Blogger 行動版電腦版文章標題判斷標記資料整理
Blogger 行動版與電腦版範本的文章標題判斷標記,不像「Blogger 標頭判斷標記」行動版與電腦版資料全寫在一起。Blogger 文章標題判斷標記,分別在三個不同的地方。
範本中「行動版」的文章標題判斷標記有兩處,位置分別被包含在 b:includable 的首頁文章資料『id='mobile-index-post'』與 文章頁面資料『id='mobile-post'』當中。而範本中「電腦版」的文章標題判斷標記,則是被包含在 b:includable 的『id='post'』裡面。
這邊整理出範本中文章標題區塊的資料標記,日後如果 Blogger 系統在範本的文章區段有做資料更新時,這邊也留下記錄,方便往後的設置與變更。
由於包含的整體代碼範圍很廣,所以我們僅就行動版與電腦版「文章標題判斷標記」資料做整理。如果要與「Blogger 標頭判斷標記」混合使用,重新配置網誌整體的「h1、h2、h3」,這樣觀察起來也較為方便。

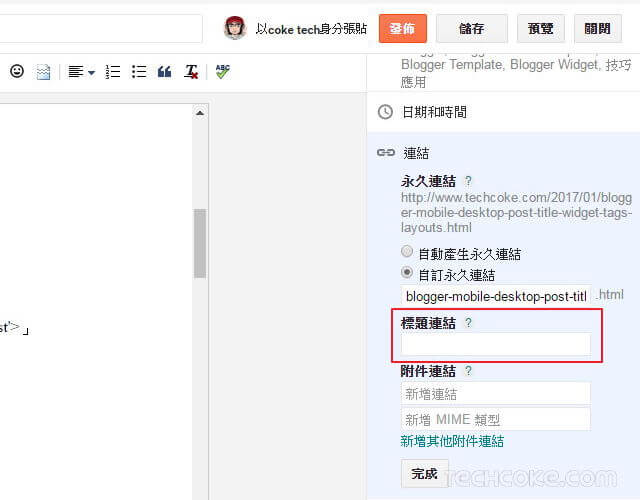
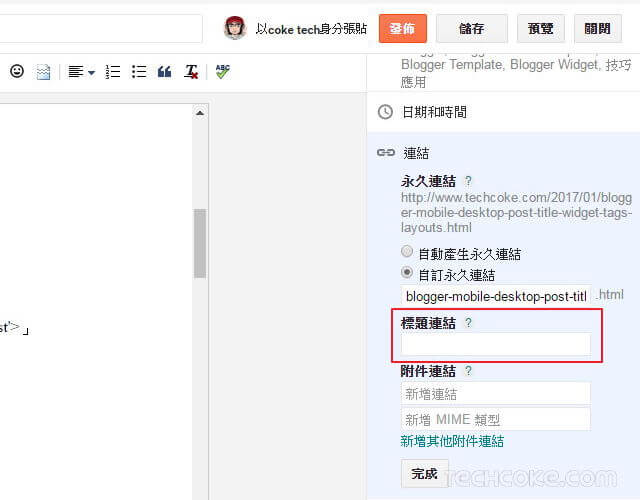
下圖為撰寫文章時,標題連結的設定方式。

連結中,
Blogger 標頭判斷標記資料整理
範本中「行動版」的文章標題判斷標記有兩處,位置分別被包含在 b:includable 的首頁文章資料『id='mobile-index-post'』與 文章頁面資料『id='mobile-post'』當中。而範本中「電腦版」的文章標題判斷標記,則是被包含在 b:includable 的『id='post'』裡面。
這邊整理出範本中文章標題區塊的資料標記,日後如果 Blogger 系統在範本的文章區段有做資料更新時,這邊也留下記錄,方便往後的設置與變更。
由於包含的整體代碼範圍很廣,所以我們僅就行動版與電腦版「文章標題判斷標記」資料做整理。如果要與「Blogger 標頭判斷標記」混合使用,重新配置網誌整體的「h1、h2、h3」,這樣觀察起來也較為方便。

Blogger 文章標題判斷標記資料整理
- 行動版:首頁文章「<b:includable id='mobile-index-post' var='post'>」
- 行動版:文章頁面「<b:includable id='mobile-post' var='post'>」
- 電腦版:文章頁面「<b:includable id='post' var='post'>」
段落整理
Step 1
行動版:首頁文章內容資料『id='mobile-index-post'』
範本中行動版的文章標題代碼,分為兩筆資料。第一筆資料放在「<b:includable id='mobile-index-post' var='post'>」裡面,在範本中搜尋「<b:includable id='mobile-index-post' var='post'>」接著往下找,可看到以下代碼片段:
<b:includable id='mobile-index-post' var='post'> <!-- 行動版:首頁文章內容開始 -->
<!-- 其他資料 -->
<a expr:href='data:post.url'> <!-- 行動版:首頁文章網址連結 -->
<h3 class='mobile-index-title entry-title' itemprop='name'>
<!-- 使用 h3 class 包住文章標題 -->
<data:post.title/> <!-- 行動版:首頁文章標題 -->
</h3>
<!-- 其他資料 -->
</b:includable> <!-- 行動版:首頁文章內容結束 -->
Step 2
行動版:文章頁面內容資料『id='mobile-post'』
範本中行動版的第二筆文章標題代碼資料則是放在「<b:includable id='mobile-post' var='post'>」裡面,在範本中搜尋「<b:includable id='mobile-post' var='post'>」接著往下找,可看到以下代碼片段:
<b:includable id='mobile-post' var='post'> <!-- 行動版:文章頁面文章內容開始 -->
<!-- 其他資料 -->
<b:if cond='data:post.title'> <!-- 如果以下資料為行動版文章標題 -->
<h3 class='post-title entry-title' itemprop='name'>
<!-- 使用 h3 class 包住文章標題、標題連結網址、文章網址 -->
<b:if cond='data:post.link'> <!-- 如果有設定文章標題連結 -->
<a expr:href='data:post.link'><data:post.title/></a>
<!-- 文章標題會加上文章標題連結 -->
<b:elseif cond='data:post.url and data:blog.url != data:post.url'/>
<!-- 如果沒設定文章標題連結,再加上文章網址和網誌 blog 網址又不在「文章網址」的情況下
(* 也就是說,當前瀏覽的網頁,如果沒設定文章標題連結,又不在文章頁面的話。) -->
<a expr:href='data:post.url'><data:post.title/></a>
<!-- 顯示文章網址 + 文章標題 -->
<b:else/><!-- 如果都不是的話 -->
<data:post.title/>
<!-- 顯示文章標題 (* 也就是說,當前瀏覽的網頁,在文章頁面的話。) -->
</b:if>
</h3>
</b:if> <!-- 如果以上資料為行動版文章標題 -->
<!-- 其他資料 -->
</b:includable> <!-- 行動版:文章頁面文章內容結束 -->
代碼說明:
在上列電腦版的文章標題代碼資料中,有一筆比較少看到的「<b:elseif cond='data:post.url and data:blog.url != data:post.url'/>」,可以參考「if、elseif 和 else (b:if)」。下圖為撰寫文章時,標題連結的設定方式。

Step 3
電腦版:文章頁面內容資料『id='post'』
範本中電腦版的文章標題代碼資料放在「<b:includable id='post' var='post'>」裡面,在範本中搜尋「<b:includable id='post' var='post'>」接著往下找,可看到以下代碼片段:
<b:includable id='post' var='post'>
<!-- 其他資料 -->
<b:if cond='data:post.title'> <!-- 如果以下資料為電腦版文章標題 -->
<h3 class='post-title entry-title' itemprop='name'>
<!-- 使用 h3 class 包住文章標題、標題連結網址、文章網址 -->
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<!-- 如果有使用文章標題連結,或者是文章網址和網誌 blog 網址不等於「文章網址」的情況下 (* 也就是說,當前瀏覽的網頁,如果有設定文章標題連結,但不在文章頁面的話。) -->
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<!-- 有文章標題連結使用文章標題連結 + 文章標題。沒有文章標題連結,使用文章網址連結 + 標題 -->
<b:else/> <!-- 如果都不是以上的話 -->
<data:post.title/>
<!-- 顯示文章標題 (* 也就是說,當前瀏覽的網頁,沒設定文章標題連結,但在文章頁面的話。) -->
</b:if>
</h3>
</b:if> <!-- 如果以上資料為電腦版文章標題 -->
<!-- 其他資料 -->
</b:includable>
代碼說明:
在上列電腦版的文章標題代碼資料中,有一筆比較少看到的「<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>」,原理如下。連結中,
data:post.link 功能啟用時為「data:post.link」,沒使用時則為「data:post.url」。三元運算子 ( ? : ) 會使用指定的布林值,如果布林值為 true,就會使用第一個值 ( 在 ? 後面 ),如果布林值為 false,則會使用第二個值 ( 在 : 後面 )。相關文章
Blogger 網站標頭、文章標題 H1、H2、H3 設置 SEO 最佳化Blogger 標頭判斷標記資料整理










留言
張貼留言