Google 出品:小型企業網站 Mobile Friendly 速度測試工具
Mobile Website Speed Testing Tool 是 Google 2016 年 6 月推出的小型企業網站,行動裝置相容性 ( Mobile Friendly ) 與速度測試工具。這個工具結合了「PageSpeed Insights」與「Mobile Friendly」兩者的功能,方便的為企業主分析當前企業網站對於移動設備適配性,與行動和電腦版網站的速度優化建議。
使用 Mobile Website Speed Testing Tool 測試網站性能時,只要輸入網站的網址就能夠得到簡易的網頁性能評分。除了顯示「0 ~ 100」的分數外,評分也分為三個等級「良好 ( 綠色 )、中等 ( 黃色 ) 和較差 ( 紅色 )」。
由於這個工具是推薦給企業用戶使用,所以速度測試不會像「PageSpeed Insights」一樣有太多的技術細節。另外的在移動友好的評分則是改進了「行動裝置相容測試」的功能,這部份則是直接加入了分數顯示與評分等級。

Performance|Web|Google Developers:Web Fundamentals
thinkwithGoogle:Get ready to rebuild

測試工具在撈網站資料時,會需要一些時間。

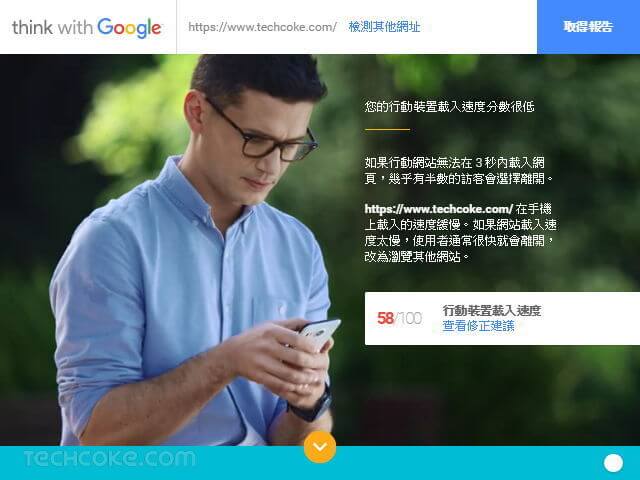
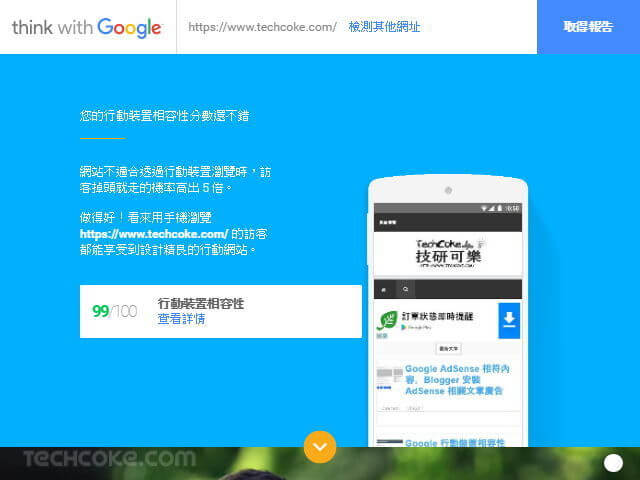
測試工具在讀取完我們的網頁資料後,會在畫面中對行動裝置相容性、行動裝置與桌機電腦的載入速度,直接做分數評鑑與等級的評分。點取畫面中的「黃色下拉按鈕」可以觀察進一步的改進建議。

如果網站在分數與等級評分上都為「良好」,則不會出現改進建議的「黃色下拉按鈕」。另外,右下角的白色按鈕,則為分享按鈕,可以將網頁得分分享到 Email 與 G+、FB、Linkedin 等社群。


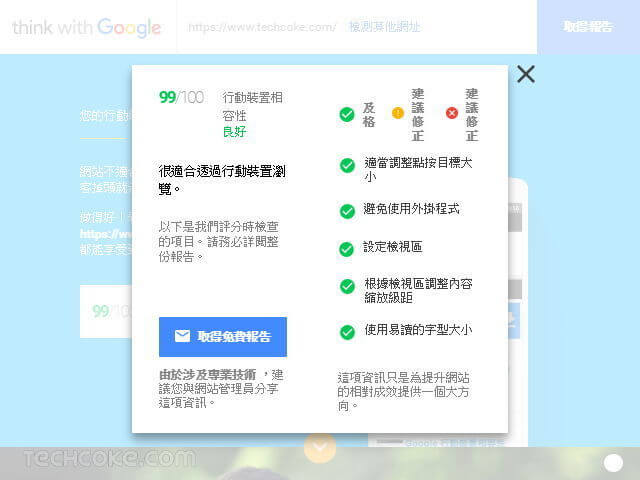
點取「查看詳情」,可以獲得依據字體、畫面視野、按鈕大小、外掛程式而取得的評分。


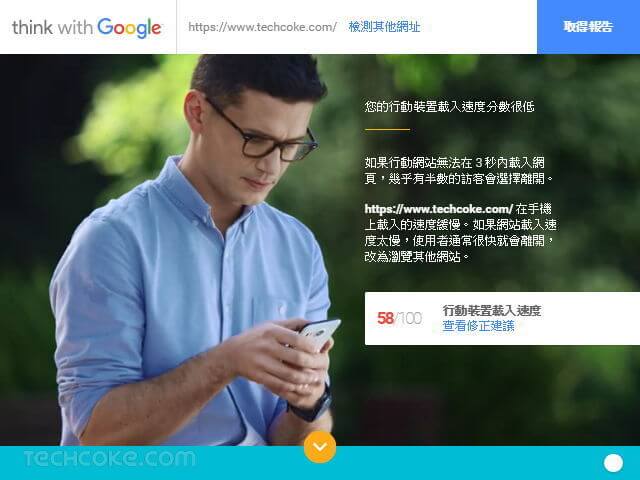
畫面中,會將阻擋網頁速度的幾個因素,呈列在這螢幕上。由於這份資料,是給企業主使用,所以速度測試不會像「PageSpeed Insights」一樣有太多的技術細節。


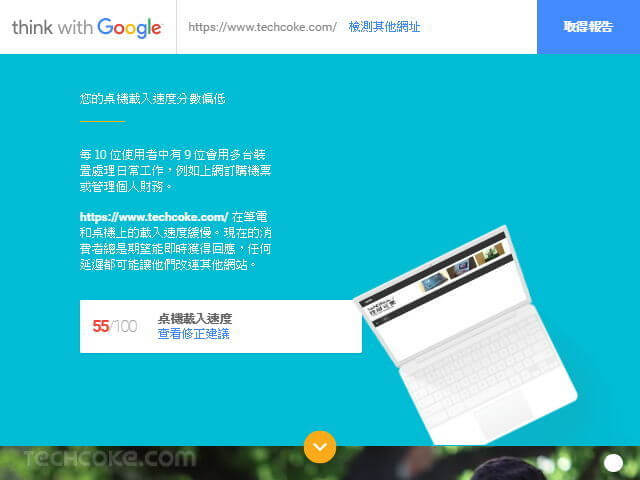
同樣的畫面中,也會將阻擋網頁速度的幾個因素,呈列在這螢幕上。


也可以點取畫面上的「獲得免費報告」。輸入 Email 可以收到 Google 產品和服務的免費電子報。

如果公司暫時沒有美編人員,需要重新建站。使用「英文版」做測速時,可以點取剛才畫面中的「下面是平台的列表」。畫面會被帶往「Weebly、Wix、Duda」等,快速建站平台 (* 收費)。方便快速重新建置您的網站。

如果你是網頁開發人員,可以前往「Google Developers:Web Fundamentals」觀察網頁調校細結。
Google 行動裝置相容性測試,網頁手機瀏覽最佳化測試
使用 Mobile Website Speed Testing Tool 測試網站性能時,只要輸入網站的網址就能夠得到簡易的網頁性能評分。除了顯示「0 ~ 100」的分數外,評分也分為三個等級「良好 ( 綠色 )、中等 ( 黃色 ) 和較差 ( 紅色 )」。
由於這個工具是推薦給企業用戶使用,所以速度測試不會像「PageSpeed Insights」一樣有太多的技術細節。另外的在移動友好的評分則是改進了「行動裝置相容測試」的功能,這部份則是直接加入了分數顯示與評分等級。

相關連結
TestMySite thinkwithGoogle:Mobile Website Speed Testing ToolPerformance|Web|Google Developers:Web Fundamentals
thinkwithGoogle:Get ready to rebuild
使用方式
取得網頁整體行動友好速度分析
前往 Mobile Website Speed Testing Tool 網頁輸入網站網址,即可開始分析網頁。
測試工具在撈網站資料時,會需要一些時間。

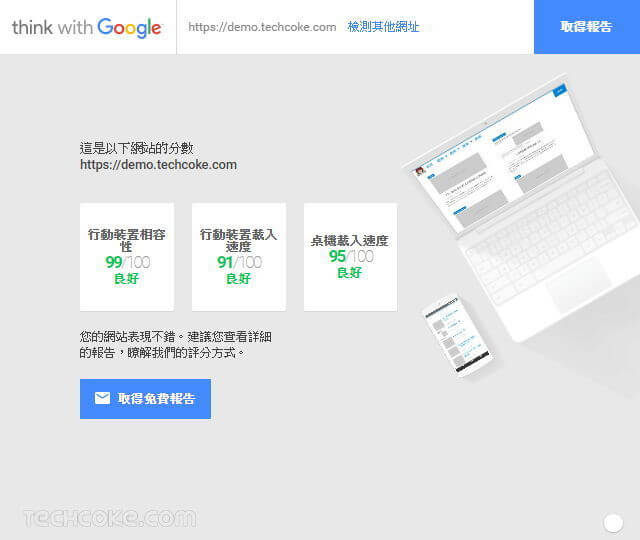
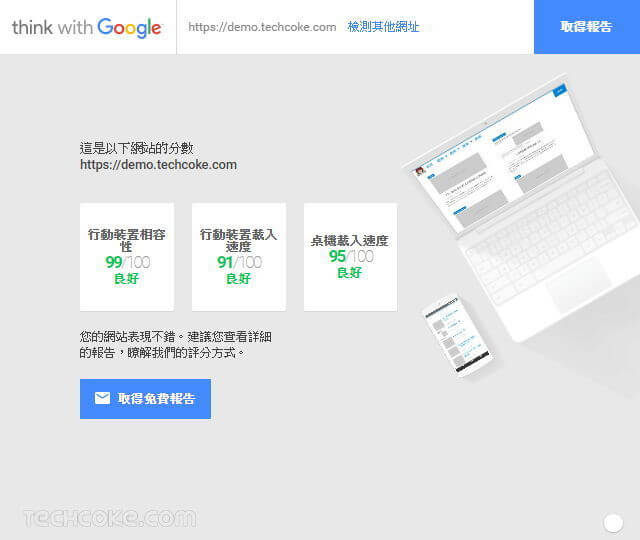
測試工具在讀取完我們的網頁資料後,會在畫面中對行動裝置相容性、行動裝置與桌機電腦的載入速度,直接做分數評鑑與等級的評分。點取畫面中的「黃色下拉按鈕」可以觀察進一步的改進建議。

如果網站在分數與等級評分上都為「良好」,則不會出現改進建議的「黃色下拉按鈕」。另外,右下角的白色按鈕,則為分享按鈕,可以將網頁得分分享到 Email 與 G+、FB、Linkedin 等社群。

行動裝置相容性測試
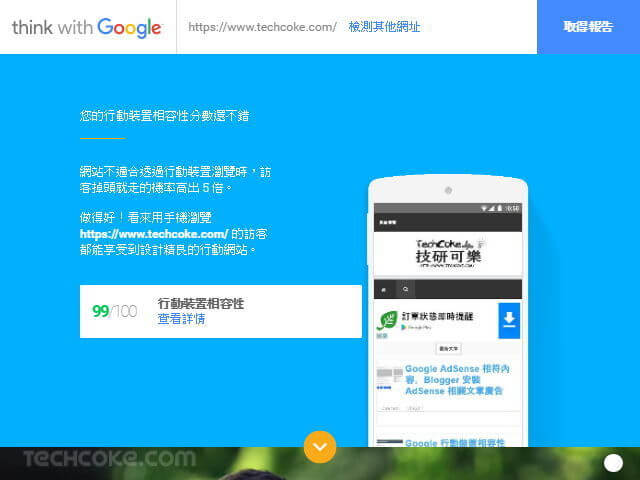
如果剛才的測試有需要改進的部份,在剛才點下了畫面中的「黃色下拉按鈕」,會來到行動裝置相容性測試頁面。
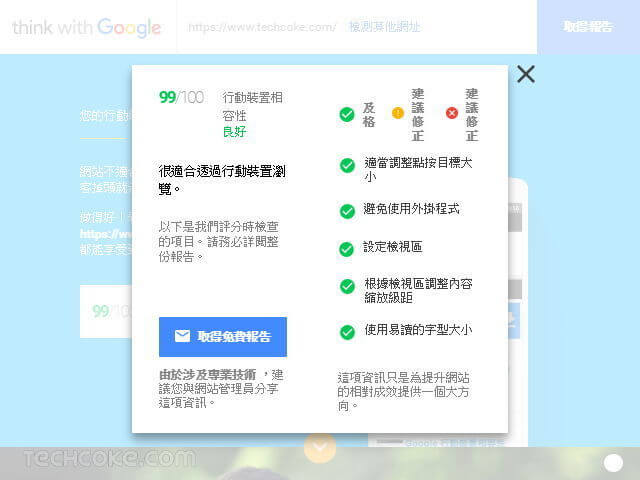
點取「查看詳情」,可以獲得依據字體、畫面視野、按鈕大小、外掛程式而取得的評分。

行動裝置載入速度
接著往下拉,可以觀察對行動裝置的網頁優化建議。點取「查看修正建議」。
畫面中,會將阻擋網頁速度的幾個因素,呈列在這螢幕上。由於這份資料,是給企業主使用,所以速度測試不會像「PageSpeed Insights」一樣有太多的技術細節。

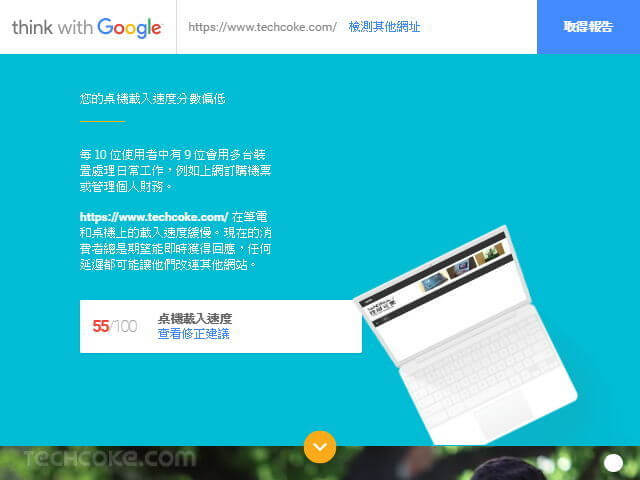
桌機電腦裝置載入速度
再接著往下拉,可以觀察對桌機電腦裝置的網頁優化建議。這邊點取「查看修正建議」。
同樣的畫面中,也會將阻擋網頁速度的幾個因素,呈列在這螢幕上。

獲取免費報告
企業主在觀察完網頁,整體行動裝置相容性與相關速度測試資料後。可以將資料結果交給網頁前後端工程師做優化處理。
也可以點取畫面上的「獲得免費報告」。輸入 Email 可以收到 Google 產品和服務的免費電子報。

如果公司暫時沒有美編人員,需要重新建站。使用「英文版」做測速時,可以點取剛才畫面中的「下面是平台的列表」。畫面會被帶往「Weebly、Wix、Duda」等,快速建站平台 (* 收費)。方便快速重新建置您的網站。

如果你是網頁開發人員,可以前往「Google Developers:Web Fundamentals」觀察網頁調校細結。
小結
行動裝置相容性測試,與行動、電腦桌機裝置速度調校,每個項目都要在 90 以上的完成度並不容易,網頁前端與後端需相互配合。相關文章
Google PageSpeed Insights 網站速度測試與性能優化建議Google 行動裝置相容性測試,網頁手機瀏覽最佳化測試










留言
張貼留言