Google 結構化資料測試工具:使用方式與基本準則
Google 結構化資料測試工具,是 Google 提供的網頁「結構化資料標記」檢測分析工具,網站中藉由佈置 HTML 結構化語意,能讓搜尋引擎更容易地組織並在搜尋結果中顯示結構化信息。
舉凡食譜標記、麵包屑、連結搜索框、活動、評論、網站徽章 、社交簡介、公司商家資訊、音樂、電視、電影、圖書等類型的資料,都能將網站豐富吸引人的內容在搜尋引擎裡顯示。
結構化資料標記使用 JSON-LD、Microdata、RDFa 這三種標記類型,依據 schema.org 開放協作社群共享編輯。使網站管理員和開發人員更容易的使用統一模式,建立網頁的結構化信息。

現在搜尋引擎已經越來越人性化,除去以往對搜尋引擎的刻板印象。 Google、Microsoft、Yahoo、Yandex 等搜尋引擎,皆已支援網頁 HTML 的結構化標記,訪客在搜尋引擎中得到的搜尋結果,網站關聯信息都能經由使用「結構化資料標記」,在搜尋引擎中呈現豐富連結單元。
Google 在「技術指南」中,建議可在自己的官方網站中使用 schema.org 提供的 JSON-LD、Microdata、RDFa 這三種標記類型,部署網站的結構化資料標記。網站 robots.txt 文件中則不能建立阻擋 Googlebot ( 自動尋檢程式 ) 撈取網頁的資料。
使用結構化資料標記時,Google 建議盡可能使用 JSON-LD 標記。除了「Breadcrumb 階層導覽麵包屑」無法使用 JSON-LD 標記外,Google 也正在為所有主要標記添加 JSON-LD 的支持。
額外的,除了須提供網頁「rel="canonical"」首選版本的連結元素外,也可以標記 AMP HTML 網頁的等效項目,以提供跨設備瀏覽的最佳體驗。
目前使用「結構化資料測試工具」時,一次可以檢測一個網頁。如果有多個頁面需要檢測時,就得重複提交網址,建議可以將網站裡重要的頁面進行調試分析。以下是工具的使用方式。
標記網頁的結構化資料,可參考官方文件「Introduction to Structured Data Types」,或是以下連結。
Google 結構化資料標記:階層連結 Breadcrumbs 導航麵包屑
Google 結構化資料標記:連結搜尋框
Google 結構化資料標記:搜尋結果連結網址顯示階層式網站名稱
Google 結構化資料標記:網站 Logo 徽章
Google 結構化資料標記:社交簡介連結圖示
Google 結構化資料標記:網誌文章

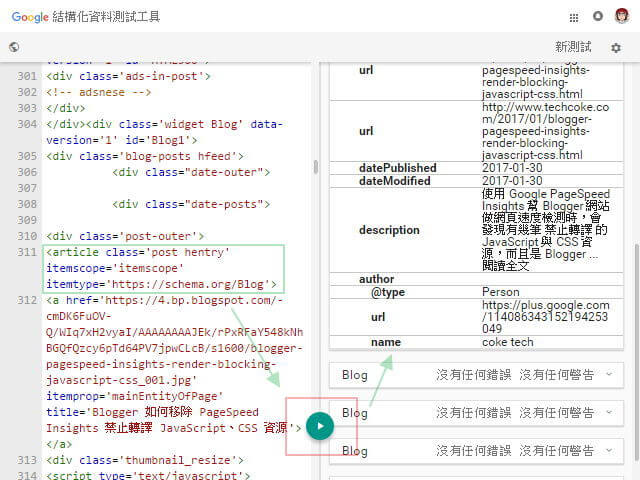
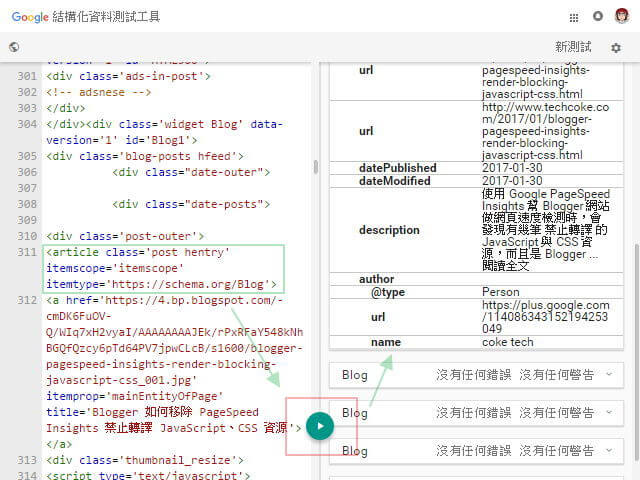
如果出現標記錯誤的問題,可以點取頁面右側的「錯誤標記」,在左側編輯器中就會顯示錯誤的標記片段。

在左側編輯器修正錯誤後,可以點取中間「綠色的向右鍵頭」,右側就會顯示標記修改後的即時內容。


在彈出的視窗中,將結構化資料片段 JSON-LD、Microdata 或 RDFa 標記放在「貼上程式碼」的框格中,按下『執行測試』即可開始進行分析調試。

下圖做了一個「連結搜尋框」的 Microdata 結構化資料標記做為測試。在左側會顯示「程式碼片段」,右側視窗就顯示標記分析的結果。


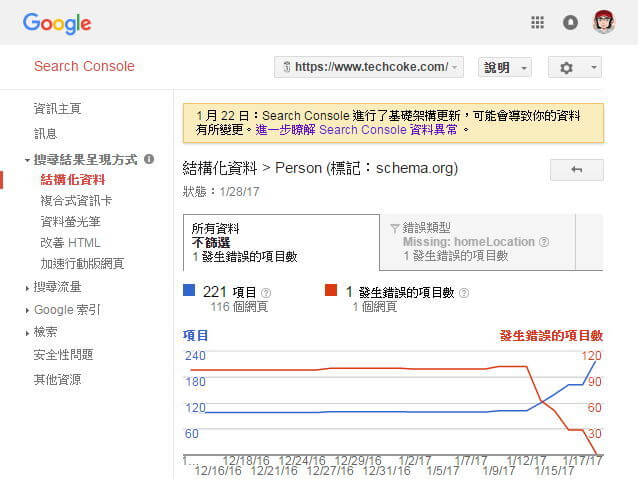
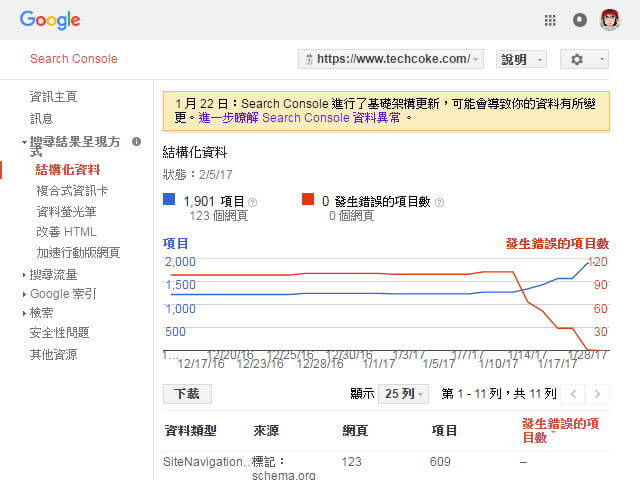
因為資料抓取還需要一段時間才能正確對應。實測,經由變更修正網站的「結構化資料標記」後,約需一星期的時程 Google Search Console ( WebMasters ) 裡面的資訊才會更新。

搜尋結果中的綠色網址列「階層式連結網站名稱」,目前觀察只有行動版網站顯示此資料 (* 不過顯示的例子相少 )。綠色網址列「Breadcrumb 階層導覽麵包屑」可正常顯示。
搜尋結果中的「網站 Logo 徽章、社交簡介連結圖示、公司聯繫人標記」與「Google 我的商家」知識圖譜綁在一起才能顯示。會經由搜尋引擎演算顯示,無法自行調整。
舉凡食譜標記、麵包屑、連結搜索框、活動、評論、網站徽章 、社交簡介、公司商家資訊、音樂、電視、電影、圖書等類型的資料,都能將網站豐富吸引人的內容在搜尋引擎裡顯示。
結構化資料標記使用 JSON-LD、Microdata、RDFa 這三種標記類型,依據 schema.org 開放協作社群共享編輯。使網站管理員和開發人員更容易的使用統一模式,建立網頁的結構化信息。

現在搜尋引擎已經越來越人性化,除去以往對搜尋引擎的刻板印象。 Google、Microsoft、Yahoo、Yandex 等搜尋引擎,皆已支援網頁 HTML 的結構化標記,訪客在搜尋引擎中得到的搜尋結果,網站關聯信息都能經由使用「結構化資料標記」,在搜尋引擎中呈現豐富連結單元。
Google 在「技術指南」中,建議可在自己的官方網站中使用 schema.org 提供的 JSON-LD、Microdata、RDFa 這三種標記類型,部署網站的結構化資料標記。網站 robots.txt 文件中則不能建立阻擋 Googlebot ( 自動尋檢程式 ) 撈取網頁的資料。
使用結構化資料標記時,Google 建議盡可能使用 JSON-LD 標記。除了「Breadcrumb 階層導覽麵包屑」無法使用 JSON-LD 標記外,Google 也正在為所有主要標記添加 JSON-LD 的支持。
額外的,除了須提供網頁「rel="canonical"」首選版本的連結元素外,也可以標記 AMP HTML 網頁的等效項目,以提供跨設備瀏覽的最佳體驗。
使用流程
- 擷取網址
- 提交程式碼片段
- Google Search Console 檢查標記
使用方式
在「結構化資料測試工具」幫網頁檢測 HTML 的「結構化資料標記」時,可以使用「擷取網址」與提交「程式碼片段」的方式,做標記的即時調試分析。目前使用「結構化資料測試工具」時,一次可以檢測一個網頁。如果有多個頁面需要檢測時,就得重複提交網址,建議可以將網站裡重要的頁面進行調試分析。以下是工具的使用方式。
標記網頁的結構化資料,可參考官方文件「Introduction to Structured Data Types」,或是以下連結。
Google 結構化資料標記:階層連結 Breadcrumbs 導航麵包屑
Google 結構化資料標記:連結搜尋框
Google 結構化資料標記:搜尋結果連結網址顯示階層式網站名稱
Google 結構化資料標記:網站 Logo 徽章
Google 結構化資料標記:社交簡介連結圖示
Google 結構化資料標記:網誌文章
Step 1
擷取網址
前往「結構化資料測試工具」頁面。如果要檢測單一網頁頁面的所有「結構化資料標記」,可以直接在『擷取網址』的地方提交自己的網址,再按下『執行測試』進行標記分析。
如果出現標記錯誤的問題,可以點取頁面右側的「錯誤標記」,在左側編輯器中就會顯示錯誤的標記片段。

在左側編輯器修正錯誤後,可以點取中間「綠色的向右鍵頭」,右側就會顯示標記修改後的即時內容。

Step 2
提交程式碼片段
在一開始使用工具時,可以點擊「程式碼片段」做使用。也可以在檢測途中,點取畫面中的『新測試』,進行新的標記分析。
在彈出的視窗中,將結構化資料片段 JSON-LD、Microdata 或 RDFa 標記放在「貼上程式碼」的框格中,按下『執行測試』即可開始進行分析調試。

下圖做了一個「連結搜尋框」的 Microdata 結構化資料標記做為測試。在左側會顯示「程式碼片段」,右側視窗就顯示標記分析的結果。

Step 3
Google Search Console 檢查標記
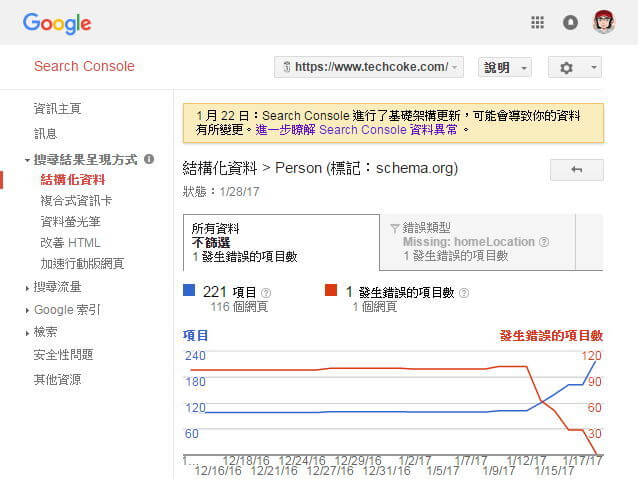
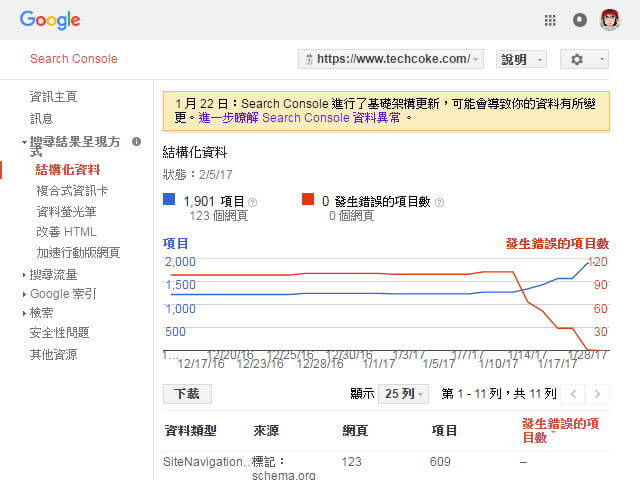
在「結構化資料測試工具」幫網站完成結構化資料標記檢測後,如果發現 Google Search Console ( WebMasters ) 裡面的「搜尋結果呈現方式 〉結構化資料」中,有發生錯誤或是標記沒有即時更新,不用心急。
因為資料抓取還需要一段時間才能正確對應。實測,經由變更修正網站的「結構化資料標記」後,約需一星期的時程 Google Search Console ( WebMasters ) 裡面的資訊才會更新。

小結
Google 搜尋結果中的「連結搜尋框、網站連結單元」,會經由搜尋引擎演算顯示,無法自行調整。搜尋結果中的綠色網址列「階層式連結網站名稱」,目前觀察只有行動版網站顯示此資料 (* 不過顯示的例子相少 )。綠色網址列「Breadcrumb 階層導覽麵包屑」可正常顯示。
搜尋結果中的「網站 Logo 徽章、社交簡介連結圖示、公司聯繫人標記」與「Google 我的商家」知識圖譜綁在一起才能顯示。會經由搜尋引擎演算顯示,無法自行調整。










留言
張貼留言