Blogger 標籤頁面加入分類小標籤
Blogger 文章分類時不若 Wordpress 有「tag」及「category」兩種分類方法,只有單項的「label」標籤能使用,在做較有結構性或階層式的分類時就有所侷限!這篇另類的 Label 判斷式用法,就是在看到這種侷限性而因應而生的 idea,目的是讓訪客在網站的標籤頁面能夠看到小品項分類。
做法上是應用「Label 判斷標記」及「小工具中的:標籤」為標籤頁面製作出細目分類,進而製造出有階層式效果的分類品項頁面,讓訪客在進入主標籤頁面後,能在該頁面找到主標籤下依存的小類別標籤。

範例 DEMO 頁面|行動版網頁:「行動版」

若我們在網誌文章上方有用小工具加入廣告或其他物件,可依自己的需求加裝在適當的位置,這裡我們可以看到技研可樂的最上面一個小工具是「Google 自訂搜尋 2」,而且該小工具是從其他的「
在這邊我們可以將細目標籤專用「
(* 你的安裝位置可能不一樣,可以依自己的情況做靈活性的選擇 )
在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
在這裡可以看到「

如下圖


以技研可樂的分類來說,「網站架設」為大分類「Bloggger、Namecheap、Feeds、Outlook.com」為延伸分類,「將選取的標籤」中四個細目分類選好後可以填入小工具標題及勾選「標籤雲」,然後按下『儲存』及右上方的『儲存排列方式』。
( * 在這裡你可依自己網站想要設置的分類法做設定 )


接著將它下一格左邊的黑色「向右箭頭」點開,在這裡可以看到「

我們使用以下程式碼,包住「
(* 「網站架設」為技研可樂的大分類設定值,實際情況可依自己的需求做調適 )
完整的程式代碼如下:
若需在網站的所有標籤頁面都顯示內容物的話,那我們可以這樣使用
在開啟「自訂行動範本後」,將「
以上步驟在設置完成後,即可在單一的「網站架設」標籤頁面看到效果,若需設置多個標籤則需一個一個裝設。建議不要裝設過多,「範本」內容量過大瀏覽器在撈網站資料的時候,會需要較久的讀取時間。
(* 上面這一段「HTML/JavaScript」即是指示在「網站架設」標籤頁面不加入「
[教學] Blogger 文章頁面製作分類與標籤
Blogger 製作 Breadcrumb 文章標籤導航麵包屑
做法上是應用「Label 判斷標記」及「小工具中的:標籤」為標籤頁面製作出細目分類,進而製造出有階層式效果的分類品項頁面,讓訪客在進入主標籤頁面後,能在該頁面找到主標籤下依存的小類別標籤。
實際效果如下圖
訪客點選網頁清單導覽列的「網站架設」分類,網頁在跳轉後在該頁面顯示與網站架設相關的所有分類,且只在「網站架設」標籤頁面出現。
相關連結
範例 DEMO 頁面|電腦版網頁:「電腦版」範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
- 觀察需放入細目標籤的位置
- 找查需要置入程式代碼的 HTML 區段
- 加入細目標籤專用「<b:section> 標記」
- 新增一個標籤小工具
- 使用 Label 判斷標記包住標籤小工具
- 讓分類小標籤,在行動版網頁顯示
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設置教學
Step 1
觀察需放入細目標籤的位置
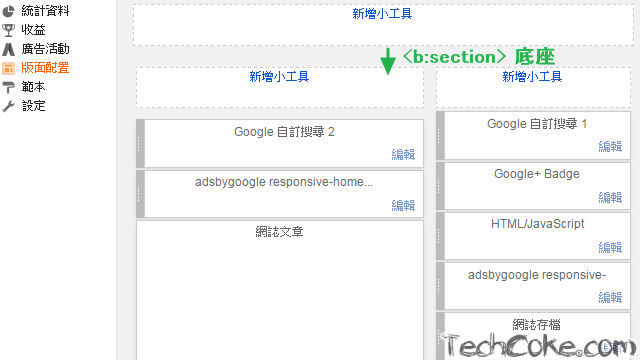
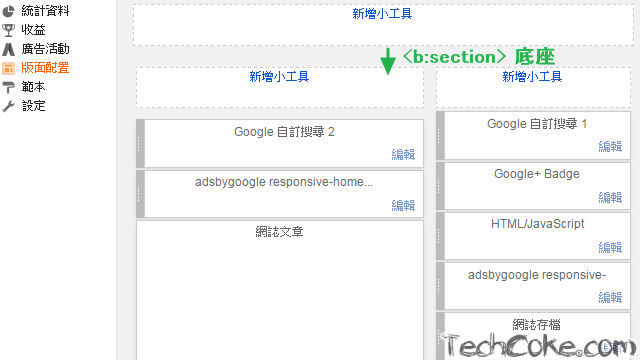
前往 Blogger 後台,點選「版面配置」,在版面配置頁面中我們先觀察一下需要放入標籤的位置。一般,訪客在點選網站中的標籤後,網頁會跳轉至標籤頁面,而該頁面的區塊則是下圖看到「網誌文章」的地方。
若我們在網誌文章上方有用小工具加入廣告或其他物件,可依自己的需求加裝在適當的位置,這裡我們可以看到技研可樂的最上面一個小工具是「Google 自訂搜尋 2」,而且該小工具是從其他的「
<b:section> 底座」安裝,然後才拖拉至目前位置的「<b:widget> 可移動塊」在這邊我們可以將細目標籤專用「
<b:section> 底座」加裝在「Google 自訂搜尋 2 <b:widget>」的上方,也就是包含網誌文章的「<b:section> 底座」上方。(* 你的安裝位置可能不一樣,可以依自己的情況做靈活性的選擇 )
Step 2
找查需要置入程式代碼的 HTML 區段
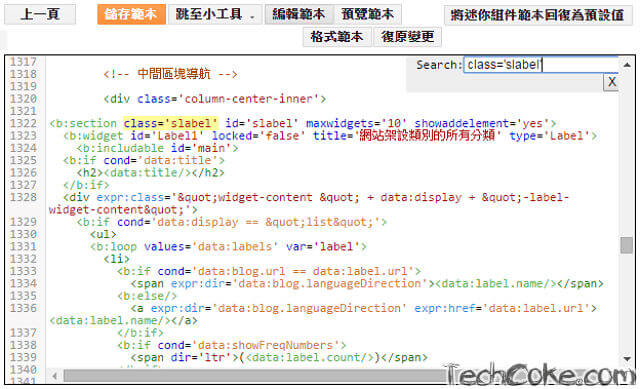
接著在後台中,點選「範本 〉編輯HTML」。在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
class='main'」按下鍵盤『Enter』 |
| 上圖為 HTML 範本裡的程式代碼搜尋方法 |
在這裡可以看到「
<b:section class='main' id='main' showaddelement='no'> 標記的底座」,往下找應可看到其他拖拉過來的「<b:widget>」及包含「網誌文章 id:Blog1」等物件
Step 3
加入細目標籤專用「<b:section> 標記」
在這裡我們新增一個細目標籤專用「<b:section> 底座」到「<b:section class='main' id='main' showaddelement='no'> 標記」的上方。將下方程式代碼加入並按下『儲存範本』
<b:section class='slabel' id='slabel' maxwidgets='10' showaddelement='yes'/>
如下圖

Step 4
新增一個標籤小工具
接著,點選「版面配置」,在拖拉編輯頁中可以看到我們加入的細目標籤專用「<b:section> 底座」出現了,這邊點擊『新增小工具』,新增一個「標籤」小工具。
以技研可樂的分類來說,「網站架設」為大分類「Bloggger、Namecheap、Feeds、Outlook.com」為延伸分類,「將選取的標籤」中四個細目分類選好後可以填入小工具標題及勾選「標籤雲」,然後按下『儲存』及右上方的『儲存排列方式』。
( * 在這裡你可依自己網站想要設置的分類法做設定 )

Step 5
使用 Label 判斷標記包住標籤小工具
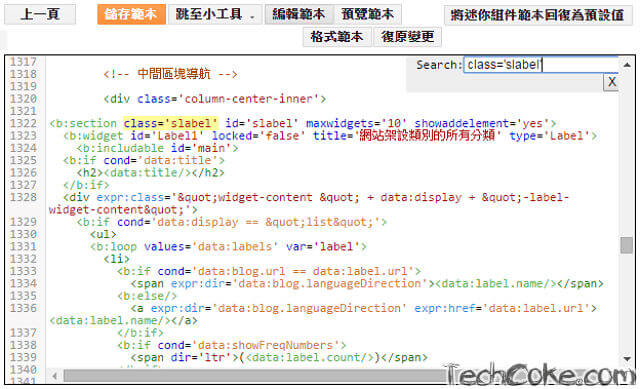
接著同樣的在後台中點選「範本 〉編輯HTML」,在搜尋框中輸入「class='slabel'」,按下鍵盤『Enter』
接著將它下一格左邊的黑色「向右箭頭」點開,在這裡可以看到「
<b:section class='slabel' id='slabel' maxwidgets='10' showaddelement='yes'>」的完整程式代碼
我們使用以下程式碼,包住「
<b:includable id='main'>」以下及「</b:includable>」以上的部份,在按下『儲存範本』後即可看到效果,而且小工具只會在「網站架設」的標籤頁面顯示。(* 「網站架設」為技研可樂的大分類設定值,實際情況可依自己的需求做調適 )
<b:if cond='data:blog.searchLabel == "網站架設"'>
此段內容只在網站架設標籤頁顯示
</b:if>
完整的程式代碼如下:
<b:section class='slabel' id='slabel' maxwidgets='10' showaddelement='yes'>
<b:widget id='Label1' locked='false' title='網站架設類別的所有分類' type='Label'>
<b:includable id='main'>
<b:if cond='data:blog.searchLabel == "網站架設"'><!-- 標籤開始加在這 -->
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:if><!-- 標籤結束加在這 -->
</b:includable>
</b:widget>
</b:section>
若需在網站的所有標籤頁面都顯示內容物的話,那我們可以這樣使用
<b:if cond='data:blog.searchLabel'>
此段內容在網站的所有標籤頁顯示
</b:if>
Step 6
讓分類小標籤,在行動版網頁顯示
要讓分類小標籤的小工具,在行動版網頁顯示,必須開啟 Blogger 的「自訂行動範本」功能。開啟自訂行動範本可參考:「自訂 Blogger 行動版範本與自適應設計原理|STEP 1:使用自訂 Blogger 行動版範本」。在開啟「自訂行動範本後」,將「
mobile='yes'」加入到「b:widget id='Label1'」裡面,即可讓小工具在行動版網頁中顯示。如下代碼:
<b:widget id='Label1' locked='false' mobile='yes' title='網站架設類別的所有分類' type='Label'>
以上步驟在設置完成後,即可在單一的「網站架設」標籤頁面看到效果,若需設置多個標籤則需一個一個裝設。建議不要裝設過多,「範本」內容量過大瀏覽器在撈網站資料的時候,會需要較久的讀取時間。
小結
另外若需使用新增小工具裡的「HTML/JavaScript」,自行設置表格或圖片或廣告在標籤頁面顯示,那我們可以在安裝完「HTML/JavaScript」後,在「範本」中將需要包起來的部份改成下面這個樣子
<b:widget id='HTML9' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- 標籤開始加在這顯示標題 -->
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<b:if cond='data:blog.searchLabel == "網站架設"'><!-- 標籤開始加在這不顯示標題 -->
<div class='widget-content'>
<data:content/>
</div>
</b:if><!-- 標籤結束加在這 -->
<b:include name='quickedit'/>
</b:includable>
</b:widget>
(* 上面這一段「HTML/JavaScript」即是指示在「網站架設」標籤頁面不加入「
<b:widget>」標題,只顯示內容。若需顯示「<b:widget>」標題,可將標籤判斷式放在「<!-- 標籤開始加在這顯示標題 -->」的位置 )相關文章
Blogger 搜尋頁面加入分類標籤[教學] Blogger 文章頁面製作分類與標籤
Blogger 製作 Breadcrumb 文章標籤導航麵包屑










留言
張貼留言