 Disqus 最新留言小工具,在行動版網站顯示
要讓小工具顯示在行動版網頁上,得先開啟 blogger 的自訂行動範本,開啟自訂行動範本可參考:「自訂 Blogger 行動版範本與自適應設計原理|STEP 1:使用自訂 Blogger 行動版範本」。接著在「STEP 1」的時候,我們有新增一筆「Disqus 最新留言」的小工具。於範本中搜尋 Disqus 的「小工具名稱 ( Disqus 最新留言 )」,在小工具「
b:widget」裡面加入「mobile='yes'」。找到的「b:widget」整體代碼類似:
<b:widget id='HTML3' locked='false' mobile='yes' title='Disqus 最新留言' type='HTML' version='1' visible='true'>
最後,將「
b:widget」裡面「title='Disqus 最新留言'」的「Disqus 最新留言」刪除,於『儲存範本』後,Disqus 留言板就會在行動版網站上顯示小結
發現個有趣的狀態,只要有人在自己的 Disqus 留言板留言過,在我們的「 js (http://show-gadgets-techcoke.disqus.com/recent_comments_widget.js ) 」中,裡面的數值都會自己做變動,大家可以在網址列試驗看看唷!相關文章
[教學] Blogger 快速安裝 DISQUS 留言板Blogger 安裝 DISQUS 社群聚合留言板










留言
張貼留言