好消息 Google Blogspot 開始支援 SSL,Blogger 設定 HTTPS 的方法
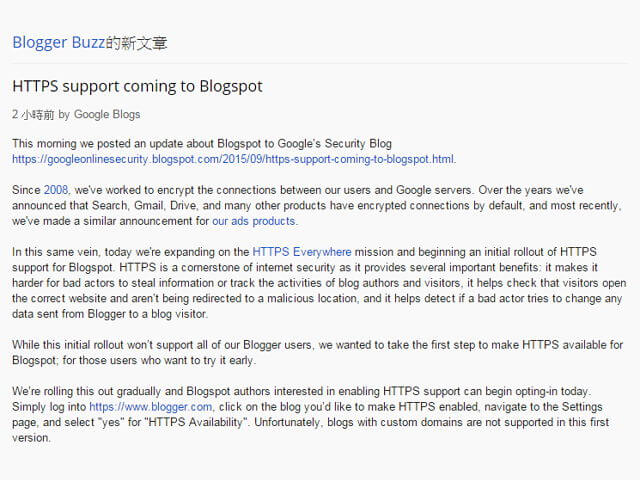
Blogger 官方網站「Blogger Buzz」在 9 月 30 日,發佈了 Google Blogspot 對 HTTPS 的更新部署。一直在推廣的「HTTPS 無所不在」任務,終於也輪到 Blogger 身上了。

官方提出的 HTTPS 初次版本,可能不適合所有的 Blogger 使用者,不過想提前嘗試的朋友,可以選擇從現在開始加入試用行列。而安排的第一版 HTTPS 更新,目前是還無法支援 Blogger 自訂網址用戶的。

9 月 30 日,這一版的 HTTPS 更新,在 Blogger ( Google Blogspot ) 平台上開啟 HTTPS 的方式相當便利,於 Blogger 後台的「設置 〉基本」中,找到「HTTPS 設定」並將「HTTPS 可用性」選擇『是』,即可讓訪客經由 SSL 安全連線到自己的 Blogger 網誌。

開啟 HTTPS 後,現況的連線機制是「HTTP」與「HTTPS」並存,兩種連線模式皆可使用。不過,在不同的範本、模板中,可能會有小工具或外掛無法工作的情形!有一些是可以自己解決的連線問題,有一些則可能是錯誤的混合性內容。
例如,需要使用 feed 導引的相關文章、最新文章、最新留言、隨機文章...等,Blogspot 啟用 HTTPS 連線時,預設圖片輸出為「
嘗試使用 HTTPS 後,有一些特點和 HTTP 有不一樣的小區別,這邊做個記錄:
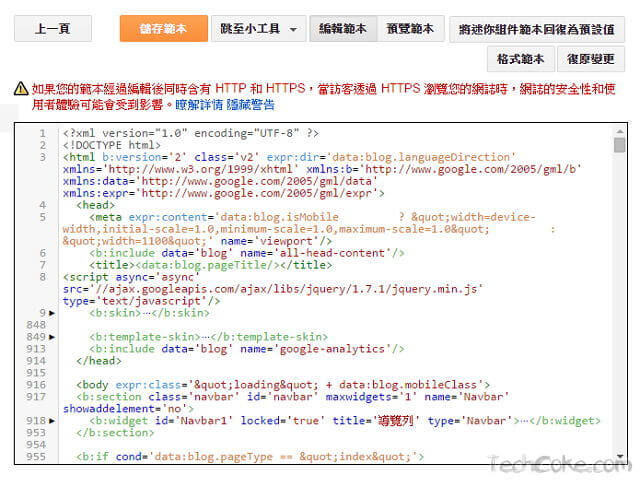
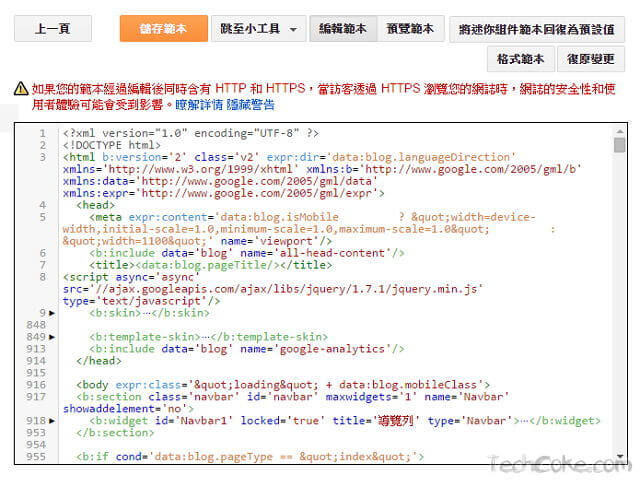
首先,HTML 範本開啟時,會有紅字的 HTTP 與 HTTPS 的提醒敘述。在 HTTPS 開啟後,HTML 中所有的外連檔案都要做處理,不然會出現讓網址列的綠色「https」圖章,轉為橘色三角錐的警示。
外連檔案的設定,可以參考「這裡」的「Step 3-3.」所有 HTML 範本、版面配置頁小工具外連 ( .js、.css、.jpg、.png、.gif、a link ) 文本設置變更。

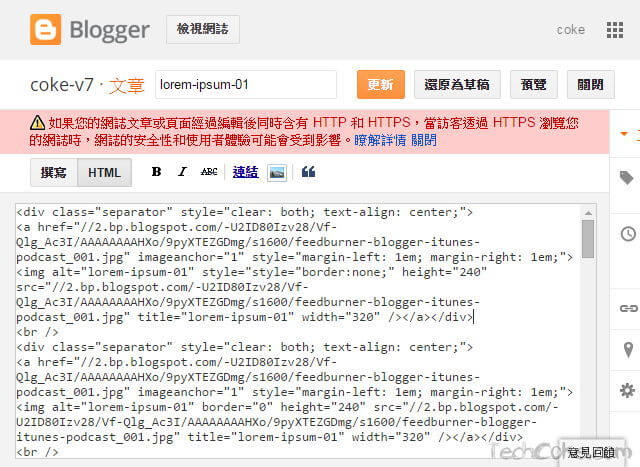
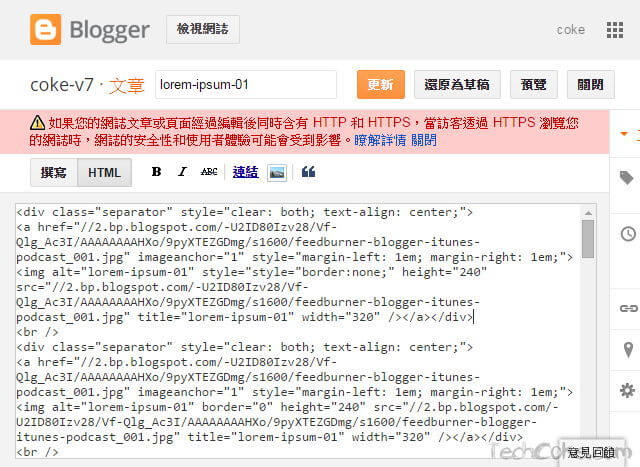
接著在寫文章時,圖片如果是直接從 Blogger 上傳到網路;那麼,系統會將圖片自動以「
(* 如下圖,我們也可以直接將圖片網址更改為 //image.jpg 格式儲存;不過,文章中第一張圖片,需使用「https」格式,使用「//」可能有機率讓 feed 導縮圖的相關外掛圖片無法顯示。)

另外,也測試了留言版頭像,使用 Blogger 簡介當做作者資訊的使用者,在留言版作者頭像的部份,系統也是自動的將圖片以「
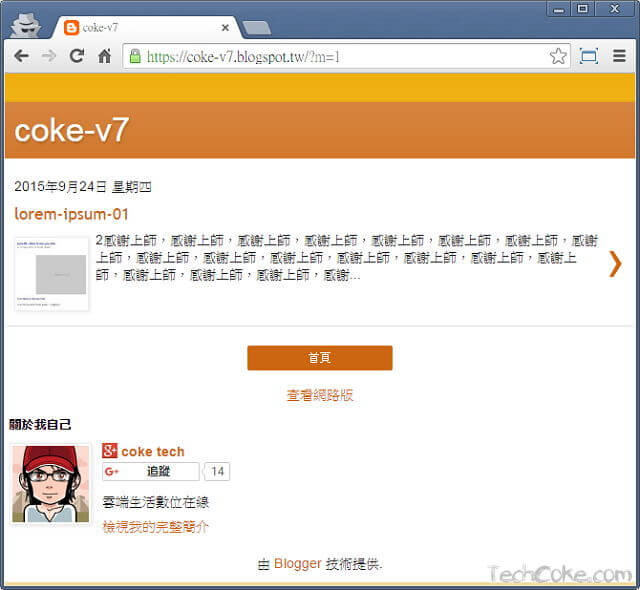
接下來,這裡可以看到,行動版網頁的網址,也能夠自動對應不需要做調整。

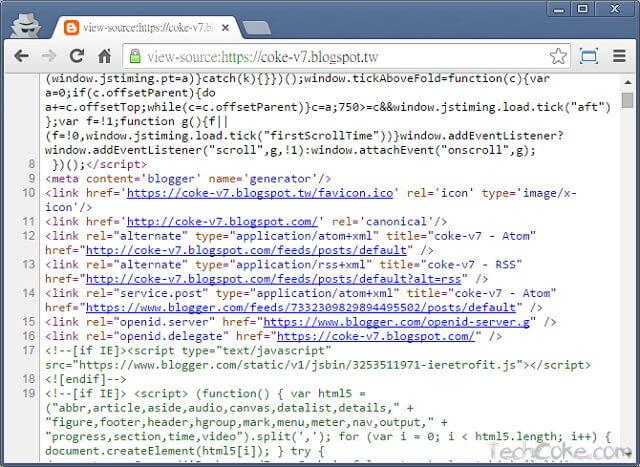
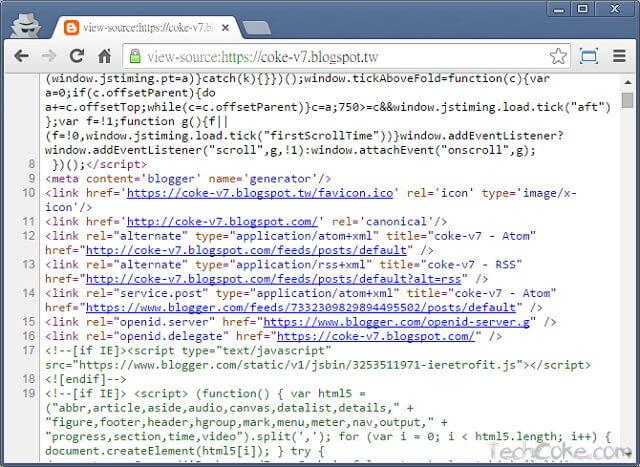
再來觀察「source code」源代碼。在我們開啟 Blogger 上頭的 HTTPS 功能後,「source code」會自動添加「HTTPS」屬性的資料,不需自己做設定。

不過,也能觀察到「
補充:在選用 https 之後,http 網址不會自動跳轉到 https 頁面,可以在 HTML 範本中「
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程
Blogger 自訂網址套用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )

官方提出的 HTTPS 初次版本,可能不適合所有的 Blogger 使用者,不過想提前嘗試的朋友,可以選擇從現在開始加入試用行列。而安排的第一版 HTTPS 更新,目前是還無法支援 Blogger 自訂網址用戶的。

9 月 30 日,這一版的 HTTPS 更新,在 Blogger ( Google Blogspot ) 平台上開啟 HTTPS 的方式相當便利,於 Blogger 後台的「設置 〉基本」中,找到「HTTPS 設定」並將「HTTPS 可用性」選擇『是』,即可讓訪客經由 SSL 安全連線到自己的 Blogger 網誌。

開啟 HTTPS 後,現況的連線機制是「HTTP」與「HTTPS」並存,兩種連線模式皆可使用。不過,在不同的範本、模板中,可能會有小工具或外掛無法工作的情形!有一些是可以自己解決的連線問題,有一些則可能是錯誤的混合性內容。
例如,需要使用 feed 導引的相關文章、最新文章、最新留言、隨機文章...等,Blogspot 啟用 HTTPS 連線時,預設圖片輸出為「
<img src="//image.jpg"/>」類型。上列,這幾類都牽涉到縮圖的導出,所以可能有圖片無法顯示的問題。嘗試使用 HTTPS 後,有一些特點和 HTTP 有不一樣的小區別,這邊做個記錄:
首先,HTML 範本開啟時,會有紅字的 HTTP 與 HTTPS 的提醒敘述。在 HTTPS 開啟後,HTML 中所有的外連檔案都要做處理,不然會出現讓網址列的綠色「https」圖章,轉為橘色三角錐的警示。
外連檔案的設定,可以參考「這裡」的「Step 3-3.」所有 HTML 範本、版面配置頁小工具外連 ( .js、.css、.jpg、.png、.gif、a link ) 文本設置變更。

接著在寫文章時,圖片如果是直接從 Blogger 上傳到網路;那麼,系統會將圖片自動以「
<img src="//2.bg.blogspot.com/image.jpg"/>」類型顯示 ( source code 中顯示 )。不用擔心,文章圖片顯示會出現與 https 無法對應的問題。(* 如下圖,我們也可以直接將圖片網址更改為 //image.jpg 格式儲存;不過,文章中第一張圖片,需使用「https」格式,使用「//」可能有機率讓 feed 導縮圖的相關外掛圖片無法顯示。)

另外,也測試了留言版頭像,使用 Blogger 簡介當做作者資訊的使用者,在留言版作者頭像的部份,系統也是自動的將圖片以「
<img src="//2.bg.blogspot.com/image.jpg"/>」類型顯示,不用擔心 https 的對應問題。接下來,這裡可以看到,行動版網頁的網址,也能夠自動對應不需要做調整。

再來觀察「source code」源代碼。在我們開啟 Blogger 上頭的 HTTPS 功能後,「source code」會自動添加「HTTPS」屬性的資料,不需自己做設定。

不過,也能觀察到「
<link href='' rel='canonical'/>」無法走 HTTPS;原始 code 應該是「<link expr:href='data:blog.url' rel='canonical'/> 或 <link expr:href='data:blog.canonicalUrl' rel='canonical'/>」,由於沒有 https 的 data 腳本,所以即使應用 if 判斷式,最多也只能讓首頁設定具有「rel='canonical'」(* 已解決 )。補充:在選用 https 之後,http 網址不會自動跳轉到 https 頁面,可以在 HTML 範本中「
<head> 下方的 b:skin 之前加入」下列代碼,頁面網址即可自動跳轉到 https 上頭。如果曾安裝過 jQuery 則無需重複安裝。 (* 系統已解決)
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
//<![CDATA[
$(function () {
if (location.href.indexOf("https://") == -1) {
location.href = location.href.replace("http://", "https://");
}
});
//]]>
</script>
小結
如果,Blogspot HTTPS 在操作設定上有問題,或是想得到更多 Blogger 介紹資源,可經由幫助中心獲得相關信息。由於初版的 HTTPS 還有需要改進的地方,若發現缺點或功能上的問題,也可以透過 Blogger 幫助論壇,反饋意見。相關文章
Blogger 使用 SSL HTTPS ? Cloudflare TLS 初體驗!Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程
Blogger 自訂網址套用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )










新創的 blogspot 網誌,直接開啟 https 功能,可以直接使用,不會有對應上的問題。
回覆刪除會出現問題的部份,主要為文章圖片;https 啟用後,圖片連結會直接轉移至「img src='//image.jpg'」。如果是 blogspot 舊用戶,原本的「img src='http://image.jpg'」圖片也會以「img src='//image.jpg'」顯示,以符合 https 連線。
那這樣可能有機率會造成,有使用 jQuery 外掛 feed 導縮圖的 blogspot 網誌,圖片無法顯示。解決辦法是,文章的第一張圖片將它變更為「img src='https://image.jpg'」格式;但是,在「撰寫」與「HTML」模式互相切換後,「https」的『s』會被系統吃掉,所以只要在「HTML」模式下儲存並發佈文章,就不會有問題了。(* bug 1:「https」的『s』會被系統吃掉。)
如果,Blogger 系統預設在 https 開啟後,文章圖片的連結皆轉換為「img src='https://image.jpg'」,那麼在 feed 導縮圖方面就不會有問題了。
另一點就是,「<link href=' ' rel='canonical'/>」定義網頁的首選版本 ( 或是永久 301 導向 )。在開啟 https 功能後,Blogger 系統會自動在「<b:include data='blog' name='all-head-content'/>」中,更替相關的 http 連結到 https,例如本文的「source code」那張圖的「<link href=' ' rel='canonical'/>」,就是「<b:include data='blog' name='all-head-content'/>」當中的內容物。
(* Blogspot 使用者 HTML 範本當中的代碼,Blogger 官方不可能隨意更動它。所以官方能更動到的部份,大都為制式的 code,而 HTML 範本中的對外連結,我們就要自行處理了。)
但是,目前在開啟 https 後,預設首選網頁版本,系統還是使用 http 版本。如果,在 Google Webmaster 中加入了「https」的網誌 sitemap.xml,也有一定的機率有可能導致連結混亂;在搜尋時顯示的連結,可能有重複標題出現的產生。(* 目前還在實驗,是否會重複出現標題。)
以上「文章圖片 https」及「首選網址 rel='canonical'」兩者,是目前觀察後,覺得 Blogger 系統可以做加強改進的地方。
Blogger 使用 SSL,除了提升排名外;如果,是在公用 wifi 的使用情境下,若有訪客到訪自己的網誌,使用聯絡表單饋送問題,那麼有 SSL 連線當做防護,也就相對安全,饋送的資料即使被竊聽,也有加密保護。
另外,FB 的應用程式開發人員註冊,在申請後,一些功能設定也需要網誌的 https 網址,blogspot 有了 https 機制,可以較方便的測試運用 FB 應用程式。
現在我開啟了,但問題是在google搜索引擎過去的,默認還是http必須要我手動加個httpS上去,能不能默認就讓它跳轉到https裡面去?
回覆刪除呀!這也是當初發現,使用 https 時出現的問題;感覺上,Blogger 系統可以在「https」旁邊,加上一個「是否自動跳轉至『https』」的打勾選項,以增加使用者體驗。
刪除可以試著在「<head> 下方的 b:skin 之前加入」下列代碼,儲存範本後,http 網址即會自動跳轉到 https。
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
//<![CDATA[
$(function () {
if (location.href.indexOf("https://") == -1) {
location.href = location.href.replace("http://", "https://");
}
});
//]]>
</script>
如果已安裝過 jQuery 則無需重複安裝。
剛做了測試,feed 導縮圖的部份,blogspot 選用 https 的使用者不會有顯示上的問題。
回覆刪除使用自訂網址,套用 CloudFlare Flexible SSL 時,feed 導縮圖才有影響。文章會重新做修改。
What is SSL?is this important to have it when u order web hosting?
回覆刪除level 3 cdn
I am really very agree with your qualities it is very helpful for look like home. Thanks so much for info and keep it up.
回覆刪除software manager linux
I visited your blog for the first time and just been your fan. I Will be back often to check up on new stuff you post!
回覆刪除Best VPN Provider
Post is very informative,It helped me with great information so I really believe you will do much better in the future.
回覆刪除vpn security
Your Post is very useful, I am truly happy to post my note on this blog . It helped me with ocean of awareness so I really consider you will do much better in the future.
回覆刪除خرید آنلاین فیلتر شکن