Blogger 靜態網頁建立聯絡表單 RWD 網站也適用
網站訪客有時礙於隱私問題,不想讓他人看到文章中的留言內容。又或是有特殊問題需要單獨請益聯絡站長,這時可以我們可以幫網站加入聯絡表單功能,建立一個讓訪客方便聯繫的管道。
本篇會運用「版面配置」裡面的聯絡表單小工具,在 Blogger 的「靜態網頁 ( /p/static_page.html )」建立一個聯絡表單的表單提交頁面,也就是網站中常見的「聯絡我們」頁面。
表單樣式使用 CSS font-awesome 風格,按鈕樣式趨向 Google 配色,輸入框則加入了一些過場效果。支援 RWD 自適應網站使用。如果你的 Blogger 網誌剛好缺一個聯絡表單頁面,不妨參考本文的設置方式,幫網站新增表單提交頁面,建立一個讓往來訪客能夠方便的與自己聯繫的溝通管道。

範例 DEMO 頁面|行動版網頁:「行動版 DEMO」

點取「更多小工具」,並按下畫面中的『聯絡表單』。

接著按下『儲存』。


在「跳至小工具」的下拉式選單中,點選『ContactForm1』。

這時會看到「

完整 HTML 程式碼如下圖。

接著在「

(*「mobile='yes'」在這步驟其實可以不用添加,不過如果有使用 Blogger 行動版網站的話,會比較建議習慣性的幫小工具加入「mobile='yes'」屬性。更多行動版範本的使用方法,可參考「自訂 Blogger 行動版範本與自適應設計原理」。)
回到 Blogger 後台之後,點選「網頁 〉新網頁」。

在網頁標題的地方填入『contact』。接著選擇「HTML 撰寫模式」並將以下程式碼語法貼到「HTML 撰寫模式」的輸入框中。在「選項 〉讀者意見」的地方點選『Ⓞ 不允許』,按下『完成』。最後再按下『發佈』。如下圖:

在按下「發佈」過後,系統就會自動建立一個名為「/p/contact.html」的固定網址網頁。這時候,可以回到發佈過的「contact」網頁,將「contact」網頁標題改名為『聯絡我們』,再按下『更新』。

也可以將上列程式碼中「
在完成以上部署過後,前往自己網址的「http://yourname.blogspot.com/p/contact.html」頁面,就能看到聯絡表單出現了。
本篇會運用「版面配置」裡面的聯絡表單小工具,在 Blogger 的「靜態網頁 ( /p/static_page.html )」建立一個聯絡表單的表單提交頁面,也就是網站中常見的「聯絡我們」頁面。
表單樣式使用 CSS font-awesome 風格,按鈕樣式趨向 Google 配色,輸入框則加入了一些過場效果。支援 RWD 自適應網站使用。如果你的 Blogger 網誌剛好缺一個聯絡表單頁面,不妨參考本文的設置方式,幫網站新增表單提交頁面,建立一個讓往來訪客能夠方便的與自己聯繫的溝通管道。

範例連結
範例 DEMO 頁面|電腦版網頁:「電腦版 DEMO」範例 DEMO 頁面|行動版網頁:「行動版 DEMO」
設置流程
- 新增聯絡表單小工具
- 修改聯絡表單小工具
- 建立靜態網頁加入聯絡程式碼
- 部署 font-awesome 及 CSS
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
新增聯絡表單小工具
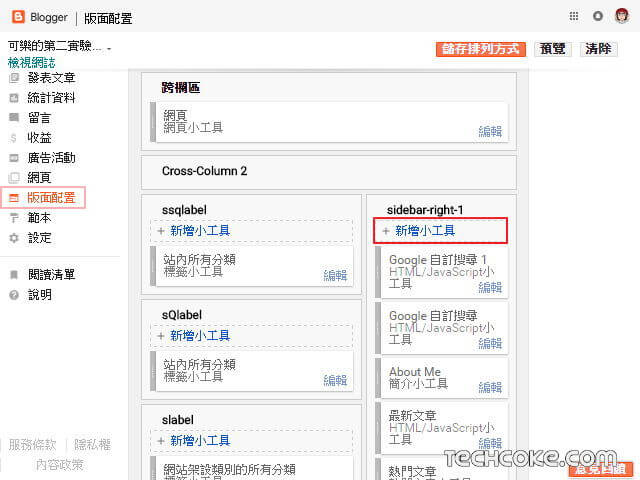
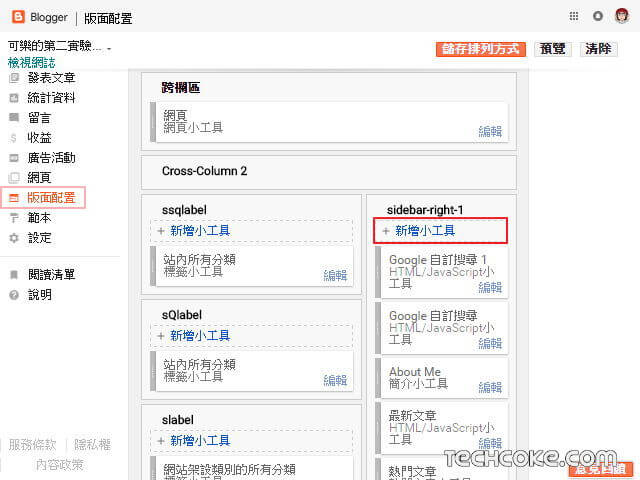
前往「版面配置」頁面,增加一個『新增小工具』。
點取「更多小工具」,並按下畫面中的『聯絡表單』。

接著按下『儲存』。

Step 2
修改聯絡表單小工具
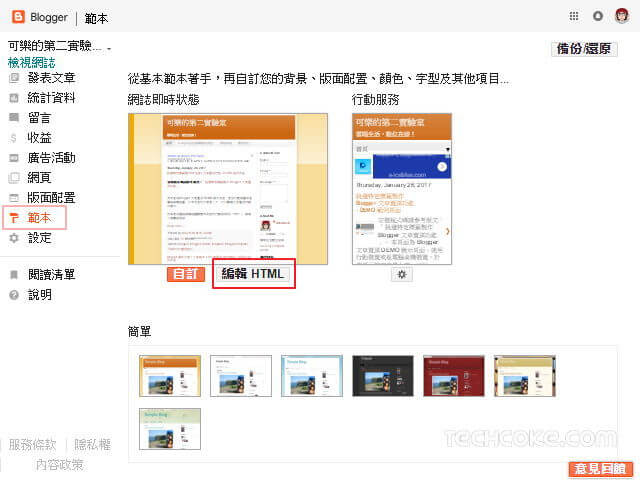
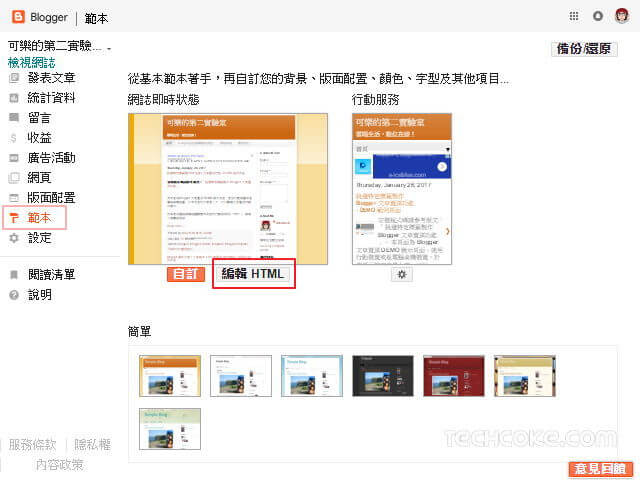
接下來,前往 Blogger 後台「範本 〉編輯 HTML」。
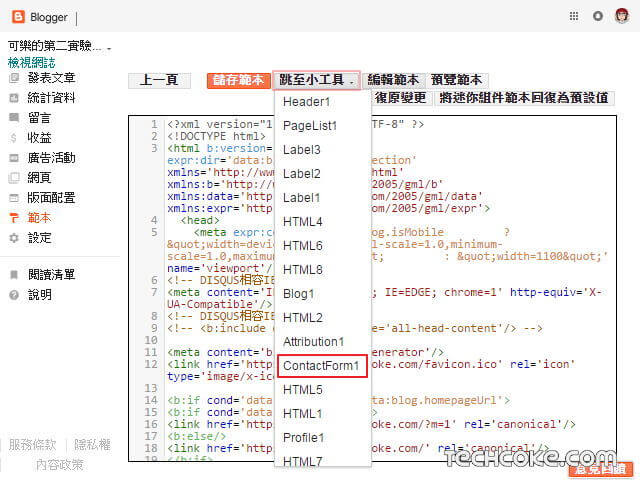
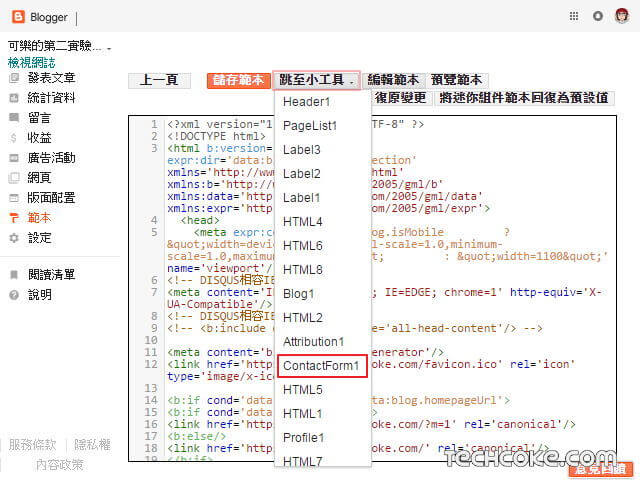
在「跳至小工具」的下拉式選單中,點選『ContactForm1』。

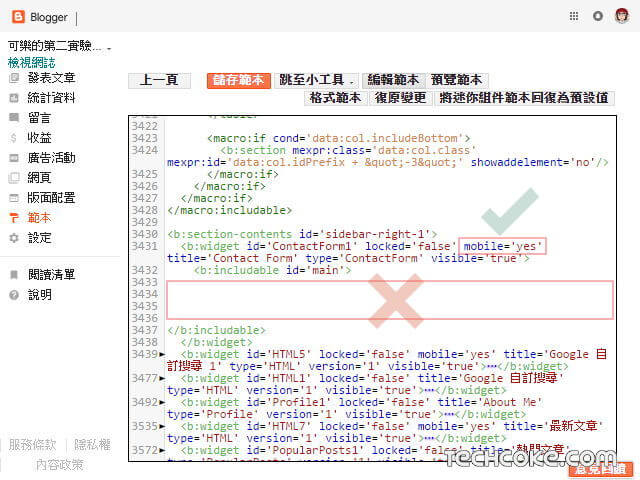
這時會看到「
id='ContactForm1'」的小工具「b:widget」。接著點擊『左邊的黑色小鍵頭』,展開程式碼。
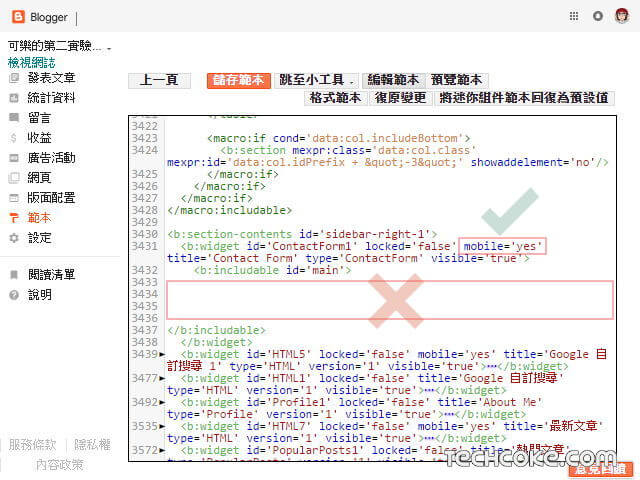
完整 HTML 程式碼如下圖。

接著在「
b:widget」裡面增加「mobile='yes'」行動版網頁的適用屬性,再將「<b:includable id='main'> ~ </b:includable>」裡面的資料做刪除,並按下「儲存範本」。
(*「mobile='yes'」在這步驟其實可以不用添加,不過如果有使用 Blogger 行動版網站的話,會比較建議習慣性的幫小工具加入「mobile='yes'」屬性。更多行動版範本的使用方法,可參考「自訂 Blogger 行動版範本與自適應設計原理」。)
Step 3
建立靜態網頁加入聯絡表單程式碼
這個步驟,我們會建立發佈一個「/p/contact.html」的靜態網頁。並將聯絡表單的程式碼,放到「HTML 撰寫模式」中。回到 Blogger 後台之後,點選「網頁 〉新網頁」。

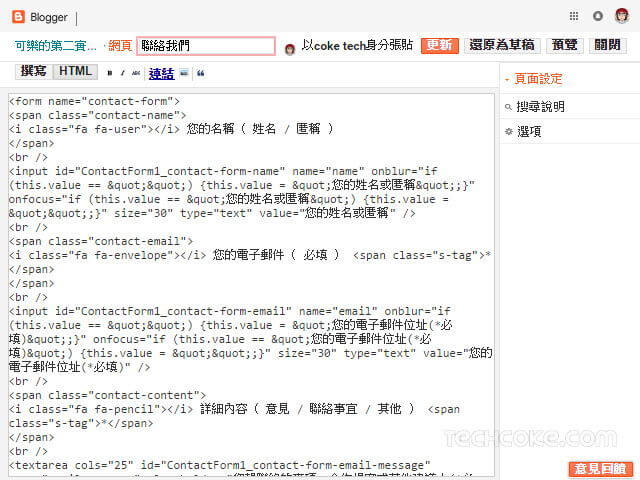
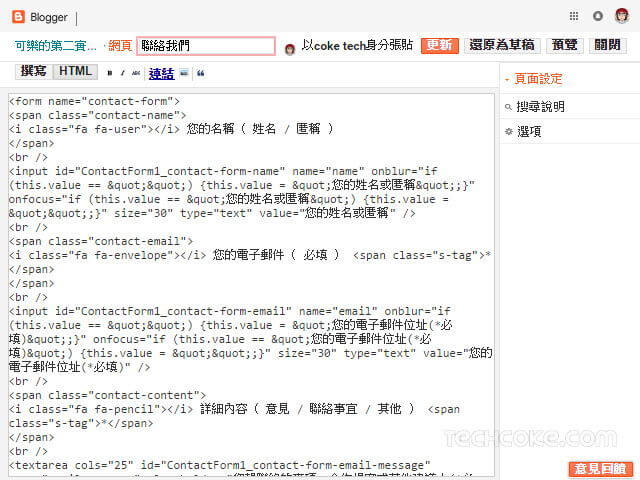
在網頁標題的地方填入『contact』。接著選擇「HTML 撰寫模式」並將以下程式碼語法貼到「HTML 撰寫模式」的輸入框中。在「選項 〉讀者意見」的地方點選『Ⓞ 不允許』,按下『完成』。最後再按下『發佈』。如下圖:

<form name="contact-form">
<span class="contact-name">
<i class="fa fa-user"></i>您的名稱( 姓名 / 匿稱 )
</span>
<br />
<input id="ContactForm1_contact-form-name" name="name" onblur="if (this.value == "") {this.value = "您的姓名或匿稱";}" onfocus="if (this.value == "您的姓名或匿稱") {this.value = "";}" size="30" type="text" value="您的姓名或匿稱" />
<br />
<span class="contact-email">
<i class="fa fa-envelope"></i> 您的電子郵件( 必填 ) <span class="s-tag">*</span>
</span>
<br />
<input id="ContactForm1_contact-form-email" name="email" onblur="if (this.value == "") {this.value = "您的電子郵件位址(*必填)";}" onfocus="if (this.value == "您的電子郵件位址(*必填)") {this.value = "";}" size="30" type="text" value="您的電子郵件位址(*必填)" />
<br />
<span class="contact-content">
<i class="fa fa-pencil"></i> 詳細內容( 意見 / 聯絡事宜 / 其他 ) <span class="s-tag">*</span>
</span>
<br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="您想聯絡的事項、合作提案或其他建議!(*必填)" rows="5" spellcheck="false"></textarea>
<br />
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="傳送" />
<br />
<div class="contact-message">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
在按下「發佈」過後,系統就會自動建立一個名為「/p/contact.html」的固定網址網頁。這時候,可以回到發佈過的「contact」網頁,將「contact」網頁標題改名為『聯絡我們』,再按下『更新』。

Step 4
部署 font-awesome 及 CSS
前往 Blogger 後台「範本 〉編輯 HTML」。找到「</head>」,並在「</head>」之前,加入以下外連 font-awesome CSS 檔案。在按下『儲存範本』後,即完成本文的設定。
<link href='//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
/* 聯絡表單 CSS */
/* 輸入框名稱與 Email */
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email {
width: 300px; /* 寬度 */
height: auto; /* 高度 */
margin: 5px auto; /* 邊界距離 */
padding: 10px; /* 留白 */
background: #fff; /* 背景色 */
color: #999; /* 文字顏色 */
border: 1px solid #e9e9e9; /* 邊框 */
transition: all 1s ease-in-out; /* 轉場效果 */
}
/* 輸入框聯絡事項、內容 */
#ContactForm1_contact-form-email-message {
max-width: 450px; /* 最大寬度 */
width: 90%; /* 寬度 */
height: 175px; /* 高度 */
margin: 5px 0; /* 邊界距離 */
padding: 10px; /* 留白 */
background: #fff; /* 背景色 */
color: #999; /* 文字顏色 */
border: 1px solid #e9e9e9; /* 邊框 */
transition: all 1s ease-in-out; /* 轉場效果 */
}
/* 輸入框文字焦點樣式 */
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus {
outline: none; /* 輪廓 */
border: 1px solid #c8c8ad; /* 邊框 */
background: lightyellow; /* 背景色 */
color: #444; /* 文字顏色 */
}
/* 傳送按鈕 */
#ContactForm1_contact-form-submit {
font-weight: 700; /* 字體寬度 */
font-size: 15px; /* 字體大小 */
float: left; /* 浮動 */
border-radius: 3px; /* 邊框圓角 */
background: #4285F4; /* 背景色 */
color: #fff; /* 字體顏色 */
margin: 10px auto; /* 邊界距離 */
vertical-align: middle; /* 垂直對齊,該行文字置中的位置 */
cursor: pointer; /* 改變鼠標為手指 */
padding: 10px 18px!important; /* 留白。最高優先級 */
height: auto; /* 高度 */
text-align: center; /* 文字置中 */
text-transform: uppercase; /* 使用大寫字母 */
letter-spacing: 0.5px; /* 字符間距 */
transition: all 0.4s ease-out; /* 轉場效果 */
}
/* 三個輸入框上緣的文字 */
.contact-content,.contact-email,.contact-name {
font-size: 15px; /* 字體大小 */
}
/* 寄件成功與錯誤信息欄 */
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message {
width: 450px; /* 寬度 */
margin-top: 35px; /* 上邊界距離 */
}
/* 寄件成功與錯誤信息欄 */
.contact-message {
max-width: 450px; /* 最大寬度 */
text-align: center; /* 文字置中 */
width: 100%; /* 寬度 */
}
/* 米字記號 */
.s-tag {
color: #E36F60; /* 顏色 */
font-weight: 700; /* 字體寬度 */
}
</style>
也可以將上列程式碼中「
<style type='text/css'> ~ </style>」裡面的整段 CSS (* 不包含「<style type='text/css'>」及「</style>」 ),放置在範本的「]]></b:skin>」之前做 CSS 部署。在完成以上部署過後,前往自己網址的「http://yourname.blogspot.com/p/contact.html」頁面,就能看到聯絡表單出現了。










留言
張貼留言