Blogger 製作文章 h2、h3、h4 小標題 icon 圖示
這次的需求,是想在 Blogger 文章中的「h2、h3、h4」小標題前方,加入個人風格的 icon 圖示。小標題前方加入圖示,相較於文字更好的區別了各段落章節,所以能讓訪客在瀏覽整篇文章時,獲得較為分明的文章結構層次。
寫文章時,只要將文章中的小標題依「h2 標題、h3 子標題、h4 小標題」的方式做設定,即可自動完成標題圖示的部署。

好的,接下來要開始動工了!主要更動到的 Blogger 模板 HTML 範本區塊為「
範例 DEMO 頁面|行動版網頁:「行動版」
「
h2 不放置圖片 (* 可依情況添加。),h3 圖片尺寸為 42x42 px,h4 圖片尺寸為 22x22 px。可先使用上列 CSS 代碼中的圖片做設定 (* 調整圖片「s」值即可變更圖片尺寸 ),在標題與圖片的視覺比例都調整完成後,再將自己準備的圖片套用到代碼中使用。
由於是長期使用圖片,png 圖示可運用「Pixlr」縮小,再用「TinyPNG」壓縮圖片減少資料傳輸,接著上傳到「Picasa」外連使用。(* 建議,可在 Picasa 建立一個網誌 icon 圖示專用資料夾調用。)
Picasa 的圖片特性從上方的「
以上 CSS 代碼設置過後文章頁面 ( /2015/11/page.html ) 與靜態網址頁面 ( /p/static_page.html ) 的小標題「h2、h3、h4」,就會以我們設定的方式呈現。
如果,有需求單獨在文章頁面顯示小標題圖示,可使用以下判斷式包覆 CSS 代碼。
如果,有需求單獨在靜態網址頁面顯示小標題圖示,可使用以下判斷式包覆 CSS 代碼。
在調整 CSS 自適應資料時,可以藉由「Responsinator」方便的線上調整 RWD 寬度響應值。
寫文章時,只要將文章中的小標題依「h2 標題、h3 子標題、h4 小標題」的方式做設定,即可自動完成標題圖示的部署。
好的,接下來要開始動工了!主要更動到的 Blogger 模板 HTML 範本區塊為「
</head>」中的 CSS 資料。我們會在文章 class「.post-body」的「h2、h3、h4」中添加圖示的相關 CSS 代碼。相關連結
範例 DEMO 頁面|電腦版網頁:「電腦版」範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
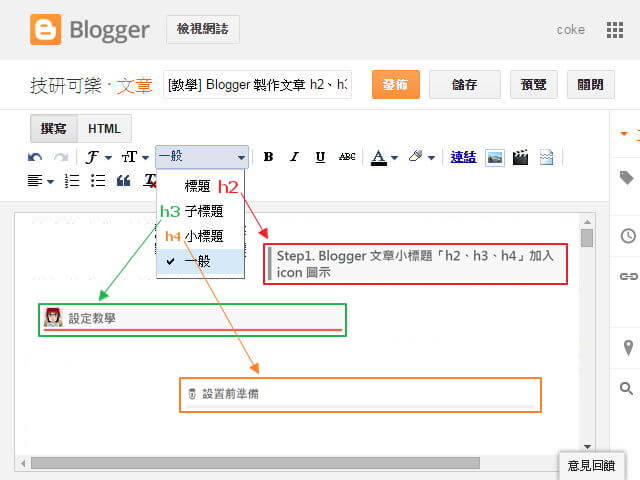
- Blogger 文章小標題「h2、h3、h4」加入 icon 圖示
- Blogger 行動範本小標題加入圖示
- Blogger 自適應版型小標題加入圖示
準備材料
兩張正方形半透明用於小標題圖示的 png 圖片設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
Blogger 文章小標題「h2、h3、h4」加入 icon 圖示
搜尋 HTML 範本中的「</head>」,在「</head>」上方加入以下代碼,即可完成設定。(* 圖片更換,請見代碼說明。)
<style type='text/css'>
.post-body h2 {
font-size: 180%; /* 文字大小 */
background-color: #F7F7F7; /* 背景顏色 */
border-left: 8px solid #999999; /* 邊框左側線條:實線寬度 8px */
border-radius: 2px; /* 邊框圓角值 */
padding: 0 5px 0px 12px; /* 留白:上、右、下、左 */
}
.post-body h3 {
font-size: 170%; /* 文字大小 */
background: url(//lh3.googleusercontent.com/-NiEBBMp84Co/AAAAAAAAAAI/AAAAAAAACWQ/zG1VGE1xWw0/s42-c/photo.jpg) no-repeat; /* 圖片不重複 */
background-color: #F7F7F7; /* 背景顏色 */
border-bottom: 5px solid #EB6551; /* 邊框底部線條:實線寬度 5px */
border-radius: 2px; /* 邊框圓角值 */
padding: 5px 10px 0 55px; /* 留白:上、右、下、左 */
height: 42px; /* 整體高度 */
}
.post-body h4 {
font-size: 140%; /* 文字大小 */
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlOJPtl0J43a8x4H77-VQeci-lHM-5ZN1dsXnfDGmfd9odf30txGU5Hu_Zn1MfojjQPwqxrwydYbhhrnwQwNovvHLwfgky3D3HazFW6y2wZNKPCJjogNWeMrr_WXW2PJwCBapkXC80uEU/s22-Ic42/favicon.png) no-repeat 0px 12px; /* 圖片不重複,0px 12px 可更改為 left center */
border-bottom: 5px solid #EFEFEF; /* 邊框底部線條:實線寬度 5px */
border-radius: 2px; /* 邊框圓角值 */
padding: 0 5px 0 30px; /* 留白:上、右、下、左 */
line-height: 45px; /* 整體高度 */
}
</style>
代碼說明
邊框「border-left 左、border-bottom 下」都設定為「solid 實線」,並使用圓角讓邊緣不會這麼銳利。需將線條運用至整個框框可將邊框設定為「border」,有需求使用其他線條可佈置為 ( dashed 虛線、double 雙線、dotted 點線、groove 凹線、ridge 凸線、outset 浮出線、inset 嵌入線 )。「
font-size 文字尺寸」以百分比設定,可依自己 Blogger 版型的小標題變化更改為 px 設定。「background-color 背景顏色」可使用「Chrome 擴充:ColorPick Eyedropper」依版型週遭顏色做色彩調適。h2 不放置圖片 (* 可依情況添加。),h3 圖片尺寸為 42x42 px,h4 圖片尺寸為 22x22 px。可先使用上列 CSS 代碼中的圖片做設定 (* 調整圖片「s」值即可變更圖片尺寸 ),在標題與圖片的視覺比例都調整完成後,再將自己準備的圖片套用到代碼中使用。
由於是長期使用圖片,png 圖示可運用「Pixlr」縮小,再用「TinyPNG」壓縮圖片減少資料傳輸,接著上傳到「Picasa」外連使用。(* 建議,可在 Picasa 建立一個網誌 icon 圖示專用資料夾調用。)
Picasa 的圖片特性從上方的「
/s42-Ic42/coke.png」網址類型我們可以觀察到。調整「s42」的數值,即可等比例變更圖片大小,若一開始上傳的圖片就為 42px,那麼圖片可調整的最大「s 尺寸」即為 42。將「s 尺寸」調整為「s1600」即為圖片原始尺寸大小。以上 CSS 代碼設置過後文章頁面 ( /2015/11/page.html ) 與靜態網址頁面 ( /p/static_page.html ) 的小標題「h2、h3、h4」,就會以我們設定的方式呈現。
如果,有需求單獨在文章頁面顯示小標題圖示,可使用以下判斷式包覆 CSS 代碼。
<b:if cond='data:blog.pageType == "item"'>
此段 CSS 內容只在網站的所有文章頁面顯示
</b:if>
如果,有需求單獨在靜態網址頁面顯示小標題圖示,可使用以下判斷式包覆 CSS 代碼。
<b:if cond='data:blog.pageType == "static_page"'>
此段 CSS 內容只在網站的所有靜態頁面顯示
</b:if>
Step 2
Blogger 行動範本小標題加入圖示
如果要幫 Blogger 電腦版及行動版 ( /?m=1 ) 網頁,各別添置不同風格的文章小標題圖示。可以使用以下 Blogger 行動版判斷式包覆「Step1」的 CSS 代碼來做調整。
<b:if cond='data:blog.isMobile'>
此段 CSS 內容只在 Blogger 行動版網頁顯示
<b:else/>
此段 CSS 內容只在 Blogger 電腦版網頁顯示
</b:if>
Step 3
Blogger 自適應版型小標題加入圖示
自適應版型目測在寬度小於 640 px 的情形下,由於文字過大所以可能會有 h2 小標題過長的情況。若有需求,可以使用以下代碼包覆「Step1」CSS 代碼做各尺寸的小標題大小調整。
<style type='text/css'>
/*「Step1」 CSS 放在這 ( 大於 769 像素使用此處 CSS 描述 ) */
/* 若瀏覽區域的寬度小於 768 像素大於 641 像素,則套用以下的 CSS 描述 */
@media screen and (max-width:768px){
/* 單獨調整的 h2、h3、h4 圖片或文字尺寸放在這 */
}
/* 若瀏覽區域的寬度小於 640 像素大於 481 像素,則套用以下的 CSS 描述 */
@media screen and (max-width:640px){
/* 單獨調整的 h2、h3、h4 圖片或文字尺寸放在這 */
}
/* 若瀏覽區域的寬度小於 480 像素大於 321 像素,則套用以下的 CSS 描述 */
@media screen and (max-width:480px){
/* 單獨調整的 h2、h3、h4 圖片或文字尺寸放在這 */
}
/* 若瀏覽區域的寬度小於 320 像素,則套用以下的 CSS 描述 */
@media screen and (max-width:320px){
/* 單獨調整的 h2、h3、h4 圖片或文字尺寸放在這 */
}
</style>
在調整 CSS 自適應資料時,可以藉由「Responsinator」方便的線上調整 RWD 寬度響應值。










留言
張貼留言