Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
這次的設置需求是想在 Blogger 文章頁面,標題下方與作者區塊上方加入 AdSense 回應式廣告,文章中段則利用「Blogger 繼續閱讀隱藏廣告和物件」,當在「行動版」或「電腦版」的首頁點擊標題或繼續閱讀超連結時,可以在內文顯示 Google AdSense 廣告。
另外,由於「電腦版」網頁的廣告較大,若在手機上瀏覽自己的「行動版」網頁時,有可能導致廣告超出文章區塊,所以也利用 Google AdSense 提供的「回應式廣告單元設定」,來實現廣告在移動版網頁能夠正常推送。
這篇的廣告放置運用,以多媒體廣告為示範主體, AdSense 的超連結廣告大家可以如法泡製,本文裡就不再多做超連結方面的設置方式了。
由於 Google AdSense 的審查非常嚴謹,一個不小心我們就有可能觸碰到潘朵拉的盒子,好不容易申請的 AdSense 帳號被凍結可不是鬧著玩的。
所以不小心經過這裡看到本篇文章,又剛好有需求在自己的網站上使用本文所做的相關設置的朋友,在做設定前一定要先熟悉「AdSense 條款及細則」與「AdSense 政策與流量品質指南」裡的相關使用規則,才不至讓我們的 Google AdSense 使用權限被凍結!

在瞭解了 AdSense 相關規範後,接著就可以著手規劃廣告要擺放的位置了,目前 AdSense 規定單一頁面可以放置三個多媒體或文字廣告 ( 加起來三個 ) 。
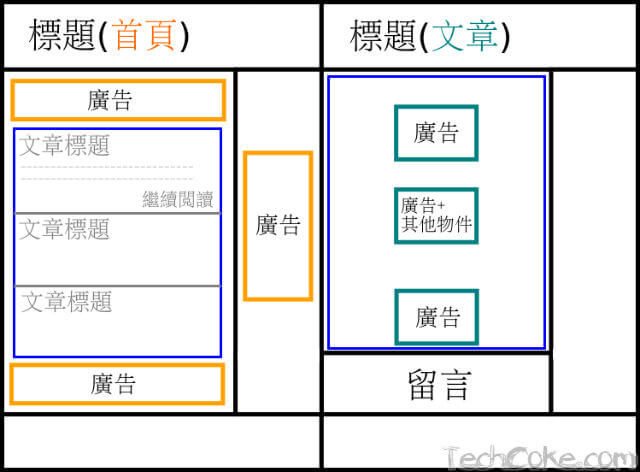
規劃的方向如下圖「( 圖片一 ):橘色框格」為用小工具安裝的廣告、 「( 圖片一 ):暗藍色框格」為文章內頁的廣告。圖左為首頁、圖右為文章頁。
在確定廣告的擺放位置之後,會發現 ( 圖片一 ) 文章頁面裡,由上數下來的第一及第二個廣告擺放位置很危險,大致上有兩個問題。
問題一、我們的文章在發表後, Blogger 會抓文章內最頂端的第一張圖片當作首頁的文章圖片 ( 文章標題之下的第一張圖片 ) ,所以,若是將 AdSense 廣告放在文章標題的下方,就會造成圖片與廣告並列,有一定的機率違反 AdSense 政策。
這裡的解決方法有兩種:
a. 使用「選擇喜歡的圖片當作 Blogger 文章縮圖 ( 封面圖 )」及「讓 blogger 首頁顯示等比例縮圖」混合使用,幫文章中的第一張圖片縮放至適宜大小,並將它隱藏只在首頁顯示。
b. 將社群分享按鈕放在廣告和圖片之間,且造成圖片和廣告有一個較大的間隙。
(* 為方便設定,在設置時使用 b. 來做設置 )
問題二、在 ( 圖片一 ) 中的首頁點下標題或繼續閱讀後,會在瀏覽器跳轉到文章內頁時,將隱藏的 read more 區塊中的第二個廣告顯示,所以我們寫文章在下「read more ( 插入繼續閱讀標示 )」時,若在後面直接接著放圖片會造成廣告與圖片並列,有一定的機率違反 AdSense 政策。
解決方法是:
a. 寫完「文摘」在下 read more 時,後面先接一段文字接著再放圖片。
b. 利用 read more 隱藏廣告,並在廣告的下方加入 Facebook 或 Google+ 的粉絲專頁物件。
(* 為方便設定,在設置時使用 b. 來做設置 )
在看完上方說明後,我們觀察一下完成設置後的 Blogger 網頁,無論是使用「桌上型電腦」或是用「手機」瀏覽自己的 Blogger , AdSense 廣告都可正常推送,且在文章內頁的廣告和圖片都有一段距離,減少了違反 AdSense 政策的機率。
※ (「Step4.」完成後,所有加入廣告的動作即已完成,若有特殊需求,可試試「Step5.」的額外選擇。「Step6.」是給自己的小課題,對 Blogger 較為熟稔的朋友不妨試試「Step6.」的靈活應用,若成功,打開網站首頁的速度應該會快上不少。)

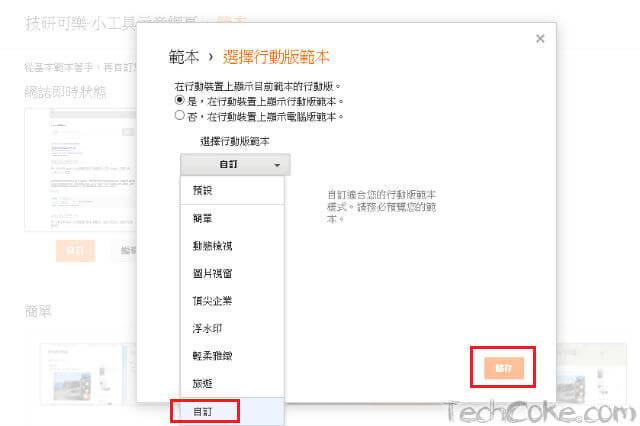
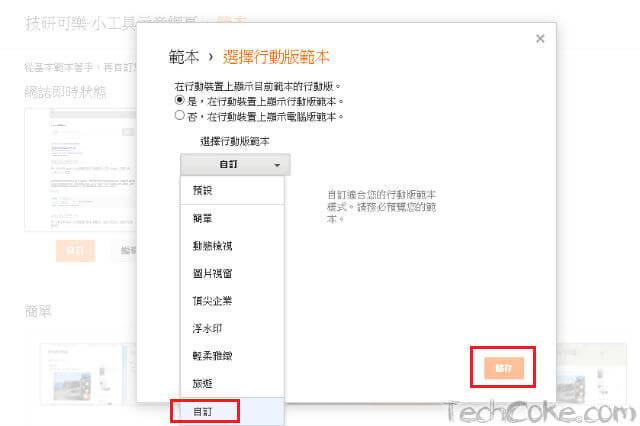
接著,圈選【是在行動裝置上顯示行動版本】〉【選擇行動範本 \ 自訂】,並按下【儲存】

選擇【範本 \ 編輯 HTML】

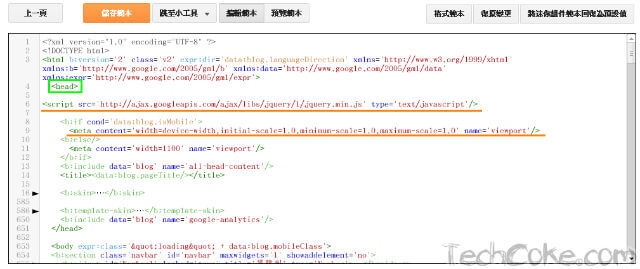
在「
檢查在「

此時,在程式碼區間 ( 如果模板沒有改的太亂 . . . ) ,可以找到三處有「
第一處「
接著,滑鼠點一下程式碼頁框裡的【搜尋框】,再按下鍵盤上的【Enter】,可以找到另外兩處「

接著在這裡選擇【回應式廣告單元 ( 測試版 )】

選擇完後,可以看到「這個廣告單元只供採用回應式設計的網站使用」

在這裡我們建立六筆回應式廣告單元 ( 文字和多媒體廣告 )

加入以下代碼至【Step2.】 圖:桌面模板區間 最下面的「

接著,將以下程式碼更換掉『【Step2.】圖:桌面模板區間』裡的第一個「
另外,「

接著在 HTML 裡搜尋「

接著,點選左側的版面配置,在下圖的三個位置【新增小工具】新增【HTML/JavaScript】,依序加入標題並增加下面相對應的程式碼。
用「新增小工具」新增「HTML/JavaScript」

新增三個「HTML/JavaScript」

加入標題並增加相對應的程式碼

並將自己對應到 [
接著,前往【範本 \ 編輯HTML】,搜尋「
在「
在「

搜尋「
在「
在做完上列動作,按下【儲存範本】後,「桌面版」網站回應式廣告即設置完成。
下面這段 CSS 的意思是,對應到「

接著再搜尋「
將以下代碼替換至「Step2.」圖:手機模板區間 包含「

替換掉包含「
另外,上面一大串看起來很嚇人,其實只是將 「圖:桌面模板文章區間」設置完成的程式碼,整串直接貼在「手機模板文章區」間中。
「
只要做兩個動作即可完成:
a. 點選,【範本 \ 編輯 HTML】,搜尋「
b. 搜尋「

可以只先放入「FB 或 G+ 專頁按鈕」,看一下物件是否有隱藏。
將包含「
上列程式碼都經過轉換,若你只需要放入普通的 AdSense 廣告,可經由【這裡】轉碼。再將轉換過的程式碼放到「
在「Step3.」中的「這個廣告單元只供採用回應式設計的網站使用」,應該是 Google AdSense 擔心使用者裝錯廣告才加入這段提醒事宜 ( 應該不是字面上的意思,可能需要黎清 ) 。
為方便記憶及設定,於「Step3.」中有新增六個回應式廣告。若只是做測試,你可以將自己原本就有的六個廣告單元中「
目前,回應式廣告還有一個小缺點,在訪客使用硬體設備進入自己的網站時,廣告大小就固定住了,若訪客放大或縮小瀏覽器視窗,廣告將不為所動 ( 廣告只會回應訪客在第一次進入網站時,依我們為廣告設定的大小自動調適,除非按 F5 重整網頁 ) 。
最後,在動手做的同時,若有發現程式碼錯誤,無法成功安裝,也歡迎反饋喲!
Blogger 電腦版行動版文章中加入社群分享按鈕
Blogger 放置 Google AdSense 自訂廣告尺寸大小
自適應網站安裝 Google AdSense 回應式廣告,三分鐘搞定!
[教學] Blogger 文章中任意位置加入Google AdSense 廣告
「Introducing custom mobile templates」
「Google AdSense 回應式廣告單元」
「關於回應式廣告單元」
「回應式設計」
另外,由於「電腦版」網頁的廣告較大,若在手機上瀏覽自己的「行動版」網頁時,有可能導致廣告超出文章區塊,所以也利用 Google AdSense 提供的「回應式廣告單元設定」,來實現廣告在移動版網頁能夠正常推送。
這篇的廣告放置運用,以多媒體廣告為示範主體, AdSense 的超連結廣告大家可以如法泡製,本文裡就不再多做超連結方面的設置方式了。
由於 Google AdSense 的審查非常嚴謹,一個不小心我們就有可能觸碰到潘朵拉的盒子,好不容易申請的 AdSense 帳號被凍結可不是鬧著玩的。
所以不小心經過這裡看到本篇文章,又剛好有需求在自己的網站上使用本文所做的相關設置的朋友,在做設定前一定要先熟悉「AdSense 條款及細則」與「AdSense 政策與流量品質指南」裡的相關使用規則,才不至讓我們的 Google AdSense 使用權限被凍結!

在瞭解了 AdSense 相關規範後,接著就可以著手規劃廣告要擺放的位置了,目前 AdSense 規定單一頁面可以放置三個多媒體或文字廣告 ( 加起來三個 ) 。
規劃的方向如下圖「( 圖片一 ):橘色框格」為用小工具安裝的廣告、 「( 圖片一 ):暗藍色框格」為文章內頁的廣告。圖左為首頁、圖右為文章頁。
 |
| ( 圖片一 ) |
在確定廣告的擺放位置之後,會發現 ( 圖片一 ) 文章頁面裡,由上數下來的第一及第二個廣告擺放位置很危險,大致上有兩個問題。
問題一、我們的文章在發表後, Blogger 會抓文章內最頂端的第一張圖片當作首頁的文章圖片 ( 文章標題之下的第一張圖片 ) ,所以,若是將 AdSense 廣告放在文章標題的下方,就會造成圖片與廣告並列,有一定的機率違反 AdSense 政策。
這裡的解決方法有兩種:
a. 使用「選擇喜歡的圖片當作 Blogger 文章縮圖 ( 封面圖 )」及「讓 blogger 首頁顯示等比例縮圖」混合使用,幫文章中的第一張圖片縮放至適宜大小,並將它隱藏只在首頁顯示。
b. 將社群分享按鈕放在廣告和圖片之間,且造成圖片和廣告有一個較大的間隙。
(* 為方便設定,在設置時使用 b. 來做設置 )
問題二、在 ( 圖片一 ) 中的首頁點下標題或繼續閱讀後,會在瀏覽器跳轉到文章內頁時,將隱藏的 read more 區塊中的第二個廣告顯示,所以我們寫文章在下「read more ( 插入繼續閱讀標示 )」時,若在後面直接接著放圖片會造成廣告與圖片並列,有一定的機率違反 AdSense 政策。
解決方法是:
a. 寫完「文摘」在下 read more 時,後面先接一段文字接著再放圖片。
b. 利用 read more 隱藏廣告,並在廣告的下方加入 Facebook 或 Google+ 的粉絲專頁物件。
(* 為方便設定,在設置時使用 b. 來做設置 )
在看完上方說明後,我們觀察一下完成設置後的 Blogger 網頁,無論是使用「桌上型電腦」或是用「手機」瀏覽自己的 Blogger , AdSense 廣告都可正常推送,且在文章內頁的廣告和圖片都有一段距離,減少了違反 AdSense 政策的機率。
 |
| 電腦版 ( 桌面模板 ) 的網頁廣告 |
 |
| 手機版的網頁廣告 |
設置流程
- 佈署 "手機模板"
- 找查需要置入廣告代碼的區段
- 在 Google AdSense 準備六個多媒體回應式廣告
- 加入回應式廣告
- 額外的選擇
- 靈活應用
- 繼續閱讀,隱藏物件的方法
※ (「Step4.」完成後,所有加入廣告的動作即已完成,若有特殊需求,可試試「Step5.」的額外選擇。「Step6.」是給自己的小課題,對 Blogger 較為熟稔的朋友不妨試試「Step6.」的靈活應用,若成功,打開網站首頁的速度應該會快上不少。)
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step1. 佈署 "手機模板"
登入 Blogger 後,前往 Blogger 後台【範本 \ 行動服務】,點選【齒輪】
接著,圈選【是在行動裝置上顯示行動版本】〉【選擇行動範本 \ 自訂】,並按下【儲存】

選擇【範本 \ 編輯 HTML】

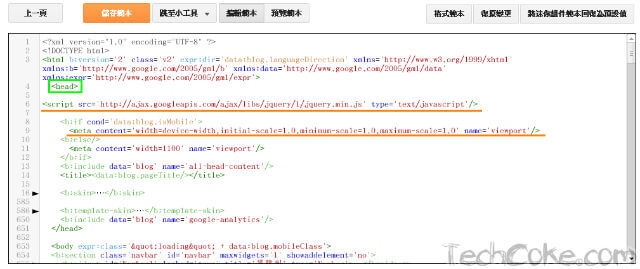
在「
<head>」下方加入下段程式碼 ( 若模板中有加入過「jquery.min.js」則不需重複安裝 )
<script src='//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
檢查在「
<head>」下方是否有下段程式碼 (* 此段程式碼是讓用手機瀏覽我們網站的訪客,能夠看到固定的視窗大小,不使其隨意放大縮小視窗。 )
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>

Step2. 找查需要置入廣告代碼的區段
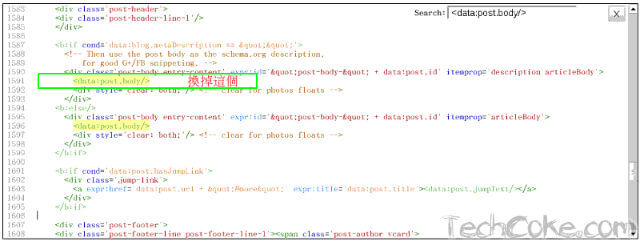
在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件【Ctrl + f】 ( 按著 Ctrl 再按一下 f ) ,在出現的「搜尋框」中輸入「<data:post.body/>」按下鍵盤【Enter】 |
| 此圖為範本的程式代碼搜尋技巧 |
此時,在程式碼區間 ( 如果模板沒有改的太亂 . . . ) ,可以找到三處有「
<data:post.body/>」的程式碼片段。第一處「
<data:post.body/>」為 "手機模板" 的程式碼,如果模板改的很亂不確定是否為手機段的區間,可以在「<data:post.body/>」上方找尋是否有「<b:includable id='mobile-post' var='post'>」字段,整個 Blogger 模板只會有一處。如下圖 |
| 圖:手機模板區間 |
接著,滑鼠點一下程式碼頁框裡的【搜尋框】,再按下鍵盤上的【Enter】,可以找到另外兩處「
<data:post.body/>」"桌面模板" 文章內文區塊的程式碼,如下圖 |
| 圖:桌面模板區間 |
Step3. 在 Google AdSense 準備六個多媒體回應式廣告
在「瀏覽器」開一個新分頁,前往自己的 Google AdSense 頁面,點擊【新增廣告單元】
接著在這裡選擇【回應式廣告單元 ( 測試版 )】

選擇完後,可以看到「這個廣告單元只供採用回應式設計的網站使用」

在這裡我們建立六筆回應式廣告單元 ( 文字和多媒體廣告 )
responsive-home-top
responsive-home-middle
responsive-home-bottom
responsive-post-top
responsive-post-middle
responsive-post-bottom

Step4. 加入回應式廣告
在「Step3.」建立的回應式廣告,點擊取得程式碼,可以在下圖中得到自己的「ad-client」及「ad-slot」數值。在「Step4.」當中只要有「ad-client」及「ad-slot」的部分,都必須改成你自己相對應的數值。 |
| ad-client 為帳號 ID ,ad-slot 為廣告編號 |
「電腦版」網頁 ( 桌面模板 ),加入回應式廣告單元
在【Step2.】找到要置入按鈕代碼的位置及【Step3.】建置了六筆回應式廣告單元後,接著,【瀏覽器】回到原 Blogger 分頁,可以開始在 "桌面模板" 加入回應式廣告了。加入以下代碼至【Step2.】 圖:桌面模板區間 最下面的「
<div class='post-footer'>」上方,並將自己對應到「responsive-post-bottom」的 [ ad-client ] 及 [ ad-slot ] 數值做更換
<!-- ads內文回應式廣告js代碼bottom開始 -->
<b:if cond='data:blog.pageType == "item"'>
<!-- responsive-post-bottom -->
<div id='ads-down' style='width:100%; height:auto; margin-left:0px; padding-top:20px; padding-bottom:20px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-bottom -->
<ins class="adsbygoogle responsive-post-bottom"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
<!-- ads內文回應式廣告js代碼bottom結束 -->

接著,將以下程式碼更換掉『【Step2.】圖:桌面模板區間』裡的第一個「
<data:post.body/>」,並將自己相對應「responsive-post-top」和「responsive-post-middle」裡的 [ ad-client ] 及 [ ad-slot ] 數值作更換。另外,「
<!-- facebook專頁like按鈕開始 --> 區間」裡的粉絲專頁網址,也請一拼更改為你的 [ 粉絲專頁網址 ]
<!-- ads內文回應式廣告js代碼top開始 -->
<b:if cond='data:blog.pageType == "item"'>
<!-- responsive-post-top -->
<div id='ads-up' style='width:100%; height:auto; margin-left:0px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-top -->
<ins class="adsbygoogle responsive-post-top"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
<!-- ads內文回應式廣告js代碼top結束 -->
<!-- 桌面內文上部份分享按鈕開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='width:100%; height:auto; margin-left:0px; margin-bottom:30px; margin-top:10px; position:relative; text-align: left;'>
<span>
<!-- Facebook -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class='fb-like' data-action='recommend' data-colorscheme='light' data-layout='button_count' data-send='false' data-show-faces='false'/>
<!-- Facebook -->
<!-- Google+ -->
<div class='g-plus' data-action='share' data-annotation='bubble'/>
<!-- Google+ -->
<!-- twitter -->
<a class='twitter-share-button' data-lang='zh' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<!-- twitter -->
</span>
</div>
</b:if>
<!-- 桌面內文上部份分享按鈕結束 -->
<data:post.body/>
<!-- 首頁隱藏繼續閱讀開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div id='MBT-google-ad'>
<br/>
<center>
<!-- 隱藏繼續閱讀js開始 -->
<script type='text/javascript'>
$(document).ready(function(){
$('a[name="more"]').before($('#MBT-google-ad').html());
$('#MBT-google-ad').html('');
});
</script>
<!-- 隱藏繼續閱讀js結束 -->
<!-- ads內文回應式廣告js代碼middle開始 -->
<!-- responsive-post-middle -->
<div id='ads-center' style='width:100%; height:auto; margin-left:0px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-middle -->
<ins class="adsbygoogle responsive-post-middle"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br/>
</div>
<!-- ads內文回應式廣告js代碼middle結束 -->
</center>
<br/>
<!-- facebook專頁like按鈕開始 -->
<div style='text-align: center; border:#333333 3px dashed; width:100%; height:auto; margin-left:0px; position:relative;'>
<div class='fb-like' data-action='like' data-href='https://www.facebook.com/techcoke' data-layout='button' data-share='false' data-show-faces='true' data-width='50' style='padding-top:15px; padding-bottom:10px;'/>
</div>
<!-- facebook專頁like按鈕結束 -->
<br/>
</div>
</div>
</b:if>
<!-- 首頁隱藏繼續閱讀結束 -->

接著在 HTML 裡搜尋「
</head>」,在它的上方加入以下代碼,並按下【儲存範本】
<!-- ads首頁回應式廣告css代碼top開始 -->
<style type='text/css'>
.responsive-home-top {
width: 234px;
height: 60px;
}
@media (min-width:500px) {
.responsive-home-top {
width: 320px;
height: 50px;
}
}
@media (min-width:800px) {
.responsive-home-top {
width: 468px;
height: 60px;
}
}
@media (min-width:1100px) {
.responsive-home-top {
width: 728px;
height: 90px;
}
}
</style>
<!-- ads首頁回應式廣告css代碼top結束 -->
<!-- ads首頁回應式廣告css代碼middle開始 -->
<style type='text/css'>
.responsive-home-middle {
width: 234px;
height: 60px;
}
@media (min-width:500px) {
.responsive-home-middle {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-home-middle {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads首頁回應式廣告css代碼middle結束 -->
<!-- ads首頁回應式廣告css代碼bottom開始 -->
<style type='text/css'>
.responsive-home-bottom {
width: 234px;
height: 60px;
}
@media (min-width:500px) {
.responsive-home-bottom {
width: 320px;
height: 50px;
}
}
@media (min-width:800px) {
.responsive-home-bottom {
width: 468px;
height: 60px;
}
}
@media (min-width:1100px) {
.responsive-home-bottom {
width: 728px;
height: 90px;
}
}
</style>
<!-- ads首頁回應式廣告css代碼bottom結束 -->
<!-- ads內文回應式廣告css代碼top開始 -->
<style type='text/css'>
.responsive-post-top {
width: 250px;
height: 250px;
}
@media (min-width:500px) {
.responsive-post-top {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-post-top {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads內文回應式廣告css代碼top結束 -->
<!-- ads內文回應式廣告css代碼middle開始 -->
<style type='text/css'>
.responsive-post-middle {
width: 250px;
height: 250px;
}
@media (min-width:500px) {
.responsive-post-middle {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-post-middle {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads內文回應式廣告css代碼middle結束 -->
<!-- ads內文回應式廣告css代碼bottom結束 -->
<style type='text/css'>
.responsive-post-bottom {
width: 250px;
height: 250px;
}
@media (min-width:500px) {
.responsive-post-bottom {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-post-bottom {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads內文回應式廣告css代碼bottom結束 -->

接著,點選左側的版面配置,在下圖的三個位置【新增小工具】新增【HTML/JavaScript】,依序加入標題並增加下面相對應的程式碼。
用「新增小工具」新增「HTML/JavaScript」

新增三個「HTML/JavaScript」

加入標題並增加相對應的程式碼

標題【adsbygoogle responsive-home-top】對應 ->
「<!-- adsbygoogle responsive-home-top --> 區間」
標題【adsbygoogle responsive-home-middle】對應 ->
「<!-- adsbygoogle responsive-home-middle --> 區間」
標題【adsbygoogle responsive-home-bottom】對應 ->
「<!-- adsbygoogle responsive-home-bottom --> 區間」
並將自己對應到 [
ad-client ] 及 [ ad-slot ] 的數值做更換
<!-- adsbygoogle responsive-home-top -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-home-top -->
<ins class="adsbygoogle responsive-home-top"
style="display:inline-block"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- adsbygoogle responsive-home-top -->
<!-- adsbygoogle responsive-home-middle -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-home-middle -->
<ins class="adsbygoogle responsive-home-middle"
style="display:inline-block"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- adsbygoogle responsive-home-middle -->
<!-- adsbygoogle responsive-home-bottom -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-home-bottom -->
<ins class="adsbygoogle responsive-home-bottom"
style="display:inline-block"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- adsbygoogle responsive-home-bottom -->
接著,前往【範本 \ 編輯HTML】,搜尋「
adsbygoogle responsive-home-top」在「
<b:includable id='main'>」的下方加入 [ <b:if cond='data:blog.pageType != "item"'> ]在「
<b:include name='quickedit'/>」的下方加入 [ </b:if> ]
搜尋「
adsbygoogle responsive-home-middle」及「adsbygoogle responsive-home-bottom」,一樣的,在「<b:includable id='main'>」的下方加入 [ <b:if cond='data:blog.pageType != "item"'> ] ,在「
<b:include name='quickedit'/>」的下方加入 [ </b:if> ]在做完上列動作,按下【儲存範本】後,「桌面版」網站回應式廣告即設置完成。
「桌面版」網頁設置說明
常看到的「<b:if cond='data:blog.pageType == "item"'>」其中「 == "item"'> 」,是表示被「<b:if ~ </b:if>」包起來的部份只在文章頁面顯示,若需在除了文章以外的其他頁面都顯示被包起來的內容,可使用「!= "item"'>」。下面這段 CSS 的意思是,對應到「
adsbygoogle responsive-home-top」的 js 廣告,預設廣告寬度為 234px 高度為 60px ( 給手機顯示用 ) ,當網頁寬度大於 500 小於 799px 時,廣告寬度顯示為 320px 高度為 50px ( 給平板顯示用 ) . . . 依此類推。
<style type='text/css'>
.responsive-home-top {
width: 234px;
height: 60px;
}
@media (min-width:500px) {
.responsive-home-top {
width: 320px;
height: 50px;
}
}
@media (min-width:800px) {
.responsive-home-top {
width: 468px;
height: 60px;
}
}
</style>
「手機版」網頁,加入回應式廣告單元
前往,【範本 \ 編輯 HTML】,搜尋「adsbygoogle responsive-home-top」並在小工具「<b:widget . . .」上加入 [ mobile='yes' ] ,如下圖
接著再搜尋「
adsbygoogle responsive-home-middle」及「adsbygoogle responsive-home-bottom」,同樣的,在小工具「<b:widget . . .」上加入 [ mobile='yes' ]將以下代碼替換至「Step2.」圖:手機模板區間 包含「
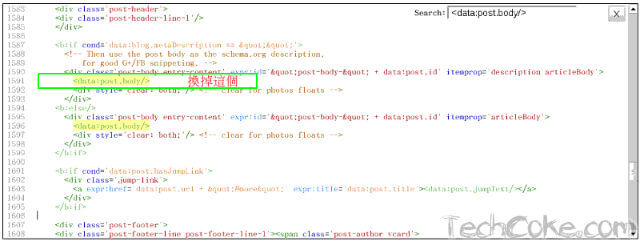
<data:post.body/>」的整個綠色框框,按下【儲存範本】後,即完成「手機版」的設置。如下圖
<!-- <div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'> -->
<!-- <data:post.body/> -->
<!-- <div style='clear: both;'/> --> <!-- clear for photos floats -->
<!-- </div> -->
<b:if cond='data:blog.metaDescription == ""'>
<!-- Then use the post body as the schema.org description,
for good G+/FB snippeting. -->
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='description articleBody'>
<!-- ads內文回應式廣告js代碼top開始 -->
<b:if cond='data:blog.pageType == "item"'>
<!-- responsive-post-top -->
<div id='ads-up' style='width:100%; height:auto; margin-left:0px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-top -->
<ins class="adsbygoogle responsive-post-top"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
<!-- ads內文回應式廣告js代碼top結束 -->
<!-- 手機內文上部份分享按鈕開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='width:100%; height:auto; margin-left:0px; margin-bottom:30px; margin-top:10px; position:relative; text-align: left;'>
<span>
<!-- Facebook -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class='fb-like' data-action='recommend' data-colorscheme='light' data-layout='button_count' data-send='false' data-show-faces='false'/>
<!-- Facebook -->
<!-- Google+ -->
<div class='g-plus' data-action='share' data-annotation='bubble'/>
<!-- Google+ -->
<!-- twitter -->
<a class='twitter-share-button' data-lang='zh' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<!-- twitter -->
</span>
</div>
</b:if>
<!-- 手機內文上部份分享按鈕結束 -->
<data:post.body/>
<!-- 首頁隱藏繼續閱讀開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div id='MBT-google-ad'>
<br/>
<center>
<!-- 隱藏繼續閱讀js開始 -->
<script type='text/javascript'>
$(document).ready(function(){
$('a[name="more"]').before($('#MBT-google-ad').html());
$('#MBT-google-ad').html('');
});
</script>
<!-- 隱藏繼續閱讀js結束 -->
<!-- ads內文回應式廣告js代碼middle開始 -->
<!-- responsive-post-middle -->
<div id='ads-center' style='width:100%; height:auto; margin-left:0px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-middle -->
<ins class="adsbygoogle responsive-post-middle"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br/>
</div>
<!-- ads內文回應式廣告js代碼middle結束 -->
</center>
<br/>
<!-- facebook專頁like按鈕開始 -->
<div style='text-align: center; border:#333333 3px dashed; width:100%; height:auto; margin-left:0px; position:relative;'>
<div class='fb-like' data-action='like' data-href='https://www.facebook.com/techcoke' data-layout='button' data-share='false' data-show-faces='true' data-width='50' style='padding-top:15px; padding-bottom:10px;'/>
</div>
<!-- facebook專頁like按鈕結束 -->
<br/>
</div>
</div>
</b:if>
<!-- 首頁隱藏繼續閱讀結束 -->
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:else/>
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id' itemprop='articleBody'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</b:if>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<!-- ads內文回應式廣告js代碼bottom開始 -->
<b:if cond='data:blog.pageType == "item"'>
<!-- responsive-post-bottom -->
<div id='ads-down' style='width:100%; height:auto; margin-left:0px; padding-top:20px; padding-bottom:20px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-bottom -->
<ins class="adsbygoogle responsive-post-bottom"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
<!-- ads內文回應式廣告js代碼bottom結束 -->
「手機版」網頁設置說明
在「<b:widget . . .」裡加入的 [ mobile='yes' ],是讓小工具能顯示於「手機版」網站。替換掉包含「
<data:post.body/>」綠色框框區段,則已將它注釋掉,以利方便未來復原。另外,上面一大串看起來很嚇人,其實只是將 「圖:桌面模板文章區間」設置完成的程式碼,整串直接貼在「手機模板文章區」間中。
「
margin-top 或 padding-top 之類」相關的數值可依自己的情況做上下的距離調整。Step5. 額外的選擇
若有額外的需求,只想在文章頁面中利用「繼續閱讀」加入廣告,但在文章頁面的標題下方及作者上方不想放置廣告。也就是說,混合了首頁的上、下小工具建立的廣告至文章頁面。如下圖 |
| ( 圖片二 ) |
只要做兩個動作即可完成:
a. 點選,【範本 \ 編輯 HTML】,搜尋「
<!-- ads內文回應式廣告js代碼top開始 -->」及「<!-- ads內文回應式廣告js代碼bottom開始 -->」,將這兩個區間裡面的程式碼刪除。b. 搜尋「
adsbygoogle responsive-home-top」和「adsbygoogle responsive-home-bottom」,將「<b:if cond='data:blog.pageType != "item"'>」及後方加入的「</b:if>」刪除即可。Step6. 靈活應用
除了上面「引言中的 ( 圖片一 )」與「Step5. 的 ( 圖片二 )」兩種規劃,也可另外使用下面 ( 圖片三 ) 這種安排,首頁只顯示一篇文章「最新文章」,接著下方的文章利用「標籤調用 js 導出文章及文摘」,若成功,首頁開啟的速度應該可以再加快一些些。 |
| ( 圖片三 ) |
Step7. 繼續閱讀隱藏廣告的方法
- 可以在「
<head>」下方先置入「jquery.min.js」(* 若在模板中有加過「jquery.min.js」則無需再次加入 ) - 在整個 HTML 搜尋「
<data:post.body/>」,找到 圖:桌面模板區間 的程式碼 (<b:else/>之前的那一個<data:post.body/>) 如下圖 - 在「
<data:post.body/>」的下方加入文章中,【Step4.】裡 --> 【「桌面版」網頁,加入回應式廣告單元】「包含<!-- 首頁隱藏繼續閱讀開始 -->到<!-- 首頁隱藏繼續閱讀結束-->」的整個區間。如下列程式碼將廣告換成自己的即可看到效果。也可只先放入「FB 或 G+ 專頁按鈕」,檢查物件是否有隱藏。

<!-- 首頁隱藏繼續閱讀開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div id='MBT-google-ad'>
<br/>
<center>
<!-- 隱藏繼續閱讀js開始 -->
<script type='text/javascript'>
$(document).ready(function(){
$('a[name="more"]').before($('#MBT-google-ad').html());
$('#MBT-google-ad').html('');
});
</script>
<!-- 隱藏繼續閱讀js結束 -->
<!-- ads內文回應式廣告js代碼middle開始 --> <!-- 這裡可更換為自己的AdSense廣告-->
<!-- responsive-post-middle -->
<div id='ads-center' style='width:100%; height:auto; margin-left:0px; position:relative; text-align: center;'>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- responsive-post-middle -->
<ins class="adsbygoogle responsive-post-middle"
style="display:inline-block;"
data-ad-client="這裡置入你相對應的ad-client"
data-ad-slot="這裡置入你相對應的ad-slot"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br/>
</div>
<!-- ads內文回應式廣告js代碼middle結束 -->
</center>
<br/>
<!-- facebook專頁like按鈕開始 --> <!-- 專頁ID更換為自己的 -->
<div style='text-align: center; border:#333333 3px dashed; width:100%; height:auto; margin-left:0px; position:relative;'>
<div class='fb-like' data-action='like' data-href='https://www.facebook.com/techcoke' data-layout='button' data-share='false' data-show-faces='true' data-width='50' style='padding-top:15px; padding-bottom:10px;'/>
</div>
<!-- facebook專頁like按鈕結束 -->
<br/>
</div>
</div>
</b:if>
<!-- 首頁隱藏繼續閱讀結束 -->
可以只先放入「FB 或 G+ 專頁按鈕」,看一下物件是否有隱藏。
將包含「
<!-- 首頁隱藏繼續閱讀開始 --> 到 <!-- 首頁隱藏繼續閱讀結束 -->」裡面的「<!-- ads內文回應式廣告js代碼middle開始 -->」區間刪除,再將「<!-- facebook專頁like按鈕開始 -->」區間裡面的物件換成自己的即可。上列程式碼都經過轉換,若你只需要放入普通的 AdSense 廣告,可經由【這裡】轉碼。再將轉換過的程式碼放到「
<!-- ads內文回應式廣告js代碼middle開始 -->」區間裡面即可。小結
加入的東西蠻多的,除了建議一定要備份原始模板之外,也可另開一新的網誌試做。在「Step3.」中的「這個廣告單元只供採用回應式設計的網站使用」,應該是 Google AdSense 擔心使用者裝錯廣告才加入這段提醒事宜 ( 應該不是字面上的意思,可能需要黎清 ) 。
為方便記憶及設定,於「Step3.」中有新增六個回應式廣告。若只是做測試,你可以將自己原本就有的六個廣告單元中「
ad-client」和「ad-slot」內的數值,直接替換掉本文中的數值,廣告還是會順利播送,無需再另外新增六個回應式廣告單元。目前,回應式廣告還有一個小缺點,在訪客使用硬體設備進入自己的網站時,廣告大小就固定住了,若訪客放大或縮小瀏覽器視窗,廣告將不為所動 ( 廣告只會回應訪客在第一次進入網站時,依我們為廣告設定的大小自動調適,除非按 F5 重整網頁 ) 。
最後,在動手做的同時,若有發現程式碼錯誤,無法成功安裝,也歡迎反饋喲!
相關文章
Google 自訂搜尋嵌入 Blogger 行動版網頁Blogger 電腦版行動版文章中加入社群分享按鈕
Blogger 放置 Google AdSense 自訂廣告尺寸大小
自適應網站安裝 Google AdSense 回應式廣告,三分鐘搞定!
[教學] Blogger 文章中任意位置加入Google AdSense 廣告
參考文獻
「Add AdSense right After <!--More--> Tag」「Introducing custom mobile templates」
「Google AdSense 回應式廣告單元」
「關於回應式廣告單元」
「回應式設計」









nice
回覆刪除thank u
你好,謝謝你的教學讓我的網站更多元化^^
回覆刪除目前有遇到一個問題還請你幫幫忙@@
測試-網站 https://201605-test2.blogspot.com/
1.電腦版的廣告大小正常、但手機板的卻縮小到螢幕約1/2了,不知道哪裡有式設定錯誤呢?
2.點入文章後只會顯示POST TOP的廣告,其他的POST MIDDLE跟POST BOTTOM都不會出現,這一點也麻煩你提點一下><
PS:我的HOME TOP跟HOME BOTTOM版塊都是放在MAIN區域,且把廣告分別放在上、下,這樣位置是否正確?
還是要另外分在別區域呢?(EX:Cross-Column 2或 FOOTER)
謝謝、麻煩你了~
補充另一個問題,就是手機板網頁中有顯示 HOME TOP MIDDLE BOTTOM,我也依照你說的位置擺放(應該?!),但目前中間跟下面會連在一起,這邊也是我需要解決的問題,麻煩:)
刪除須先確定,本篇的「Step1. 佈署 "手機模板"」是否已經執行,確已執行完成,接著我們可以觀察如何解決下面的問題:
刪除1.電腦版的廣告大小正常、但手機板的卻縮小到螢幕約1/2了,不知道哪裡有式設定錯誤呢?
這個部份,可以試著參考「自適應網站安裝 ADSENSE 回應式廣告,三分鐘搞定!」的設定方式;將寬度設定為「100%」,高度依自已的行動版情況,設定「px」高度。
2.電腦版點入文章後只會顯示POST TOP的廣告,其他的POST MIDDLE跟POST BOTTOM都不會出現。(手機板網頁中有顯示 HOME TOP MIDDLE BOTTOM,我也依照你說的位置擺放(應該?!),但目前中間跟下面會連在一起,這邊也是我需要解決的問題。)
第二點,比較有可能的原因是:
a、jQuery 還未引入在網站代碼的頭段「<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>」
b、隱藏繼續閱讀沒正確執行,或放錯位置:
(由於留言系統表情符號的關係:以下;)的部份需更改為 「; )」 ; 到 ) 中間無空格)
<!-- 首頁隱藏繼續閱讀開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div id='MBT-google-ad'>
<br/>
<center>
<!-- 隱藏繼續閱讀js開始 -->
<script type='text/javascript'>
$(document).ready(function(){
$('a[name="more"]').before($('#MBT-google-ad').html());
$('#MBT-google-ad').html('');
});
</script>
<!-- 隱藏繼續閱讀js結束 -->
c、廣告 MIDDLE 與 BOTTOM 放置的位置:
(由於留言系統表情符號的關係:以下:p的部份需更改為 「: p」 : 到 p 中間無空格)
廣告 MIDDLE 須放在下列代碼的上方
廣告 MIDDLE 放在這
<data:post.body/>
其他 ...
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
廣告 BOTTOM 放在這
廣告 BOTTOM 須放在上列代碼的下方
你好,目前依照你提供的解決方法做改變,不過目前廣告的部分依舊怪怪的。
回覆刪除狀況為:
電腦版:
僅出現HOME TOP(區塊擺在文章版位的上頭)、HOME MIDDLE只出現兩個(區塊擺在側邊欄位),不見的廣告為HOME BOTTOM。
文章內,只有POST TOP跟POST BOTTOM,且中間夾了 兩個 FB按讚 的小按鈕。
手機版:
首頁可以成功出現三個廣告,但典入文章後只有出現兩個廣告,且目前不知道兩個廣告為何會直接排列在文章標題下方(首圖之前、兩個廣告僅以"分享按鈕"區隔)
而你有提到的
script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
插入後反倒會讓電腦版的文章內排版多了兩個FB粉絲團的讚,讓文章的最後一個字距離文章框框底部很遠。
我們先解決「電腦版」首頁的問題:
刪除首頁:
目前這邊觀察,只有「HOME TOP(x1) - HTML5」、「HOME MIDDLE(x1) - HTML6」,是這樣的嗎 ~
一個一個處理,在識別上會較為清楚。
是的~~
刪除在範本中,搜尋「</head>」在它的上方,加入「<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>」;並清除範本中其他的「<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>」。
刪除用意是,讓 adsbygoogle.js ,在整個範本的前方,直接做一次宣告;另外,若 jquery 在範本中已宣告過的話,則放入一筆 jquery js 即可。
對了,首頁的「HOME BOTTOM」是「HTML7」嗎?
已經把 script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/> 放好囉!
刪除【HTML7是HOME BOTTOM 沒有錯:)
另外如果方面的話,可以用我開的LINE社群帳號 @fkx9994c 一步一步的修正嗎?
主要是想說可以即時應答,同時你跟我都不會知道彼此間真正的LINE ID~
當然這只是一個意見方便於糾錯~
如果不方便用+社群的方式,或希望把討論的過程顯示在留言板上的話也是沒有問題的唷~^^
現在時間晚,說話會吵到鄰居 @@
刪除接著,確認一下「HTML5、HTML6、HTML7」三個小工具的「<b:if cond='data:blog.pageType != "item"'>」是否都只在文章之外顯示;並且三個小工具的 ad-slot 都不能重覆!
哈哈,了解! 不過 那個ID帳號就像你加入了7-11的LINE官方帳號一樣而已,只是我的功能只有即時打字(可用電腦LINE打字)、無法通話~
刪除我的HTML5 6 7語法都是長這樣(類似)
b:widget id='HTML5' locked='false' mobile='yes' title='回應1-20160510' type='HTML' version='1' visible='true'>
b:includable id='main'>
b:if cond='data:blog.pageType != "item"'>
!-- only display title if it's non-empty -->
div class='widget-content'>
data:content/>
/div>
b:include name='quickedit'/>
/b:if>
/b:includable>
/b:widget>
然後ad-slot(HOME的三個廣告碼)都不同~
接著,我們需要確認一下「HTML5、HTML6、HTML7」三個小工具裡面的內容。
刪除麻煩將「HTML5、HTML6、HTML7」三個小工具裡面的內容,放到這裡的留言區塊;以方便觀察出錯的地方!
http://imgur.com/a/qBI0s
回覆刪除直接把他截圖OK嗎?哈
包含了版面擺放配置、HTML5~7小工具的語法~
OK ~
刪除先將三個小工具中的「<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>」都清除。
接著儲存模板,觀察 HTML7 是否顯示,需確認 HTML7 的 ad-slot 已在 Adsense 建立申請通過。
如果 HTML7 沒有顯示可以試著將 HTML7 小工具中的「width:100%;height:150px;」刪除。估計是寬高與之前的設定衝突到了。
刪除都把小工具的 SCRIPT刪除掉了,但HTML7依舊沒有在 電腦版的 首頁出現。
回覆刪除由於我打HTML7放在最底下,所以首頁下方可以看到HTML7的區塊,但卻是空空的。(點選該區域的右下角的板手設定也可看到語法)
PS:請問你大概幾點要休息? 怕耽誤到你的休息時間~
如果 HTML7 沒有顯示可以試著將 HTML7 小工具中的「width:100%;height:150px;」刪除。估計是寬高與之前的設定衝突到了。
刪除首頁搞定之後,就休息囉。其他的再找時間處理。
刪除HTML7 的廣告已經顯示了,小工具中原本的「width:100%;height:150px;」更改為「width:100%;height:250px;」或「width:100%;height:90px;」應該也能顯示。可以試試看,廣告應該會變大。
刪除首頁把HTML7的長寬刪除之後,首頁就正常出現囉^^ 謝謝 (然後手機版的首頁HTML7就恢復成較小的廣告狀態)
刪除謝謝,明天再繼續向你討教:) 這段時間真是麻煩到你了,非常謝謝^^
哈哈,報告一下:嘗試過了兩個的比例(250/90)都無法在電腦版的首頁BOTTOM顯示,所以依舊先將長寬比例刪除!
刪除呀!忘了說 @@"
刪除應該先刪除舊有在「</head>」上方佈署過的 CSS 代碼,再添加「width:100%;height:250px;」或「width:100%;height:90px;」,即可成功運行。
刪除的 CSS 代碼包含以下部份:
以下刪除
<!-- ads首頁回應式廣告css代碼top開始 -->
(此區間全部刪除)
<!-- ads首頁回應式廣告css代碼bottom結束 -->
以上刪除
另外,HTML5 設置為「width:100%;height:90px;」,HTML6 設置為「width:100%;height:280px;」,HTML7 設置為「width:100%;height:250px;」或「width:100%;height:90px;」應該就沒問題了;手機版網頁也會自動縮放。
具體原因可以參考「自適應網站安裝 ADSENSE 回應式廣告,三分鐘搞定!」
可以的話,建議在「</head>」上方佈署 CSS,以下代碼:
.ads {width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;}
並將 HTML5、HTML6、HTML7 小工具的廣告代碼設置為以下的呈現模式:
<div class='ads'>
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:300px;"
data-ad-client="ca-pub-123456789"
data-ad-slot="123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
HTML5、HTML6、HTML7 小工具的「ad-slot」,依照原來的 上、中、下 順序排放即可。
具體的廣告縮放原因,可以參考「自適應網站安裝 ADSENSE 回應式廣告,三分鐘搞定!」與「[教學] BLOGGER 放置 GOOGLE ADSENSE 自訂廣告尺寸大小」
另外輔佐的網頁有「廣告大小指南」;相信應該可以看出端倪。
文章中的廣告:
文章中的廣告可以參考「自適應網站安裝 ADSENSE 回應式廣告,三分鐘搞定!」的「Step3.」部份做設置(<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>不用再次添加。);同樣的,原來設定過「</head>」上方佈署過的舊 CSS 的部份,也須做移除。
舊 CSS 的部份如下:
以下刪除
<!-- ads內文回應式廣告css代碼top開始 -->
(此區間全部刪除)
<!-- ads內文回應式廣告css代碼bottom結束 -->
以上刪除
以上全部完成後,最後就餘「繼續閱讀-隱藏廣告」的部份。我們最後再來處理。
你好,謝謝你的回復~
刪除首先我先把「-head前面的「!-- ads首頁回應式廣告css代碼bottom結束 -->」這系列的全數刪除,也加入「-head前的那一段CSS,同時也有修改三個位置的廣告語法。
目前三個小工具的廣告語法 http://imgur.com/a/50JIO
不過目前的狀況如下:
電腦版,首頁的BOTTOM依舊不見蹤影(依舊只有TOP、MIDDLE~暈倒~)、
手機板,首頁三個廣告正常、
以上是首頁廣告的狀況,
【其他問題】
我有看到 「!-- ads內文回應式廣告js代碼middle結束 --
這系列的是不是要保留? 跟 ads內文回應式廣告css代碼 無關呢?
==============分隔線===============
而★文章內的有點不太了解
【文章內的問題1】
上面回復中有提到【原來設定過「/head>」上方佈署過的舊 CSS 的部份】這句話,跟開頭的【原來設定過「head>」上方佈署過的舊 CSS 的部份】是不是一樣的? 因為我刪除了CSS之後 「-HEAD 之前已經沒有任何 AD的CSS語法了
【文章內的問題2】
教學網頁中STEP3-使用 Blogger 或 Xml 網站,其HTML語法要放在哪裡呢?
【文章內問題3】
script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/
這個也有發現在 HEAD 上頭有一模一樣的,是否需要刪除其中一個? 還是HEAD跟BODY都要保留呢?
謝謝^^
首頁廣告的部份:
刪除若依照以上說明做設置。電腦版,首頁的 BOTTOM 依舊不見蹤影,但手機板,首頁三個廣告正常;這這代表「AdSense 的廣告代碼」,被限制在一個固定的最大尺寸,才能自適應推播到網頁中。
由於您的 HTML7 的外圍寬度太大,已經超過 AdSense 的自適應範圍,所以 HTML7 的廣告才無法在「電腦版」中出現。
解決辦法有兩個:
1、試著將 Blogger 後台「版面配置」頁的「HTML7」小工具,拉到網站首頁的「首頁 --- 較舊的文章」那一格,「HTML7」廣告就能順利推送了。(寬高設定為「width:100%;height:90px;」)
2、使用一個 class 容器,再用 CSS 將「HTML7」的整個寬度限制在「廣告大小指南」所能接受的最大廣告指定寬度「970x90」或「970x250」,也就是設定「HTML7」外框的寬度限制在寬度「970px」,就沒有問題了。
當然,「970x90」或「970x250」的廣告可能沒有這麼多,廣告沒有時 HTML7 可能會變成空的,尤其是「970x250」的廣告;所以,使用上方「1、」的辦法,也許是較為可行的方式。
另外,「970x90」或「970x250」超大橫幅廣告,也有可能被 AdSense 歸類為只屬於「電腦版」的廣告,無法自動自適應的在網頁中使用,畢竟,一般最常應用的橫幅廣告,還是「728x90」;不過我們還是可以試著使用看看,觀察是否能在網頁中佈署。
如果,要使用「2、」的方式佈署「HTML7」的廣告,我們可以使用一個 div class 抱住「HTML7」的廣告內容物,例如:
<div class='ads-970' style='width:1000px; height:auto; margin-left:0px; padding-top:20px; padding-bottom:20px; position:relative; text-align: center;'><!-- 增加的部份 -->
<div class='ads'>
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:90px;"
data-ad-client="ca-pub-7871587759349123"
data-ad-slot="4309006496"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div><!-- 增加的部份 -->
如果,以上 width 設定為 1000px 無法運作,可以試著再使用 AdSense 最大限制寬度「width:970px;」;若還是無法順利的推送廣告,代表「970x90」或「970x250」超大橫幅廣告,有可能是 AdSense 只將它歸屬在「電腦版」中使用(或是還未被 AdSense 應用到,自適應廣告的範疇。),無法使用自適應來做變化。
以上,若「2、」的方式不成功,除了可以先使用「1、」的方式頂著用;也可以將上方代碼增加的部份刪除,並直接將「style="display:inline-block;width:100%;height:90px;"」的「width」設置為「970」,這樣廣告就能出現了。不過,這樣一來就要為「HTML7」獨立設置一組「@media (min-width:1400px)」了,類似原本本篇的 CSS 代碼然後加入一行:
@media (min-width:1400px) {
.responsive-home-top {
width: 970px;
height: 90px;
}
☆今天回家時太累,吃完飯就睡了 XD,抱歉現在才回覆☆
我們,先一步一步來吧,先將「電腦版與行動版」首頁的問題搞定;若不常摸範本,一次打太多,混合在一起會較無法適應。
以上可以先試著處理看看,祝愉快 :)
OK ~ 先醬子,除錯時程總是漫長,其他的另找時間處理吧。晚安 :)
回覆刪除謝謝~~ 晚安^^
刪除哈囉,除了上面回應的問題之外,我剛剛自己把HTML7小工具的廣告語法給刪除,並且放入完整的GOOGLE AD語法,結果不論是電腦版、或是手機版的BOTTOM廣告都出現囉!!呼~
回覆刪除現在就只剩下POST內的廣告問題囉~~ 這部分再麻煩一下唷!
原始的AD語法如下,這樣應該沒甚麼重複或是衝突的問題?
!-- 回應3-20160510 -->
「ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-7871587759349123"
data-ad-slot="4309006496"
data-ad-format="auto">-/ins>
script>
(adsbygoogle = window.adsbygoogle || []).push({});
/script>
先將首頁問題解決吧 :)
刪除上面已回覆,可以試著做做看,其實還有方法三,就是更動並分割整個頁腳「<footer>」的 CSS 部份,不過那已經是太麻煩了。
對了,需留言回應上面的留言,Wang Henry 再另新增一個新的留言吧。上面的留言已經縮減到太小了 :)
打完之前上段的回覆群組,才發現看錯字,以為您刪除了 HTML7,仔細看這邊才發現您已經自行解決了 HTML7 廣告的問題;若需使用「970x90」的超級橫幅廣告,可以再參考上段留言群組的使用方式。
刪除文章內文的部份:
在範本中找到「電腦版與行動版」的「<data:post.body/>(文章內文主體)」上方與下方,加入以下代碼,並刪除原來本篇的代碼;文章內文的「top 與 bottom」廣告就能順利自適應的在「電腦版與行動版」網站中播送(「ca-pub、ad-slot」須更改為自已的):
1、在「<data:post.body/>(文章內文主體)」加入下方代碼,並刪除舊有廣告代碼:
<div class='ads' style='width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;'>
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:300px;"
data-ad-client="ca-pub-123456789"
data-ad-slot="123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
2、刪除在「</head>」之前,舊有的 CSS 設定,刪除如下:
<!-- ads內文回應式廣告css代碼top開始 -->
<style type='text/css'>
.responsive-post-top {
width: 250px;
height: 250px;
}
@media (min-width:500px) {
.responsive-post-top {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-post-top {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads內文回應式廣告css代碼top結束 -->
<!-- ads內文回應式廣告css代碼middle開始 -->
<style type='text/css'>
.responsive-post-middle {
width: 250px;
height: 250px;
}
@media (min-width:500px) {
.responsive-post-middle {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-post-middle {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads內文回應式廣告css代碼middle結束 -->
<!-- ads內文回應式廣告css代碼bottom結束 -->
<style type='text/css'>
.responsive-post-bottom {
width: 250px;
height: 250px;
}
@media (min-width:500px) {
.responsive-post-bottom {
width: 300px;
height: 250px;
}
}
@media (min-width:800px) {
.responsive-post-bottom {
width: 336px;
height: 280px;
}
}
</style>
<!-- ads內文回應式廣告css代碼bottom結束 -->
以上執行完成,確認廣告在「電腦版與行動版」網站,都能順利推送後,我們再做下一步「繼續閱讀-隱藏廣告」。
謝謝你的回復,也辛苦你了:)
回覆刪除這邊先附上一些圖 http://imgur.com/a/2smbx
是因為我在搜尋 「data post body」找到了四個地方XD,而且好像有非常~~一大段有重覆到??對嗎?
(以上都還是在觀察狀況、尚未替換你說的新的廣告語法)
我發現由上到下的六張圖(1925-2218行)順序是 middle->隱藏-->top-->Middle-->bottom~
是不是代表在top前面的「middle-->隱藏 」這一大~~段的語法都是重複、且可以刪除的呢?
阿如果可以刪除的話,不知道刪除的範圍要從哪裡開始、哪裡結束呢?
(以上先請問是否可以刪除0.0)
謝謝~
☆ 備份:
刪除如果您先前有備份過原始的模板,可以直接 "交叉比對原始模板" 的部份,將要刪除的部份全部恢復原始備份模板樣貌(將本篇 ads內文回應式廣告 的部份都還原);若沒有備份過模板,先執行 "備份現行模板" 的動作。
☆ 觀念:
「行動版」網站中的「data post body (文章內文主體)」:
首先,不論是在 Blogger 官方模板或是國外下載的模板,於「行動版」中的「data post body (文章內文主體)」只會有一個;通常會是整個模板,從上面順序數下來的第一筆「data post body」。
「電腦版」網站中的「data post body (文章內文主體)」:
於 Blogger 官方模板或是國外下載的模板,於「電腦版」中的「data post body (文章內文主體)」差異會比較大,有可能會只有一筆「data post body」也有可能會有兩筆「data post body」,依網站設計者為版型的變化,而做不同的選擇。(data post body 兩筆的情況下,第一筆通常為「靜態網址頁面」的內文主體,第二筆則為「文章 post 內文主體」的部份);通常會是整個模板,從上面順序數下來的第二筆「data post body (靜態網址頁面的文章主體)」和第三筆「data post body 文章 post 內文主體」。
☆ 刪除:
我們要刪除的部份,就是您曾經在本文中添加過的代碼;只要在範本中有使用中文並用「<-- 中文描述 -->」包起來的部份,都需做移除。
行動版網頁的部份,可以搜尋文本中的 "「手機版」網頁設置說明",應該只會有一筆,在 "「手機版」網頁設置說明" 上方代碼的上面有一張圖,那就是「行動版網頁」的原始資料;將範本中 "注釋" 的部份還原即可,「手機版」網頁曾運用本文添加過的東西皆可刪除。
電腦版網頁的部份,可以搜尋文本中的 "也請一拼更改為你的 [ 粉絲專頁網址 ]",應該只會有一筆;在 "也請一拼更改為你的 [ 粉絲專頁網址 ]" 的下方代碼的下面一張圖,有用綠框包起「data post body」並在旁邊有紅字註記「換掉這個」的那張圖,即是「電腦版網頁」的原始資料,可以嘗試著恢復到原始樣貌。
☆★一定要先備份現行模板★☆
要出門了,先試著做做看,祝愉快 :)
你好,有關觀念的部分~【data post body/】這邊要怎樣判斷是受機害是電腦版的開始、結束呀(區間)!?
回覆刪除目前的語法中,最上面的【data post body】(第一個)往上看只有TOP 跟 MIDDLE,沒有BOTTOM~
我只動類似這種 COLOR=紅(開始) 「/COLOR(結束) 的邏輯@@
可以的話,將範本放在 google drive 開啟「共用」,直接過去修改好了 :)
刪除Email 是 techcoke.com[a]gmail.com
謝謝你,已經開放你的帳號編輯了。
刪除但平常很少用google雲端,不知道有無開放正確。
由於您沒有開啟另外的編輯功能,所以,已將修編過的檔案「ok.xml」,開啟共用到您的 Email 了。
刪除修改完成,原來您在佈屬手機模板與電腦模板代碼時,在設置時放反了;另外一點是將 jquery 外連函式庫「code.jquery.com/jquery-2.2.3.min.js」放到了網頁的下方,以致「繼續閱讀-隱藏廣告」在啟動時,沒有被 jquery 應用到。
另一點是,已經將其餘的分享按鈕皆移除;有需求安裝分享按鈕,就需您自行處理囉 :)
謝謝你幫我解決廣告的問題:) 將檔案匯入之後測試皆正常了~
刪除自己摸索遇到死胡同的時候還真得霧煞煞的,還好有你的耐心以及大力相助,再次謝謝^^
另外想請問一個問題想麻煩你回答一下~~
就是,目前我的範本是套用在這個測是的網站上,住要是完整功能之後會替代主要的部落格範本。
那我把範本套用到主要網頁之前,有沒有哪些要先把主網頁的功能或是小工具全數重設之類的呢?
像是,
主網頁為三欄式,是否要先改成兩欄式?
舊的文章分類先歸零再重新分類文章(因為新舊文章分類不同)?
版面上的小工具語法跟位子略有不同,是否都要全數改成測試版中的小工具語法and位置呢?
以上是有關範本移植的一些問題,謝謝
問題一:那我把範本套用到主要網頁之前,有沒有哪些要先把主網頁的功能或是小工具全數重設之類的呢?
刪除可以試著,先將目前正在使用的「主網頁」,另使用一個新的網誌將「主網頁」完整複製(連同所有文章都一併複製);然後,再將測試用修改完成的網誌,套用在「主網頁(的完整複製版)」。
HTML 範本,在做過更動後,會有一些較難查覺的異同處;建議,一定要先試著自己完成「主網頁(的完整複製版」。觀察可能會出現的問題,之後再做「測試版網頁」轉移到「主網頁(的完整複製版」的動作;最後,在有信心時再執行「測試版網頁」的完全範本轉移到「主網頁」的動作。
建議,無論是在「測試版網頁」或是在「主網頁」,其中後台「版面配置」分頁的所有「小工具」,其中「小工具」的內容物皆須做「備份」的動作,最好連同「小工具」的範本「HTML」編號都記憶起來。通常範本在做轉移時,最常出現的就是「小工具」編號錯亂,這需留意。可以在弄熟範本的「小工具」編號後,做「小工具」重新編號的動作。
問題二:
a、主網頁為三欄式,是否要先改成兩欄式?
b、舊的文章分類先歸零再重新分類文章(因為新舊文章分類不同)?
c、版面上的小工具語法跟位子略有不同,是否都要全數改成測試版中的小工具語法and位置呢?
a、主網頁為三欄式,是否要先改成兩欄式?
這部份要依自己的需求做調整,看是要以目前的主網頁為主或是測試版網頁為主。無論是三欄改兩欄,或是兩欄改三欄,小工具位置一定會有跑掉的可能。
b、舊的文章分類先歸零再重新分類文章(因為新舊文章分類不同)?
分類的問題,在 Blogger 後台的「發表文章」就能做更動,問題應該不大。可以先完成「主網頁(的完整複製版」,觀察差異性來做調整。
c、版面上的小工具語法跟位子略有不同,是否都要全數改成測試版中的小工具語法and位置呢?
同樣的,可以先試著完成「主網頁(的完整複製版)」觀察差異性來做適合自己需求的調整。主要還是需先弄熟,各「小工具」在「HTML 範本」中與「網頁前端」交叉比對下的實際位置,來做安排。
謝謝COKE指導,目前已經勇敢地把版面移植到主網站且"看似"沒有大問題@@
刪除電腦/手機的首頁跟文章廣告都正常。
目前還在觀察的點為:
【電腦版】開啟分類文章頁面時"感覺、好像"廣告跟側邊攔會有點卡卡,不知道是不是網路的問題,有時候等一下就好,有時候就等不急給他F5一下XD
分類總頁 https://goo.gl/DIx4sv~
另外,想請問一下的是:
電腦版首頁文章之間的空隙有點不同,第一頁文章不會全部分開,而是 1、3、3這樣間隔,但是到了第二頁之後就正常,這是不是因為我選了一頁顯示7篇文章的關係?(後台-設定-文章)
廣告跟側邊攔會有點卡卡
刪除瀏覽器在讀取整個網站結構時,會先從頂部至左主頁,再從左主頁到右側邊欄,最後才到頁腳。而熱門文章、fb專頁、廣告、youtube 影片,這幾種都是載入時程較久的;一起放在側邊欄,自然會延時一些些。可以調整一下側邊欄的位置,速度應該會快一些些;熱門文章往下或是 fb 專頁往上,可以觀察一下這兩種與 js 載入有關的部份,是否有卡到。
電腦版首頁文章之間的空隙有點不同
發現連在一起的情況是,少了日期;觀察後發現少了日期的部份,都是「<div class="date-outer">」 少了 「<h2 class="date-header">」這個部份。
這部份,如果不是 bug,那應該是與「HTML 範本 <b:includable id='main' var='top'>」下一幾行的「<b:loop values='data:posts' var='post'> 迴圈」有關係,其中的完全代碼為:
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.isDateStart and not data:post.isFirstPost'>
</div></div>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>
<div class='post-outer'>
<b:include data='post' name='post'/>
<b:include cond='data:blog.pageType in {"static_page","item"}' data='post' name='comment_picker'/>
</div>
<!-- Ad -->
<b:if cond='data:post.includeAd'>
<div class='inline-ad'>
<data:adCode/>
</div>
</b:if>
</b:loop>
也許有其他解法。不過,從上列代碼中,也許能從新調整 loop 迴圈,而做更改。
有出現日期的部份為:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
調整需要花時間,您可以試著先搜尋一下 Google,也許網路上已經有人解決過類似問題了。
或是重新組合排列這幾行:
<b:if cond='data:post.isDateStart and not data:post.isFirstPost'>
</div></div>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>
也許會有收獲。
呀,對了!
刪除「fb 專頁、熱門文章或是廣告 js 或外連 js」可以的話,將它們放置於「HTML 範本」的「</body>」結束之前,比較不會讓瀏覽器在先讀取了大量的 js 後才讀取 html 架構,這也可以加快一些網站速度。
聽起來就一個頭兩個大了OTZ
回覆刪除如果把測試版的網頁整個的HTML複製貼上到主體網站的話有效果嗎,一直想不透範本的匯入匯出跟HTML複製貼上的差異,哈哈?
或是依照我舊版版型的三個欄位,這樣子會有改善讀取嗎? [側邊攔-文章-側邊攔]
側邊欄問題:
刪除主要還是「fb 專頁、熱門文章、廣告 js 或三者外連 js」的位置,與 Blogger 後台「版面配置」頁側邊欄的「小工具」前後排列順序的安排;不會困難,可以試著動手做做看,不會太花時間。
使用三欄的話,HTML 結構變多,網站速度不會變得比較快。
你好,我剛剛把主頁的側邊攔全部的小工具都移除,但依舊會卡卡的。
刪除所以有沒有可能是其他的問題呀?
抱歉,我對這方面的糾錯能力真的很差><
補充,等到廣告跳出來大約要等待20秒。不論亦除側邊欄位所有小工具之前、或是一鋤之後都是20秒左右。
刪除這段代碼的是作用在哪兒的:
刪除<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
另外,可以搜尋範本內的「GoogleAD網頁層級廣告 begin」
將:
<!-- GoogleAD網頁層級廣告 begin -->
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-7871587759349123",
enable_page_level_ads: true
});
</script>
<!-- GoogleAD網頁層級廣告 end -->
放置於範本的「</body>」之前
「js1.bloggerads.net」卡了十六秒
刪除試了幾次,確定是 bloggerads 廣告卡頓。
刪除挖~~我一開始轉的時候也有發現到BLOGGERAD狂卡,所以直接把小工具移除掉。
刪除沒想到沒有移除乾淨!!
BLOGGERAD的廣告在之前是放在兩處,一個是版型的小工具-->放在側邊攔【很大一個】。
另一個是放在文章內的預設語法【設定-文章留言-文章範本】,這個就不大了。
所以以這樣首頁會狂卡的原因,就是首頁的那一個側邊欄位的BLOGGERAD了對嗎?
跟文章範本那個小的橫幅無關? (因為開文章時很順,所以推測為這樣?)
補充:
刪除我剛剛搜尋html裡面找不到bloggerad這個的廣告語法,不知道藏在了哪裡otz
我繼續搜尋看看
我找到那個BLOGGERAD了!!(感動) 用CHROME開啟原始碼就可以搜尋到 BLOGGERAD 藏在一篇遊戲APK的文章內~
回覆刪除這樣是否代表我把它放在--設定--文章與留言--文章範本裡面發文的時候也會影響該頁面的讀取速度呢?(即使不是在側邊欄?)
只要瀏覽器有讀取到「bloggerads 廣告」就有可能會造成網站卡頓,都可以試著測試看。
刪除(PS:最近留言怎麼會先消失一陣子才出現@@)
回覆刪除報告一下,我後來把BLOGGERAD的東西全都撤掉了,包含了文章範本裡面! 目前網站速度正常啦~~哈哈~
現在就剩下了日期沒正常顯示在標題的問題要解決了。
另外有一點比較好奇的,是你的文章內廣告的位置看起來挺平均分散的。
第一個在標題上方、
第二個在首途之後的第七行、
最後才在文章END處,
三個分散得很開~
而我的則是:標題下一則廣告、首圖、間隔兩行字之後立刻接上廣告。(例如:https://goo.gl/86iwkk)
這樣子是需要在範本內做位置的調整嗎?
因為,同一個帳號連續留言,系統會自動將該留言者的迴響,自動歸類到 Blogger 後台的「留言→垃圾留言」區;您的留言,大部份都是直接從該區,重新提取拉回 Blogger 後台「留言→已發佈」區的。
刪除「技研可樂」應用的不是一般方式,比較複雜。並且,混合了基本網址「http://www.techcoke.com」與「/?m=1、/?m=0」幾種應用。動手做需要較長的時間與細心來判斷,沒有基本功,不太建議做動工。
謝謝回應,留言板因為找不到可以編輯留言的功能,所以突然想到要留言就只能繼續留言了@@
回覆刪除有關廣告位置的部分,手機板跟電腦版的首頁位置都還蠻滿意的。
就單純覺得電腦版、手機板在文章頁面時TOP跟MIDDLE太接近了,尤其是在滿版的廣告下的比例都很滿,因此有更接近的視覺。
這部分,不知道能否將電腦板POST MIDDLE的部分,擺放側邊欄? (手機板的往中間挪一點?)
電腦版、手機板在文章頁面時TOP跟MIDDLE太接近了,尤其是在滿版的廣告下的比例都很滿,因此有更接近的視覺:
刪除解決 TOP 與 MIDDLE 廣告太過接近,最簡易的方式就是在文章下繼續閱讀時,多放入幾行文字。另一種解法,則是依循「[教學] Blogger 文章中任意位置加入Google AdSense 廣告」於寫文章時,快速的在該篇文章中想要的位置上,放入廣告。
滿版廣告的問題,則可以從「[教學] BLOGGER 放置 GOOGLE ADSENSE 自訂廣告尺寸大小」這篇文章找到解法。
電腦板POST MIDDLE的部分,擺放側邊欄? (手機板的往中間挪一點?)
本篇文章與文末處的一系列「相關文章」都有問題中的解法;可以在實際操作時,找到想要東西。
對於有心研究相關廣告設置的人來說,這一系列應該也是寶藏;試著自己解解看吧 :)
這也是寫教學文的用意,東西都放在那,只剩組裝。
好唷,我先去試試看。
刪除話說經過你的廣告面板調教之後,收益好很多耶!! 應該不是流量突然變大的關係~哈! 感謝:)
你好,有關文章廣告的部分,剛剛發現了一個怪狀況~
回覆刪除有文章內只出現POST BOTTOM 的廣告,
TOP跟MIDDLE的卻不見了0.0 (連其他分享的小工具也不見)
像這一篇 http://wanghenrytw.blogspot.com/2016/05/GameAPKDownload.html
目前只看到這篇文章出現此狀況~
另外,想請問一下有無可能在範本中刪除掉了一些語法、或是語法跟語法之間的衝突導致BLogspot後台偶爾出現秀逗的狀態?
有時候在變更範本時出現網頁無反應、且必須強制關閉該畫面的狀態,所以在想說有沒有可能因為修改到不該動的範本語法,而導致後台有時候會秀逗。
PS:秀逗的同時,網站運作正常。
PS:有時候明明按了"儲存範本",但要跳到其他後台功能時卻會顯示"尚未儲存的變更會遺失"的提示。
TOP跟MIDDLE的卻不見了0.0 (連其他分享的小工具也不見):
刪除可以嚐試推算該篇文章,是否缺少了什麼,或是多加入了其他的物件,而導致其結果。
有時候在變更範本時出現網頁無反應、且必須強制關閉該畫面的狀態,所以在想說有沒有可能因為修改到不該動的範本語法,而導致後台有時候會秀逗。
PS:秀逗的同時,網站運作正常。
PS:有時候明明按了"儲存範本",但要跳到其他後台功能時卻會顯示"尚未儲存的變更會遺失"的提示。
這部份大都與「HTML範本-js」或「版面配置頁-小工具」切換後未儲存有關;javascript 完整性出問題,或是小工具在「版面配置頁」移動過後,未先執行儲存即馬上編輯「HTML範本」。
通常,修編完「HTML範本」並執行「儲存」過後,可以按鍵盤上的「F5」觀察是否有您說的以上現象。若出現,則必需倒退到自己在剛才儲存前曾做過的動作,觀察範本異同而找出問題點。
會出現問題二,大都比較常在範本轉移的情況下;不常自行整理範本,則需細細回推,找出問題點。
javascript 的部份,可以使用以下代碼完整包住 js,解決 js 這個點儲存時出錯的問題。
刪除<script type='text/javascript'>
// <![CDATA[
js 程式代碼內容
// ]]>
</script>
其他部份,則需自行仔細回推。
你好:)
回覆刪除【問題1】
特定文章廣告呈現異常,這邊你有提到是否有加入/缺少甚麼!
這句話指的是從範本裡面找嗎? 還是該篇文章的HTML找?
這篇文章只有出現post-bottom這個廣告,而top跟middle的廣告消失。
目前我聯想到的就是"文章的HTML",但這部分比對其他正常的文章後沒有增加/減少的語法。
而整體的範本中的變更不是都是一致性的嗎? 也就是異常的話,會連到全部文章的廣告都異常 <--這是我的想法@@
所以這篇文章是目前發現唯一異常應該是在範本內,但想不出來裡面有跟顛一篇文章相關的語法或是工具@@
【問題2】
你有提到會出現提醒,主要是沒有存檔完畢舊跳去別的後台功能,所以無法正常存檔。
那麼,如果像我現在開啟後台範本時沒有再次跳出該提醒,是否代表這個問題已經被系統自動修復? 謝謝~
補充:我發現日期消失的原因了!哈哈~
回覆刪除原因是我都忘記了同一天日期的文章只會顯示一次年月日XD
所以才以為是不是我把某個HTML刪除掉,目前看來應該是我誤會了~
這部分先回報給你知道現況:)
再一次向您回報:
回覆刪除我剛剛直接重新套用範本,但該篇文章廣告依舊異常。 所以我接著就把整個部落格的文章全部砍掉,並且重新匯入就正常了。
但後來想到...啊我原本文章的流量計算數據都不見了XD,而且所有文章的自訂網址都變成了預設= =
好慘痛的經驗啊~
日期消失:
刪除您不說,都忘了;沒錯,同一天的文章確實只會有一筆日期。但,上面留言中的改範本「loop」,應該也能完全解決,不過還是須實做後才能定論。
您文章刪太快了,少了一個讓自己學習的機會。怎不刪除該篇文章就好 ...
top 跟 middle 的廣告消失:
本來推想可能是文章內的繼續閱讀沒有插入,或文章內另有其他代碼而導致的。
文章匯入匯出真的是個慘痛經驗,現在文章後面都是個位數TAT,文章網址還得重新編輯。
刪除我當時只想到範本都是匯入匯出,文章也給他全部匯入匯出,而且文章分類都還會存在~
結果沒想到人氣不會保留TAT
那篇文章沒有廣告不是"繼續閱讀"的問題,因為我有先把文章匯出到測試網站是正常的~
所以就..
=====
阿話說文章匯出 / 匯入 能夠選擇 指定文章 或 指定數量 匯入匯出嗎?
看網路上好像有說blogger的單一次匯入匯出有文章數量限制~(好像是1000篇?)
阿萬一之後的文章數量破千了,這樣是系統在匯出的時候建立不同的檔案嗎?
謝謝
文章匯出 / 匯入 能夠選擇 指定文章 或 指定數量 匯入匯出嗎?
刪除沒試過,應該沒辦法;可在匯入後再刪除。或是在原站點於匯入前刪除,之後再匯入到新站點。
看網路上好像有說blogger的單一次匯入匯出有文章數量限制~(好像是1000篇?)
阿萬一之後的文章數量破千了,這樣是系統在匯出的時候建立不同的檔案嗎?
不知道(還沒寫到一千篇)!不過可以自己先備份前一千篇的文章,或是文章在一千篇時先做匯出。還是很建議,另做一個完全複製版的網站;這樣出問題時,才能夠即時復原。
哈囉COKE,好久不見~~
回覆刪除最近廣告都有正常顯示,不過想要問一下手機版內文的廣告有時候會一模一樣(譬如說TOP跟MIDDLE),這樣是正常的嘛?
另外,總覺得最近解除HOSTED ACCOUNT之後的廣告雖然出現了,但是卻是PIXNET的廣告收益有明顯的成長@@
不知道這部分有怎樣的可能性呢? 我的PIXNET已經沒甚麼更新新的文章了~
是因為我的網域不是https嗎?
謝謝:)
最近廣告都有正常顯示,不過想要問一下手機版內文的廣告有時候會一模一樣(譬如說TOP跟MIDDLE),這樣是正常的嘛?
刪除/ 正常的,Adsense 會自動推送適合的廣告到該區塊,只要兩者的廣告編號不要相同即可。
另外,總覺得最近解除HOSTED ACCOUNT之後的廣告雖然出現了,但是卻是PIXNET的廣告收益有明顯的成長@@
不知道這部分有怎樣的可能性呢? 我的PIXNET已經沒甚麼更新新的文章了~ 是因為我的網域不是https嗎?
/ https 的網址格式,在搜尋 seo 優化有加分作用,但與上面的問題無關。
Pixnet 的集客力導流能力本身就會比「自架網站」強,這是正常的。
應該注意的是,如何將 pixnet 流量導至 blogger,並在適當的時機,將 pixnet 那邊關閉。
目前在外,回去的時候再幫你找一下文獻。記得香腸炒魷魚有寫過幾篇相關文章,急的話可以先去收尋看看。
自行架站大部份的文章瀏覽率是從搜尋引擎與社群媒體而來,不像在 PIXNET 寫部落格般有較好的文章曝光率,文章瀏覽量也間接影響廣告收益,下面連結是學習資源,爬文之後可以知道「為什麼」與「如何做」,建議有空就找時間多爬這類資源,自己架站就是要有這個心裡準備。
刪除網站搬家:網站搬家文章列表
「從痞客邦搬家到新網站,舊網站該何時關閉」
「我要從痞客邦搬家:部落格搬家 自己架設部落格容易誤會的事情」
太謝謝你了~~
刪除PIXNET現在真的是太卡了,版型也不太能變動(教學較少),不然也不會跳到BLOGGER甚至未來跳到WP!
先把網址養起來比較重要。
===
這陣子會有一個很奇怪的感覺,就是之前你幫我調整好AD之後,
BLOGGER每天的收益基本上都會0.5左右上至以上。
但自從自己購買網址且空白了一段時間後,現在的BLOGGER變成很少超過0.2。
後台的範本HTML也越來越卡的感覺XD 也不知道是不是我變動到了甚麼CODE變成這樣OTZ
哈哈
這陣子會有一個很奇怪的感覺,就是之前你幫我調整好AD之後,
刪除BLOGGER每天的收益基本上都會0.5左右上至以上。
但自從自己購買網址且空白了一段時間後,現在的BLOGGER變成很少超過0.2。
/ ( Google Webmasters 需常碰,先將錯誤問題都解決。瀏覽量要確實觀察,以及引入來源的網站,觀察一下來看文章的人都是從哪裡來的。)
在 Blogger 後台「統計資料 › 總覽 › 管理您的瀏覽量追蹤設定」關掉自己的瀏覽數,然後觀察一下實際進入 www.wanghenry.com 的瀏覽量;然後,在 FB 上曾經於 PIXNET 分享的熱門文章,每隔一段時間就一篇一篇交換置頂一下,這樣可以讓瀏覽盡量導至 www.wanghenry.com 中。因為網站才剛建立於搜尋引擎中,文章的搜尋排名不會是理想的,用社群媒體會來導流快一些。
後台的範本HTML也越來越卡的感覺XD 也不知道是不是我變動到了甚麼CODE變成這樣OTZ
/ 範本 HTML 如果資料量大,電腦使用端就會有頓的情形 ( 網路連線品質與電腦記憶體也有關連 )。
如果引用的 javascript 有問題,可能還會導致後台範本與版面毀損進不去 ( 早期曾經碰過 )。
目前看了一下WEBMASTER,DNS的部分燈號都正常,不過點進去【結構化資料】的時候就出現了快要300個網址的錯誤。
刪除Missing: updated 284個
Missing: author 6個
點進去看了即時資料,
https://i.imgur.com/LI7mnnc.jpg
https://i.imgur.com/65uRePf.jpg
其中日期的部分目前是因為用在置頂,才這樣子做(從WFU看來的教學,但不知有無替代方式)
其他的像是 image_url ,這是BLOGGER自己設定的網址,不知道是不是因為https的問題?(目前我的部落格只有http)
其他headline的部分感覺都是在安裝小工具的時候複製貼上的,這個根本不知道怎麼做修正阿~><
div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
另外在查GOOGLE有關結構化的資料時,發現google有網站可以測試速度改進的問題
[PageSpeed Insights]
網站告訴我的地方也不知道該從哪裡動手呀,
https://i.imgur.com/obZFVcm.jpg
https://i.imgur.com/RT8tJid.jpg
不過我拿新的、沒有變更過範本的BLOGSPOT去檢查,竟然也有警告要修正的,你的網站跟WFU的網站都一樣有,哈哈,看來是GOOGLE自己的問題啊...
另外在查GOOGLE有關結構化的資料時,發現google有網站可以測試速度改進的問題
刪除[PageSpeed Insights]
網站告訴我的地方也不知道該從哪裡動手呀,
不過我拿新的、沒有變更過範本的BLOGSPOT去檢查,竟然也有警告要修正的,你的網站跟WFU的網站都一樣有,哈哈,看來是GOOGLE自己的問題啊...
/ 以 Blogger 平台來觀察,那是正常的。「PageSpeed Insights」主要提供網站速度改進的建議;但由於 Blogger 平台的範本更改是「所見即得(直接儲存看到結果)」,所以:
快取 (Blogger 使用者無法自定義):
在 js 快取的部份(包含無須快取的 Ajax)無法像 WP 平台的使用者自行定義表頭到期日。
壓縮 (Blogger 使用者壓縮範本 CSS、HTML 後,整體版型會跑掉):
js 的部份若壓縮,不太會有問題,比較會出事的是 CSS 與 HTML。CSS 與 HTML 若壓縮儲存回範本,整個 Blogger 版型會有很大的機率跑掉(尤其是 HTML)。
圖片壓縮:
這是 Blogger 目前唯一較能執行的動作,幫每篇文章與版型中有使用到的圖片,做「圖片壓縮」的動作。
目前看了一下WEBMASTER,DNS的部分燈號都正常,不過點進去【結構化資料】的時候就出現了快要300個網址的錯誤。
/ 「結構作資料」要自行研究處理,不同的版型與網站類型會有不同的設定。半年前已幫技研可樂完全添加與修正完成,如下圖:
https://lh3.googleusercontent.com/-emeUz4YyFNo/V5LqwOpU9oI/AAAAAAAAIZk/P8P9Zd-7sOYgBH4YFb8HA6-_eHGDZYtfgCCo/s640/blogger-desktop-and-mobile-template-the-blog-posts-insert-google-adsense-comment-001.jpg
而最近觀察,微資料的部份規則也改了一部份,這是這兩天在修正時的情形:
https://lh3.googleusercontent.com/-dx3dyJXZmWk/V5LqwAJEWSI/AAAAAAAAIZo/qx1l2tHHimMVwgWHQPYsHhBfN67tQETpwCCo/s640/blogger-desktop-and-mobile-template-the-blog-posts-insert-google-adsense-comment-002.jpg
其他的像是 image_url ,這是BLOGGER自己設定的網址,不知道是不是因為https的問題?(目前我的部落格只有http)
/ Blogger 自訂網址的使用者,目前可以使用「Cloudflare」來設置 HTTPS 形式的網址。Blogger 系統後台目前並無幫 Blogger 自訂網址的使用者,規劃 HTTPS 的設置區塊。
你的 DNS 問題才剛解決,HTTPS 這一塊先別碰。「這裡」是 Cloudflare 與 Blogger 相關的系列文章列表,先觀察自己是否能負荷。
其他headline的部分感覺都是在安裝小工具的時候複製貼上的,這個根本不知道怎麼做修正阿~><
/ 這部份必須自行研究,不同模版有不同的設定方向。
謝謝回復~:)
刪除其他CODE的怎麼修正那個對我來說應該是非常的困難阿OTZ
到時候可能重新做一個新的範本再套回去還比較快XD
我原本還想說要不要去用個HTTPS,但是你建議先不要用唷?
因為結構化的問題嗎?
補充一個問題:)
回覆刪除結構化的錯誤,是否會影響SEO的引擎搜尋? 像是沒有修正的話就會降低排名之類的?
謝謝^^
有設置「結構化資料」,在「搜尋結果頁面」會有較為醒目的標題屬性圖片、星號、階層式連結,也會間接影響「搜尋結果」的文章點擊情形。可以在「官方」提供的資料中觀察自己的網站,適合哪種配置。
刪除哈囉COKE~ 最近在自己嘗試在新的子網域中建立廣告,所以重新來參考這篇教學。
回覆刪除目前在第一步驟的檢查階段時發現了幾個問題想請教,不知道是不是GOOGLE自己從以前到現在有改變基本版型語法的關係?
像是在查詢:
【meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'】
我在全新基本版型的語法中,只有看到【meta expr:content='data:blog.isMobile ? "width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" : "width=1100"' name='viewport'】
跟COKE文章內提到的語法有些出入,現在的語法開頭則是 【meta expr:content='data:blog.isMobile】這兩個是否一樣的意思?或是要多添加一行文章內的語法?
==
另外在步驟2查詢【data:post.body/】的時候也只有兩處、不向文章內提到的三處,也就是說現在的機板版型語法內只搜尋的到手機板x1、電腦版x1。
這樣子不知道在接下來的文章教學,如果繼續照著文章的教學穿插語法的話,不知道會不會有影響廣告的成功?
謝謝
目前在第一步驟的檢查階段時發現了幾個問題想請教,不知道是不是GOOGLE自己從以前到現在有改變基本版型語法的關係?
刪除像是在查詢:
【meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'】
我在全新基本版型的語法中,只有看到【meta expr:content='data:blog.isMobile ? "width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" : "width=1100"' name='viewport'】
跟COKE文章內提到的語法有些出入,現在的語法開頭則是 【meta expr:content='data:blog.isMobile】這兩個是否一樣的意思?或是要多添加一行文章內的語法?
---
現在 Google AdSense 廣告,已提供回應式的廣告單元,如果要在自適應網站放置 AdSense 廣告,建議直接放置「回應式廣告」即可。
可以參考:「自適應網站安裝 AdSense 回應式廣告,三分鐘搞定!」這篇。此篇混合了回應式廣告,將高度設置為 300px 寬度設為 100%,應該適用所有自適應範本主題。如果要設置相關固定尺寸,可以參考「BLOGGER 放置 GOOGLE ADSENSE 自訂廣告尺寸大小」這篇。
====================
另外在步驟2查詢【data:post.body/】的時候也只有兩處、不向文章內提到的三處,也就是說現在的機板版型語法內只搜尋的到手機板x1、電腦版x1。
---
由於在寫文章時,會考慮到各種範本主題的情形,最多的情況下『<data:post.body/>』可能會有三筆或三筆以上,所以提到會有三處。這點得視範本主題而定。
如果,範本主題中只有「手機板x1、電腦版x1」各一處,就視自己的情況而定。知道「手機版、電腦版」的文章頁面區塊位置在哪後,要放入廣告、物件就來的容易。
重新看這篇文章主要是想將廣告設置在TOP、MIDDLE、BOTTOM三個預設的位置(如果能自己搞定三個預設位置的話,應該可以用重新套用的方式讓主要網站www.wanghenry.com的廣告問題徹底解決)。
刪除而COKE提到的【三分鐘搞定】的文章我有看了,以我的blogger(自訂網址)應該就是看STEP1跟STEP3就好了吧?
另外,三分鐘的教學內STEP1的語法,指的是說把該語法套用自己的廣告編號之後,放到範本HTML內想要的位置就大功告成了嗎?
也就是說,免除了本篇文章新增/修改的大量CODE的步驟,直接找位置放置就搞定了嗎?
舉例:下面的CODE就是本篇教學的內容,只要將TOP*2 MIDDLE*2 BOTTOM*2的位置分別套用【三分鐘STEP1】的CODE即可。
b:if cond='data:blog.pageType == "item"'
!-- responsive-post-bottom -->
div class='ads' style='width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;'
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:300px;"
data-ad-client="ca-pub-7871587759349123"
data-ad-slot="4169405696"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
/div>
/b:if>
感謝~~也非常的抱歉一直遇到問題來留言發問QQ
文章頁面放置 TOP、MIDDLE、BOTTOM 上中下三個廣告,代表需要使用「Blogger 文章中任意位置加入Google AdSense 廣告」或是「Blogger 繼續閱讀隱藏廣告和物件」兩者功能擇一製作 MIDDLE 中間廣告。
刪除建議使用『Blogger 文章中任意位置加入Google AdSense 廣告』會較為方便。
BOTTOM 文章頁面最下方的廣告放置,Henry 應該沒問題。以下為 TOP 及 MIDDLE 廣告的設置說明。
步驟:
1、找到行動版及電腦版的『<data:post.body/>』。
2、使用以下代碼更換原始行動版及電腦版的「<data:post.body/>」。並更換當中的『data-ad-client』及『data-ad-slot』號碼。
<!-- 文章中任意位置安裝廣告開始 -->
<!-- 原始的 <data:post.body/> -->
<div expr:id='"adsmiddle1" + data:post.id'/>
<b:if cond='data:blog.pageType == "item"'>
<div class='ads' style='width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;'>
<!-- AdSense code 放在這裡 -->
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:300px;"
data-ad-client="ca-pub-123456789"
data-ad-slot="123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- AdSense code 放在這裡 -->
</div>
<div expr:id='"adsmiddle2" + data:post.id'>
<data:post.body/>
</div>
</b:if>
<script type='text/javascript'>
var obj0=document.getElementById("adsmiddle1<data:post.id/>");
var obj1=document.getElementById("adsmiddle2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script>
<!-- 文章中任意位置安裝廣告結束 -->
以上「<!-- AdSense code 放在這裡 -->」裡面的廣告代碼,如果在儲存範本主題時會出錯,可以將「雙引號 "」改為「單引號 '」,或是將整個「<!-- AdSense code 放在這裡 -->」裡面的內容使用『ADS 代碼轉換器』轉換過後,再放回儲存。
3、找到「</body>」並在「</body>」的上方,添加下列 AdSense 的 異步腳本 js。
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
4、儲存範本後,此時文章頁面會自動生成 TOP 廣告。如果要出現 MIDDLE 廣告,則是在撰寫文章時,將撰寫模式切換為「HTML」模式,然後在文章中想出現 MIDDLE 廣告的地方,放入『<!-- adsense -->』,在放置『<!-- adsense -->』並儲存文章後,MIDDLE 廣告就會在網站前台出現。
謝謝COKE:),目前正在試作子網域的網站,看了COKE回復後有些疑問想確認一下:
刪除1.
這段落的語法使用之後,首頁原本都會有的首圖預覽、一小段文章描述的段落都消失了@@
2.
這語法是文章內top跟middle(任意擺放)的廣告位置二選一,顯現的方式好像跟另一篇教學設立的六個廣告id全都出現的擺設有些不同,是不是選了這個 的語法後,就不建議用之前的辦法呢? (兩種語法只能選一種擺?)
3.之前教學中共六個廣告id,首頁的上/中/下、文章內的上/中/下。
首頁的上/中/下/是不是最簡單?只要在BLOGGER後台的面板控制放上廣告的WIDGET小工具就好?
4.同上,只有文章內的上/中/下/才需要寫入語法以及用css橋位置與大小?
好複雜阿~~~OTZ
補充,子網域是這個 https://korea3c.wanghenry.com/
刪除最新進度回報:
回覆刪除我先把隨意位置的步驟拿掉,改用這篇文章的教學(上中下共六個廣告ID),目前做完了STEP4,但是在POST的廣告部分似乎顯示上有點問題@@
18:17 UPDATE...還是怪怪的...所以決定回復到上一動好,廣告的部分重新做一次這篇文章的教學!
刪除Hello COKE,終於搞定了這篇文章的教學STEP4 on 子網域( https://korea3c.wanghenry.com/ )
回覆刪除電腦版、手機板HOME、POST的上中下廣告【應該是】都正常顯示了,這點可否請COKE開起來確認一下?
因為剛做好廣告的時候,手機版-首頁的廣告要不斷地重新整理才會顯示出來,這樣不知道是否為正常現象。
==
另外,【手機版-首頁】廣告的形狀、以及位置方面有點詭異,偏小、也偏左(無置中)、MIDDLE跟BOTTOM重疊在一起(手機畫面下方)。
這個要調整教學內的CSS、還是要怎樣修正他呢?
==
回報一下文章內,圖片410的上面,文章內描述【接著再搜尋「adsbygoogle responsive-home-middle」及「adsbygoogle responsive-home-middle」,同樣的,在小工具「<b:widget . . .」上加入 [ mobile='yes' ]】,第二個middle是不是要打bottom結果筆誤了?
感謝~~
感謝,應該是之前從新校稿,複製貼上「adsbygoogle responsive-home-middle」這段時,沒注意到,筆誤了。已修正。
刪除回報:
回覆刪除上面提到的【手機板首頁廣告的尺寸大小】問題已經解決,
爬文看到之前留言討論中提到可以在:BLOGGER後台-版型-上中下廣告的WIDGET代碼中尺寸的部分改成【style="display:inline-block;width:100%;height:300px;"】,這樣子【手機板-首頁】的廣告尺寸就順眼多了!
只是剩下了【手機板-首頁】的MIDDLE跟BOTTOM還是堆疊在底部,這部分還找不出解決辦法~希望COKE看到後有IDEA可已解決(或是我等一下能自己TRY出方法來XD)
對了,手機板-文章內的廣告似乎不能套用這個方法來改變尺寸,剛剛嘗試著如法炮製一下結果廣告就消失了XD,立刻還原回來!哈哈~【手機板-文章內】這邊是不是因為本篇教學文章內的CSS語法所以不能套用【style="display:inline-block;width:100%;height:300px;"】? 如果是因為這樣子的話,那是不是直接把CSS那段全部OR部分拿掉、接著套用【style="display:inline-block;width:100%;height:300px;"】就可以了?
==
上面留言第一點,還是要麻煩COKE開手機來看看廣告的狀態。一來可麻煩COKE確認顯示是否正常、二來可以看到手機板-首頁底部的廣告堆疊情形。(雖然廣告的SIZE看起來很順眼,但是全部堆在底部好像成效會不彰?)
只是剩下了【手機板-首頁】的MIDDLE跟BOTTOM還是堆疊在底部,這部分還找不出解決辦法~希望COKE看到後有IDEA可已解決(或是我等一下能自己TRY出方法來XD)
刪除---
首先,先將「Yahoo拍賣」那個小工具加上『mobile='yes'』,就能區隔出「行動版網站首頁」最下面和倒數第二個廣告了。
倒數第二個廣告的上面,再加入一個「站內搜尋」的小工具並加上『mobile='yes'』,就能區隔出倒數第二個廣告和倒數第三個廣告了。這是最簡易的辦法。
=============
對了,手機板-文章內的廣告似乎不能套用這個方法來改變尺寸,剛剛嘗試著如法炮製一下結果廣告就消失了XD,立刻還原回來!哈哈~【手機板-文章內】這邊是不是因為本篇教學文章內的CSS語法所以不能套用【style="display:inline-block;width:100%;height:300px;"】? 如果是因為這樣子的話,那是不是直接把CSS那段全部OR部分拿掉、接著套用【style="display:inline-block;width:100%;height:300px;"】就可以了?
---
可以,混合應用電腦版及行動版即可完成。
這裡,提供一個最簡易的辦法 ~ 使用 AdSense 提供的「回應式廣告」,將廣告代碼放到行動版的區塊即可完成。具體廣告代碼如下:
案例一:
<b:if cond='data:blog.pageType == "item"'>
<div class='ads' style='width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;'>
<ins class="adsbygoogle"
style="display:inline-block;width:100%;height:300px;"
data-ad-client="ca-pub-123456789"
data-ad-slot="123456789"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
案例二:
<b:if cond='data:blog.pageType == "item"'>
<div class='ads' style='width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;'>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-123456789"
data-ad-slot="123456789"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</b:if>
以上兩者代碼都可以試看看。
謝謝COKE:)
刪除第一個問題已經區隔開來,就先將就這樣用吧XD
手機板廣告部分就等白天在試試看了^^
另外,之前有請教SEO H1 H2那個的變動,目前看來調整順序式OK的,但是還是有些問題野等白天找時間再去相關文章留言跟COKE請教一下,真的很感謝~
不會 :D
刪除哈囉COKE,跟你回報一下新的練習網站的廣告目前都OK了,就文章內的中間廣告不能改100% 300height而已,原因不明XD
回覆刪除同時,我也重新地把主網站按照這個方法重新設定一遍,想嘗試看看能否修復廣告異常的問題,
但是廣告異常的狀態依舊,目前的狀況是:
【已經發布】的文章不論有沒有"手動加入的廣告",文章內上、中回應式廣告都會消失。
【新發布】的文章,文章內上中下的廣告都正常顯示,同時,在使用Google Publish toolbar檢查廣告位置的時候發現到多了一個middle的廣告在奇怪的位置!!不知道會不會是因為多了這個其外位置的middle,所以造成上述廣告異常的現象?
附圖(imgur網站掛點中,所以用學校的空間傳圖,不知道能否正常顯示-學校網站預設沒有https)
https://www.cc.chu.edu.tw/~b9018002/WHERE.JPG
http://www.cc.chu.edu.tw/~b9018002/WHERE.JPG
附上正常顯示廣告、但是會多了一個middle的測試網址!
刪除上圖箭頭指向的地方就是詭異、但不知道問題出在哪邊語法的middle廣告位置
https://www.wanghenry.com/2017/04/blog-post_74.html
練習網站的中間廣告是使用「Blogger 繼續閱讀隱藏廣告和物件」還是「Blogger 文章中任意位置加入Google AdSense 廣告」。
刪除本文中間廣告是使用「Blogger 繼續閱讀隱藏廣告和物件」。
文章頁面放置上、中、下三個廣告,使用「Blogger 文章中任意位置加入Google AdSense 廣告」或是「Blogger 繼續閱讀隱藏廣告和物件」再搭配上「自適應網站安裝 ADSENSE 回應式廣告,三分鐘搞定!」即可完成,沒有難度,可以再嚐試看看,不會有無法 100% 寬度的情況。