如何幫 Blogger Feed 建立 RSS 訂閱的首選版本
使用閱讀器訂閱 Blogger ( Blogspot ) 網誌時,可能會看到同一個網址的 feed,有好幾筆 RSS 及 Atom 資源供訪客訂閱。那是因為,在預設的 Bloggger 範本中系統幫網誌建立的 feed 資源共有四種。
四種資源,共有兩個類別。第一個類別是文章 feed「Atom (
試著從 Feedly 訂閱戶的角度來觀察,Feedly 系統在預設的情形下,在搜尋框輸入網址,會抓取 Blogger 的前三筆文章 feed 資源,第四筆留言 Atom 在前三筆 feed 缺少的情況下,才會出現。

若是在 Blogger 前三筆的 feed 資源中,已有大量的使用者訂閱其中一筆 feed 資源,Feedly 則會直接推送該筆資源,供 Feedly 用戶訂閱。而 Blogger 系統預設從上數下來的第一筆 feed 則為「Atom (
所以如果在 Feedly 上搜尋,使用 Blogger 建立的人氣網誌網址,大致 Feedly 都只會推送一筆「Atom (
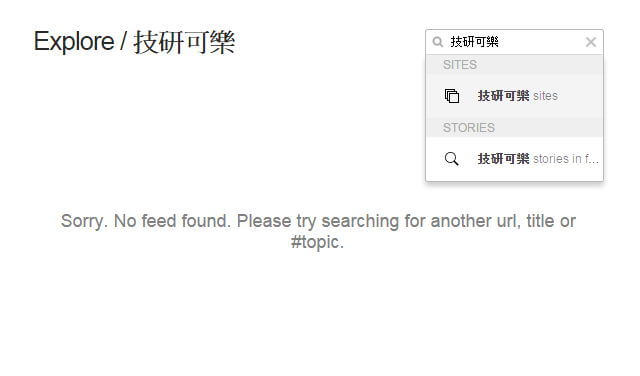
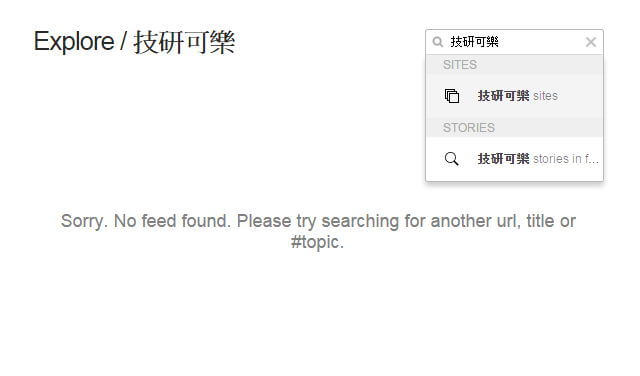
而在 feed 訂閱數量不高的情形下,如果在 Feedly 搜尋框中輸入網站名稱,則會如下圖一樣空空如也。若有一定的 feed 訂閱數量,但在 Feedly 搜尋中找不到網站,那則有可能是 feed 在「HTML」的「

會觀注這個現象,是因為發覺三筆 feed 在訂閱時難免過於混亂。若 feed 能符合 Atom 與 RSS 兩種閱讀器的規範,又能在訂閱時只出現一筆資源,那是最為理想的狀態。這時後就想到了 Feedburner 的 SmartFeed 功能。
額外的,如果曾使用 Feedburner 燒製過 Feed,會發現 Feedburner 後台有統計報表,能觀察訂閱用戶的文章點擊情形。相當適合分析訂閱用戶喜歡的文章類型,而適當的在構思與撰寫文章前做一些調整。

將 feed 資訊供稿,集中統合在 Feedburner。除了統計資料,如果有需求製作音頻單元,也能藉由「SmartCast」燒製有聲 iTunes Media RSS,豐富文字外的感官視聽。若訪客有使用 Email 訂閱文章的習慣,Feedburner 也有提供相關設置單元。
好的,接下來就以 Feedburner 的 feed 供稿,做為操作示例。過程中我們會將 HTML 範本中的「
如果沒有使用 Feedburner,建議不要使用本篇的方式設定 feed。保留 Blogger 提供的 Atom 與 RSS 原始 feed,可以最大化的讓兩種類型的 feed,都支援到所有閱讀器中。(* 如果閱讀器不支援 Atom 或 RSS 類型的 feed,可能閱讀器會讀不到網誌文章。)
設置的過程中,會開啟 Feedburner 的 SmartFeed 功能,讓 feed 資源儘可能的供稿到各種閱讀器上。如果你還沒燒製過 Feedburner feed,可以參考「如何移除 Feedburner RSS Feed 作者前方的 [email protected]」及「Feedburner 將 RSS 作者前 [email protected] 改為自己的 Email 地址」。
以上兩篇包含了「Atom」與「RSS」於 Feedburner 的設定流程。若你的網誌中有開啟 HTTPS,也可以順道建立網址的「Canonical」首選版本。

(* 如果,網誌的模板為網路上下載的範本,可能會沒有相關「
如果複製的資料中有重複到範本的部份,可以在比對之後,再做刪除。
(* 代碼中第一段「
原始的 feed 資源,類似如下代碼。
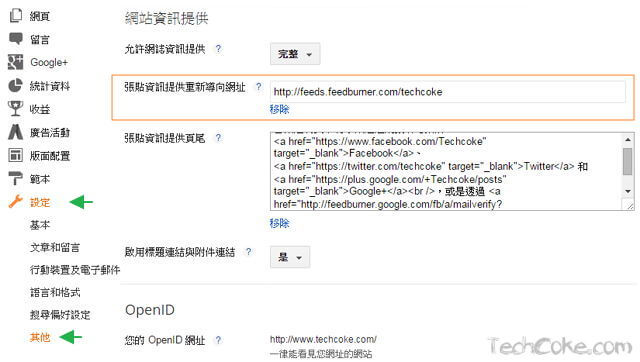
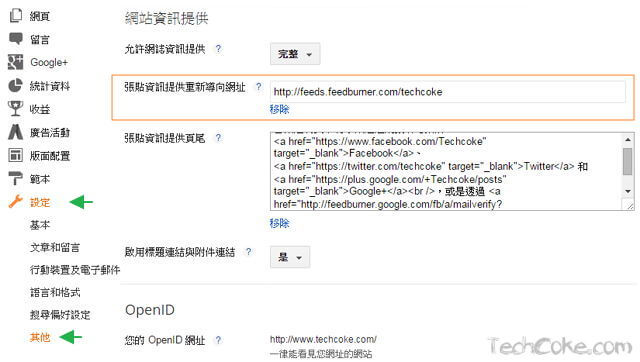
前往 Blogger 後台「設定 〉其他」,將 Feedburner 燒製的 Feed 黏貼至「張貼資訊提供重新導向網址」的框格中,並按下「儲存設定」。

前往「FeedBurner」的「Optimize 〉Smart Feed」,將「Smart Feed」開啟。到這裡,所有設置動作就完成了。


如何移除 Feedburner RSS Feed 作者前方的 [email protected]
[密技] Feedburner 將 RSS 作者前 [email protected] 改為自己的 Email 地址
[密技] Feedburner 設定 Blogger iTunes Podcast Media RSS
Feedburner 供稿 RSS Feed 加入 FeedFlare 社群分享按鈕
四種資源,共有兩個類別。第一個類別是文章 feed「Atom (
/feeds/posts/default )、RSS ( /feeds/posts/default?alt=rss )、Atom ( /feeds/blogger ID/posts/default )」,第二個類別是留言 feed「Atom ( /feeds/blogger 留言 ID/comments/default )」。試著從 Feedly 訂閱戶的角度來觀察,Feedly 系統在預設的情形下,在搜尋框輸入網址,會抓取 Blogger 的前三筆文章 feed 資源,第四筆留言 Atom 在前三筆 feed 缺少的情況下,才會出現。

若是在 Blogger 前三筆的 feed 資源中,已有大量的使用者訂閱其中一筆 feed 資源,Feedly 則會直接推送該筆資源,供 Feedly 用戶訂閱。而 Blogger 系統預設從上數下來的第一筆 feed 則為「Atom (
/feeds/posts/default )」。所以如果在 Feedly 上搜尋,使用 Blogger 建立的人氣網誌網址,大致 Feedly 都只會推送一筆「Atom (
/feeds/posts/default )」。有使用 Feedburner 燒製過 feed,若 Feedburner 訂閱戶高過網站的 Atom,Feedly 則在搜尋網址訂閱時,會將 feed 網址選擇至「Feedburner feed」。而在 feed 訂閱數量不高的情形下,如果在 Feedly 搜尋框中輸入網站名稱,則會如下圖一樣空空如也。若有一定的 feed 訂閱數量,但在 Feedly 搜尋中找不到網站,那則有可能是 feed 在「HTML」的「
type='application/rss+xml' title」中沒有加入網站名稱。
會觀注這個現象,是因為發覺三筆 feed 在訂閱時難免過於混亂。若 feed 能符合 Atom 與 RSS 兩種閱讀器的規範,又能在訂閱時只出現一筆資源,那是最為理想的狀態。這時後就想到了 Feedburner 的 SmartFeed 功能。
額外的,如果曾使用 Feedburner 燒製過 Feed,會發現 Feedburner 後台有統計報表,能觀察訂閱用戶的文章點擊情形。相當適合分析訂閱用戶喜歡的文章類型,而適當的在構思與撰寫文章前做一些調整。

將 feed 資訊供稿,集中統合在 Feedburner。除了統計資料,如果有需求製作音頻單元,也能藉由「SmartCast」燒製有聲 iTunes Media RSS,豐富文字外的感官視聽。若訪客有使用 Email 訂閱文章的習慣,Feedburner 也有提供相關設置單元。
好的,接下來就以 Feedburner 的 feed 供稿,做為操作示例。過程中我們會將 HTML 範本中的「
<b:include data='blog' name='all-head-content'/>」註釋掉,並添加唯一指向性的 Feedburner feed 資源,與添置原本在「<b:include data='blog' name='all-head-content'/>」中的其他內容物到 HTML 範本中。如果沒有使用 Feedburner,建議不要使用本篇的方式設定 feed。保留 Blogger 提供的 Atom 與 RSS 原始 feed,可以最大化的讓兩種類型的 feed,都支援到所有閱讀器中。(* 如果閱讀器不支援 Atom 或 RSS 類型的 feed,可能閱讀器會讀不到網誌文章。)
設置的過程中,會開啟 Feedburner 的 SmartFeed 功能,讓 feed 資源儘可能的供稿到各種閱讀器上。如果你還沒燒製過 Feedburner feed,可以參考「如何移除 Feedburner RSS Feed 作者前方的 [email protected]」及「Feedburner 將 RSS 作者前 [email protected] 改為自己的 Email 地址」。
以上兩篇包含了「Atom」與「RSS」於 Feedburner 的設定流程。若你的網誌中有開啟 HTTPS,也可以順道建立網址的「Canonical」首選版本。
設置流程
- 搜尋複製原始「<b:include data='blog' name='all-head-content'/>」資料
- HTML 範本中,註釋「<b:include data='blog' name='all-head-content'/>」並加入原始代碼
- 修改並添加唯一 feed 資訊提供
- Blogger 張貼資訊提供重新導向網址,指向 FeedBurner feed
- FeedBurner 開啟 Smart Feed
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
搜尋複製原始「<b:include data='blog' name='all-head-content'/>」資料
首先,在網誌的首頁「例:yourname.blogspot.tw」按下鍵盤上的「Ctrl + U ( 按著 Ctrl 再按一下 u )」,會出現如下圖的網誌源代碼,網址類型為「view-source:http://yourname.blogspot.tw/」,將橘框的部份『複製下來』。
(* 如果,網誌的模板為網路上下載的範本,可能會沒有相關「
<b:include data='blog' name='all-head-content'/>」內容資訊。找不到以上代碼,可以直接做「Step3.」的動作,添加唯一 feed 資訊提供。)
Step 2
HTML 範本中,註釋「<b:include data='blog' name='all-head-content'/>」並加入原始代碼
搜尋 HTML 範本中的「<b:include data='blog' name='all-head-content'/>」,並使用「<!-- -->」將代碼註釋掉。並將「Step1.」橘框複製的部份,黏貼至「<!-- <b:include data='blog' name='all-head-content'/> -->」的下方。如果複製的資料中有重複到範本的部份,可以在比對之後,再做刪除。
<!-- <b:include data='blog' name='all-head-content'/> -->
「Step1.」橘框複製的部份貼在這,類似如下代碼
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<script type="text/javascript">
//<![CDATA[
(function() { (function(){function c(a){this.t={};this.tick=function(a,c,b){var d=void 0!=b?b:(new Date).getTime();this.t[a]=[d,c];if(void 0==b)try{window.console.timeStamp("CSI/"+a)}catch(e){}};this.tick("start",null,a)}var a;window.performance&&(a=window.performance.timing);var h=a?new c(a.responseStart):new c;window.jstiming={Timer:c,load:h};if(a){var b=a.navigationStart,e=a.responseStart;0<b&&e>=b&&(window.jstiming.srt=e-b)}if(a){var d=window.jstiming.load;0<b&&e>=b&&(d.tick("_wtsrt",void 0,b),d.tick("wtsrt_",
"_wtsrt",e),d.tick("tbsd_","wtsrt_"))}try{a=null,window.chrome&&window.chrome.csi&&(a=Math.floor(window.chrome.csi().pageT),d&&0<b&&(d.tick("_tbnd",void 0,window.chrome.csi().startE),d.tick("tbnd_","_tbnd",b))),null==a&&window.gtbExternal&&(a=window.gtbExternal.pageT()),null==a&&window.external&&(a=window.external.pageT,d&&0<b&&(d.tick("_tbnd",void 0,window.external.startE),d.tick("tbnd_","_tbnd",b))),a&&(window.jstiming.pt=a)}catch(k){}})();window.tickAboveFold=function(c){var a=0;if(c.offsetParent){do a+=c.offsetTop;while(c=c.offsetParent)}c=a;750>=c&&window.jstiming.load.tick("aft")};var f=!1;function g(){f||(f=!0,window.jstiming.load.tick("firstScrollTime"))}window.addEventListener?window.addEventListener("scroll",g,!1):window.attachEvent("onscroll",g);
})();
//]]>
</script>
<meta content='blogger' name='generator'/>
<link href='http://www.techcoke.com/favicon.ico' rel='icon' type='image/x-icon'/>
<link href='http://www.techcoke.com/' rel='canonical'/>
<link rel="alternate" type="application/atom+xml" title="技研可樂 - Atom" href="http://www.techcoke.com/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="技研可樂 - RSS" href="http://www.techcoke.com/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="技研可樂 - Atom" href="https://www.blogger.com/feeds/blogger ID/posts/default" />
<link rel="alternate" type="application/atom+xml" title="技研可樂 - Atom" href="http://www.techcoke.com/feeds/blogger 留言 ID/comments/default" />
<!--[if IE]><script type="text/javascript" src="https://www.blogger.com/static/v1/jsbin/1494333581-ieretrofit.js"></script>
<![endif]-->
<meta content='Blogger架站資訊、雲端工具技巧剖析、移動裝置應用分享、數位資訊評測、網路教學研究、行動生活體驗。' name='description'/>
<!--[if IE]> <script> (function() { var html5 = ("abbr,article,aside,audio,canvas,datalist,details," + "figure,footer,header,hgroup,mark,menu,meter,nav,output," + "progress,section,time,video").split(','); for (var i = 0; i < html5.length; i++) { document.createElement(html5[i]); } try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} })(); </script> <![endif]-->
(* 代碼中第一段「
<script type="text/javascript"> ~ </script>」的部份,複製到範本時,須使用「//<![CDATA[ ~js code~ //]]>」包起來。)
Step 3
修改並添加唯一 feed 資訊提供
接下來,將原始的 feed 資源,使用「<!-- -->」注釋掉,並添加 Feedburner 製作的 feed,在按下儲存範本後,即可完成 HTML 的部署。原始的 feed 資源,類似如下代碼。
<!--
<link rel="alternate" type="application/atom+xml" title="技研可樂 - Atom" href="http://www.techcoke.com/feeds/posts/default" />
<link rel="alternate" type="application/rss+xml" title="技研可樂 - RSS" href="http://www.techcoke.com/feeds/posts/default?alt=rss" />
<link rel="service.post" type="application/atom+xml" title="技研可樂 - Atom" href="https://www.blogger.com/feeds/blogger ID/posts/default" />
<link rel="alternate" type="application/atom+xml" title="技研可樂 - Atom" href="http://www.techcoke.com/feeds/blogger 留言 ID/comments/default" />
-->
使用「<!-- -->」註釋以上部份,在下方添加 Feedburner feed,techcoke 改為你的 Feedburner ID
<link href='http://feeds.feedburner.com/techcoke' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/>
Step 4
Blogger 張貼資訊提供重新導向網址,指向 Feedburner feed
接著,我們要讓經由網誌中的 Atom 或 RSS 連結訂閱的訪客,能藉由網址轉向,進而使用 Feedburner 訂閱文章。前往 Blogger 後台「設定 〉其他」,將 Feedburner 燒製的 Feed 黏貼至「張貼資訊提供重新導向網址」的框格中,並按下「儲存設定」。

Step 5
FeedBurner 開啟 Smart Feed
最後,我們要讓網站的 feed 資源儘可能的,在各種閱讀器中運作。前往「FeedBurner」的「Optimize 〉Smart Feed」,將「Smart Feed」開啟。到這裡,所有設置動作就完成了。

小結
在我們製作了 Blogger feed 的唯一訂閱資源後,前往閱讀器,搜尋框中輸入自己的網址,應該就能看到訂閱供稿的唯一一筆 Feedburner feed 資源了。
相關文章
Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本如何移除 Feedburner RSS Feed 作者前方的 [email protected]
[密技] Feedburner 將 RSS 作者前 [email protected] 改為自己的 Email 地址
[密技] Feedburner 設定 Blogger iTunes Podcast Media RSS
Feedburner 供稿 RSS Feed 加入 FeedFlare 社群分享按鈕










您好,這個方法很不錯,但有個問題:
回覆刪除按下 Ctrl+U 以後看不到 裡頭 script 的部份,而是經由 script 餵出來的 meta tags。這樣就無法用複製貼上來取代 了。
不知道有沒有其他方法?
可以先到 blogger 後台 html 找尋,是否有「<b:include data='blog' name='all-head-content'/>」字段,如果有的話,再前往網誌前台按下 CTRL+U,這時 blogger 系統應該會自動生成本文 STEP1 圖片中的『 script 和 RSS META tag 』字段。
刪除如果,是使用網路上下載的範本,可能範本並沒有「<b:include data='blog' name='all-head-content'/>」,那應就是範本創作者已經視情況而幫模板做了刪剪,這時我們只要自己添加自己想要的 RSS META tag 即可,無 script 這個區段的字段,無妨。
***
「<b:include data='blog' name='all-head-content'/>」會自動生成網誌的預設「RSS、icon ...」等資訊。
***
還有一種特殊情形是,雖然範本中含有「<b:include data='blog' name='all-head-content'/>」字段,但範本創作者使用手法將「script」字段屏蔽。這種情況下,無 STEP 1 圖中的「script」沒關係,因為這是範本創作者將模板做速度上的優化的結果。
刪除