如何讓文章分享到 Facebook 時,顯示作者專頁名稱
網站中加入 Facebook 分享按鈕,除了將文章標題、描述、分享圖片資訊調整正確之外;額外的,我們也可以讓文章分享到 FB 時,增加個人或網站的 FB 專頁及作者名稱連結。讓 FB 訪客,經由連結的來訪,而加增專頁曝光率。
在實作時,我們會在網頁的「

已註冊申請一個 FB 專頁帳號
整體的代碼類似下面的呈現方式:
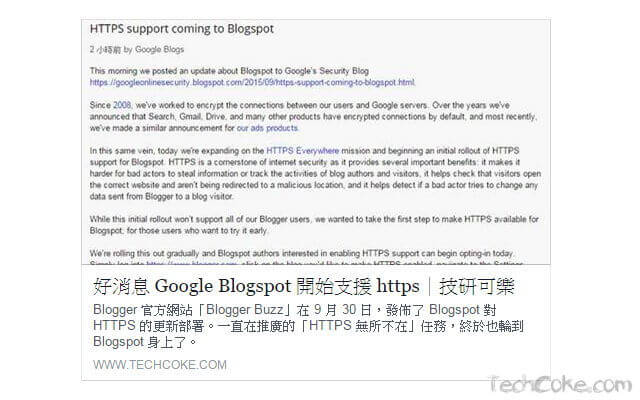
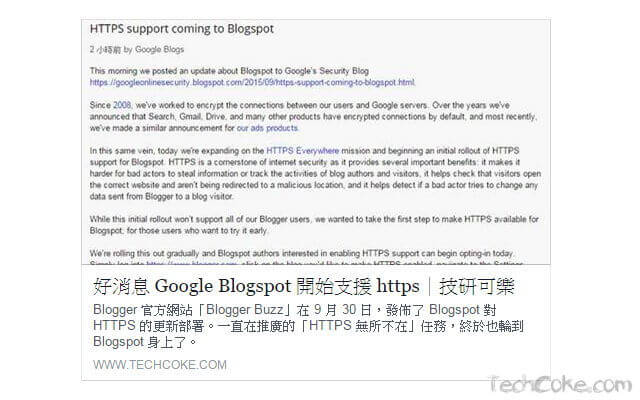
如果沒有設定過「name='Author'」資料,文章在分享時應該是如下圖的狀態。在文章分享時,網址後方是空的。

接著,可以在網站的「
Blogger 使用者,可以在「<head>」之中加入:

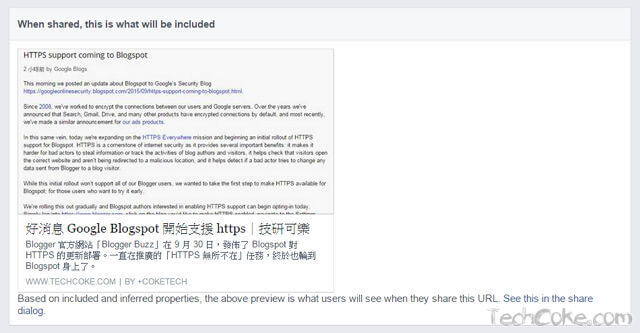
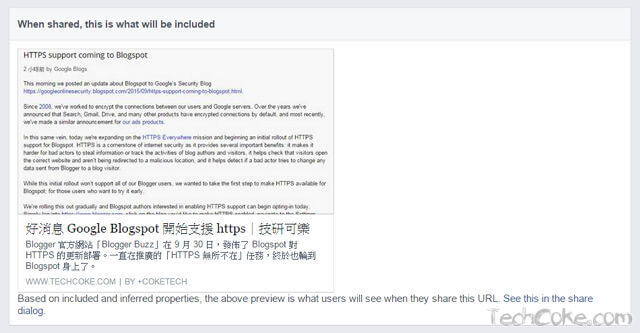
此時,FB Debugger 頁面往下拉,在「When shared, this is what will be included」項目中,會顯示,原來在網站中的 FB 原始資訊。

回到頁面上方,這邊還要再按一次「Fetch new scrape information」刮新網站上的 FB 資料。

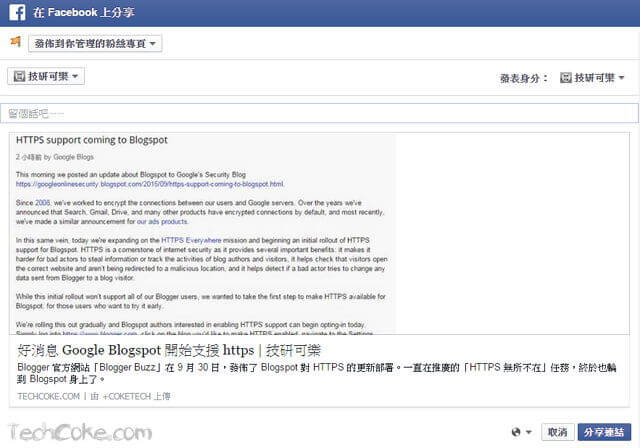
接著,頁面往下拉,就能看到在「When shared, this is what will be included」項目中,自己的作者資訊已經改變了。按下連結中的「See this in the share dialog.」,就能觀察到訪客經由點擊網站中的 FB 分享按鈕,於彈出式分享頁面中,實際的 FB 資料對應狀態了。

FB Debugger 刮資料時,有時,會需要重刷三次,資料才會正確對應到我們設定的項目中。
如果你的網站在 Blogger,「Step1.」中的「meta name='Author'」資料,則可依視應用 if 頁面判斷式的需求而做保留。
Blogger 文章分享 Facebook og meta 標記設定
在實作時,我們會在網頁的「
<head>」之內,增加一筆「meta」資料,用來對應文章分享至 FB 後顯示作者的專頁名稱。另外,我們也會運用到 Facebook 的 Debugger 工具,這個工具則是用來刷新網站對應所屬的 FB 資料。
設置流程
- 網站的「<head>」之中加入「meta article:author」資訊
- 運用 Facebook URL Debugger 除錯更新文章分享資料
設置前準備
擁有一個 Facebook 帳號已註冊申請一個 FB 專頁帳號
相關連結
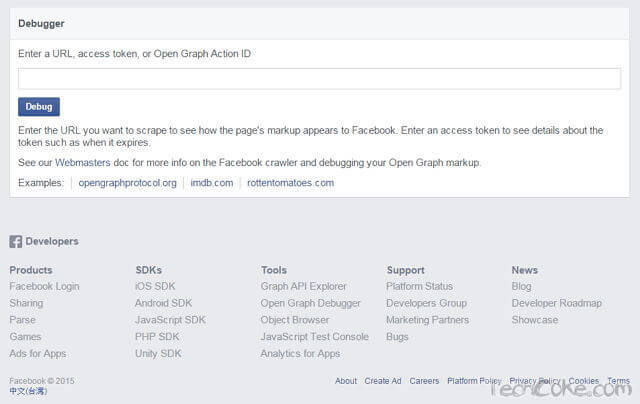
Facebook URL Debugger「https://developers.facebook.com/tools/debug/」設定教學
Step 1
網站的「<head>」之中加入「meta article:author」資訊
首先,如果先前的文章在分享後,是顯示如下圖的狀態;可以在「<head>」中找到「meta name='Author'」並用「<!-- -->」將它註釋掉。整體的代碼類似下面的呈現方式:
<!-- <meta content='+coketech' name='Author'/> -->
 |
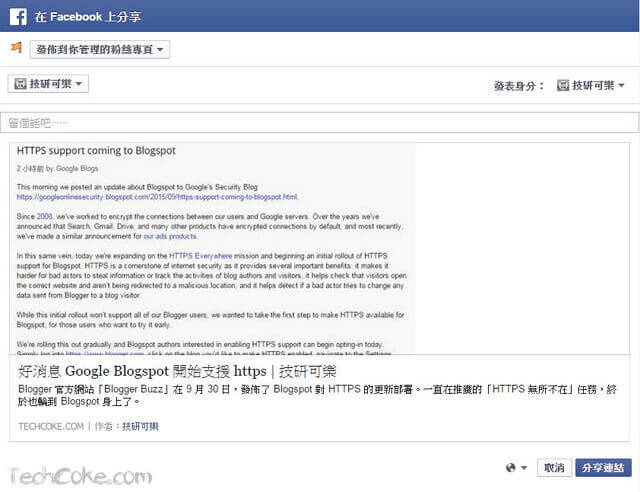
| 文章在按下 FB 分享按鈕後,在彈出式視窗網站的網址後方顯示「例:( 由 +COKETECH 上傳 )」。 |
如果沒有設定過「name='Author'」資料,文章在分享時應該是如下圖的狀態。在文章分享時,網址後方是空的。

接著,可以在網站的「
<head>」之中加入以下 FB 專頁文章作者「meta article:author」資料。在加入之後,以後每次在做文章分享時,FB 的文章分享就會出現自己的專頁連結了。(* Techcoke 更改為你的專頁 ID 網址)
<meta content="https://www.facebook.com/Techcoke" property="article:author"/>
Blogger 使用者,可以在「<head>」之中加入:
<meta content='https://www.facebook.com/Techcoke' property='article:author'/>
 |
| 文章在按下 FB 分享按鈕後,在彈出式視窗網站的網址後方顯示「例:( 作者:技研可樂 )」。 |
Step 2
運用 Facebook URL Debugger 除錯更新文章分享資料
接下來,我們要刷新文章在分享時的 FB 資訊。登入 FB 之後,前往「Facebook URL Debugger」頁面,並在輸入框中貼上自己的文章網址,按下「Debug」。
此時,FB Debugger 頁面往下拉,在「When shared, this is what will be included」項目中,會顯示,原來在網站中的 FB 原始資訊。

回到頁面上方,這邊還要再按一次「Fetch new scrape information」刮新網站上的 FB 資料。

接著,頁面往下拉,就能看到在「When shared, this is what will be included」項目中,自己的作者資訊已經改變了。按下連結中的「See this in the share dialog.」,就能觀察到訪客經由點擊網站中的 FB 分享按鈕,於彈出式分享頁面中,實際的 FB 資料對應狀態了。

小結
在我們做完「Step1.」增加「property='article:author'」資料後,以後每篇新文章在分享後,於分享頁面網址後方就會以專頁連結的方式呈現。不過,在舊的文章中還是會出現,原本在做設定前的 FB 資訊;所以,如果需要讓每篇舊文都有專頁連結,就必須到 FB Debugger 刷新每筆資料。FB Debugger 刮資料時,有時,會需要重刷三次,資料才會正確對應到我們設定的項目中。
如果你的網站在 Blogger,「Step1.」中的「meta name='Author'」資料,則可依視應用 if 頁面判斷式的需求而做保留。
相關連結
[教學] Facebook APP ID 申請,建立應用程式取得 APP 密鑰Blogger 文章分享 Facebook og meta 標記設定










我照著大大的方式去做了 為什麼還是失敗呢?
回覆刪除沒觀察到您的設定資料,您的網站「菲常物語」並無以上設定。
刪除可以試著再多做嘗試。
The following properties are specified on the webpage but NOT supported for the specified 'og:type': article:author.
回覆刪除這個功能是不是已經無用了?
剛做了測試,此功能目前已經沒有作用。觀察了幾個著名大站,也有相同的情況。
刪除感謝您的回報,不知道 FB 官方之後還會不會開放,此篇文章會再做修改,謝謝。