Blogger 搜尋頁面加入分類標籤
依據前篇的「Blogger 標籤頁面加入分類小標籤」 再觀察「Blogger 文章標題及網誌名稱 SEO 優化」可以發現,Blogger 的所有頁面結構去除掉「首頁、文章頁、404 錯誤頁」後,能放入標籤應用的頁面有「標籤頁、搜索頁、靜態頁 ( 或特定靜態頁 )、網誌存檔頁面」。
本文就依「搜索頁面」的配置做詳細說明,另外文末也可經由「靜態頁面」及「網誌存檔頁面」的判斷標記代碼,將「標籤
主文「STEP 1 ~ 6」的部份,在做法上是應用 Blogger「 searchQuery 判斷標記」及「小工具中的:標籤」為搜索查詢頁面製作出分類,進而製造出有結構式效果的分類品項頁面,讓訪客在進入搜尋頁面後,能在該頁面找到所有的小類別標籤。
下圖為完成「STEP 1 ~ 6」的 Blogger 原生搜尋頁面「分類標籤」效果。

若在「Google 自訂搜尋結果嵌入 Blogger 網站」有設置過特定靜態網址頁面,在「STEP 7」中我們也可以利用「Url 判斷標記」及「小工具中的-標籤」,為搜尋頁面製作出同樣的小項目分類效果。
下圖為完成「STEP 7」的 Blogger 特定靜態頁面「分類標籤」效果。訪客在站內進行搜索動作後,搜索頁面顯示主分類標籤下的所有分類,且只在「搜索查詢」頁面出現。

範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」
以下範例,為直接執行「STEP 7」後的設置成果。(* 特定靜態網址,搜尋結果頁。)
範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」

若我們在網誌文章上方有用小工具加入廣告或其他物件,可依自己的需求加裝在適當的位置,這裡我們可以看到依據「Blogger 標籤頁面加入分類小標籤」設定過後,技研可樂的最上面一個小工具是「網站架設類別的所有分類」
在這邊我們可以將搜尋頁面標籤專用「
(* 你的安裝位置可能不一樣,可以依自己的情況做靈活性的選擇 )
在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」 ( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
在這裡可以看到「

如下圖


以技研可樂的分類來觀察,「網頁清單導覽列」有設置大項標籤分類了,訪客做搜尋動作後,在找不到關鍵字文章情況下,於搜尋結果頁中也可依小項目分類標籤的類型,來觀察目前查看的網站是否有自己需要的類別資訊。
所以在這裡可以將大項標籤取消選取,並填入小工具標題及勾選「標籤雲」,然後按下『儲存』及右上方的『儲存排列方式』
( * 在這裡你可依自己網站想要設置的分類法做設定 )


將它下一格左邊的黑色「向右箭頭」點開,在這裡可以看到「

我們使用以下程式碼,包住「
完整的程式代碼如下:
若只需將小工具在網站的單一搜尋結果頁面顯示內容物的話,那我們可以這樣使用。
在開啟「自訂行動範本後」,將「
[教學] Blogger 文章頁面製作分類與標籤
Blogger 製作 Breadcrumb 文章標籤導航麵包屑
本文就依「搜索頁面」的配置做詳細說明,另外文末也可經由「靜態頁面」及「網誌存檔頁面」的判斷標記代碼,將「標籤
<b:widget>」在頁面應用上做完整的補全動作。主文「STEP 1 ~ 6」的部份,在做法上是應用 Blogger「 searchQuery 判斷標記」及「小工具中的:標籤」為搜索查詢頁面製作出分類,進而製造出有結構式效果的分類品項頁面,讓訪客在進入搜尋頁面後,能在該頁面找到所有的小類別標籤。
下圖為完成「STEP 1 ~ 6」的 Blogger 原生搜尋頁面「分類標籤」效果。

若在「Google 自訂搜尋結果嵌入 Blogger 網站」有設置過特定靜態網址頁面,在「STEP 7」中我們也可以利用「Url 判斷標記」及「小工具中的-標籤」,為搜尋頁面製作出同樣的小項目分類效果。
下圖為完成「STEP 7」的 Blogger 特定靜態頁面「分類標籤」效果。訪客在站內進行搜索動作後,搜索頁面顯示主分類標籤下的所有分類,且只在「搜索查詢」頁面出現。

相關連結
以下範例,為執行「STEP 1 ~ 6」後的設置成果。(* 原生搜尋結果頁。)範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」
以下範例,為直接執行「STEP 7」後的設置成果。(* 特定靜態網址,搜尋結果頁。)
範例 DEMO 頁面|電腦版網頁:「電腦版」
範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
- 觀察需要在搜尋頁面放入標籤的位置
- 找查需要置入程式代碼的 HTML 區段
- 加入搜尋頁面標籤專用「b:section 標記」
- 新增一個標籤小工具
- 使用 searchQuery 判斷標記包住標籤小工具
- 行動版網頁顯示「搜尋頁面分類標籤」
- 自定義搜尋頁「Url 判斷標記」標籤 b:widget 應用
- 靜態頁面 ( 固定網址頁面:/p/ ) 加入分類 Label
- 網誌存檔頁面加入分類 Label
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。開始設置
Step 1
觀察需要在搜尋頁面放入標籤的位置
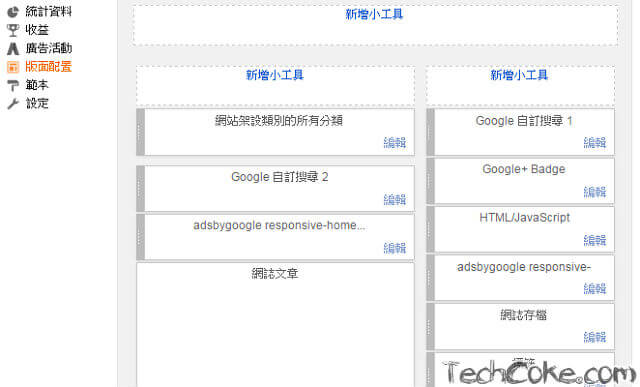
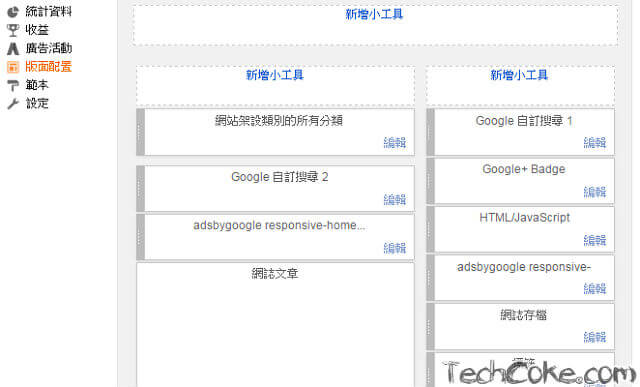
前往 Blogger 後台,點選「版面配置」,在拖拉編輯頁中我們先觀察一下需要放入標籤的位置。一般,訪客在網站做了搜尋後,網頁會跳轉至站內搜索頁面,而該頁面的區塊則是下圖看到「網誌文章」的地方。
若我們在網誌文章上方有用小工具加入廣告或其他物件,可依自己的需求加裝在適當的位置,這裡我們可以看到依據「Blogger 標籤頁面加入分類小標籤」設定過後,技研可樂的最上面一個小工具是「網站架設類別的所有分類」
在這邊我們可以將搜尋頁面標籤專用「
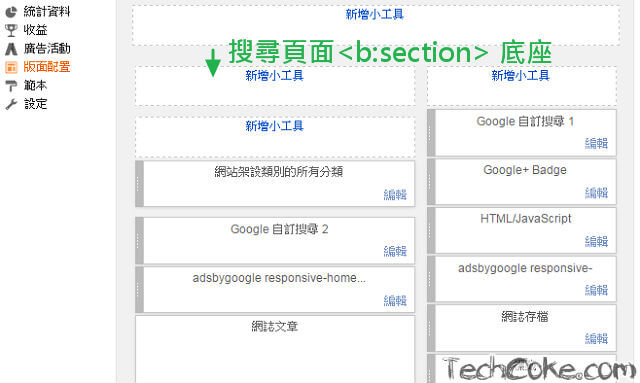
<b:section> 底座」加裝在「網站架設類別的所有分類 <b:section> 底座」的上方。(* 你的安裝位置可能不一樣,可以依自己的情況做靈活性的選擇 )
Step 2
找查需要置入程式代碼的 HTML 區段
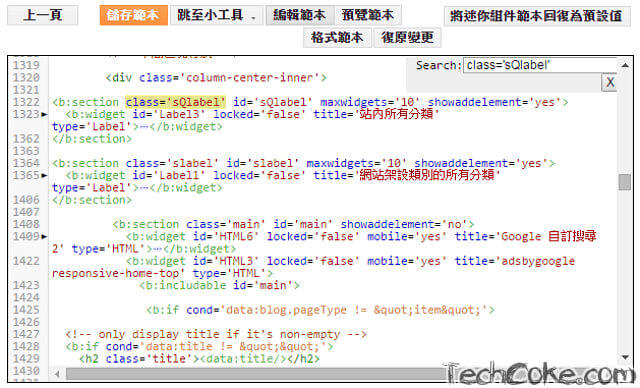
接著在後台中,點選「範本 〉編輯HTML」在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」 ( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
class='main'」按下鍵盤『Enter』 |
| 上圖為 HTML 範本裡的程式代碼搜尋方法 |
在這裡可以看到「
<b:section class='main' id='main' showaddelement='no'>」標記的底座。
Step 3
加入搜尋頁面標籤專用「b:section 標記」
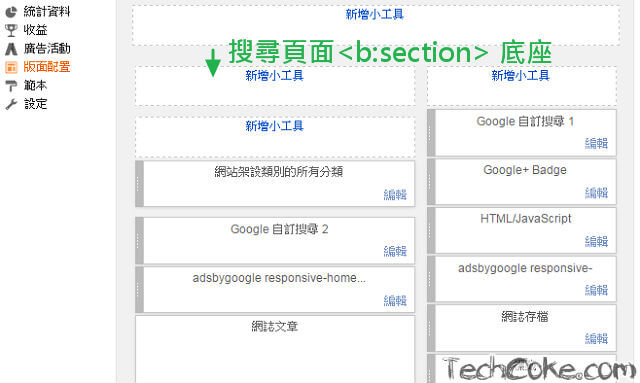
在這裡我們新增一個搜尋頁標籤專用「<b:section> 底座」到「<b:section class='main' id='main' showaddelement='no'> 標記」的上方。將下方程式代碼加入並按下『儲存範本』
<b:section class='sQlabel' id='sQlabel' maxwidgets='10' showaddelement='yes'/>
如下圖

Step 4
新增一個標籤小工具
接著,點選「版面配置」,在拖拉編輯頁中可以看到我們加入的搜尋頁面標籤專用「<b:section> 底座」出現了,這邊點擊『新增小工具』,新增一個「標籤」小工具。
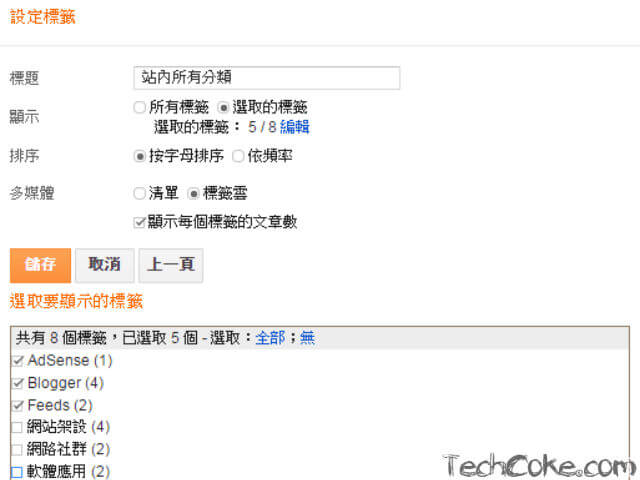
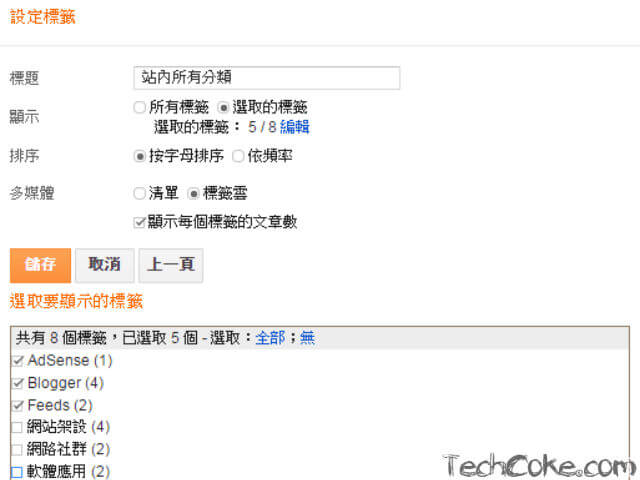
以技研可樂的分類來觀察,「網頁清單導覽列」有設置大項標籤分類了,訪客做搜尋動作後,在找不到關鍵字文章情況下,於搜尋結果頁中也可依小項目分類標籤的類型,來觀察目前查看的網站是否有自己需要的類別資訊。
所以在這裡可以將大項標籤取消選取,並填入小工具標題及勾選「標籤雲」,然後按下『儲存』及右上方的『儲存排列方式』
( * 在這裡你可依自己網站想要設置的分類法做設定 )

Step 5
使用 searchQuery 判斷標記包住標籤小工具
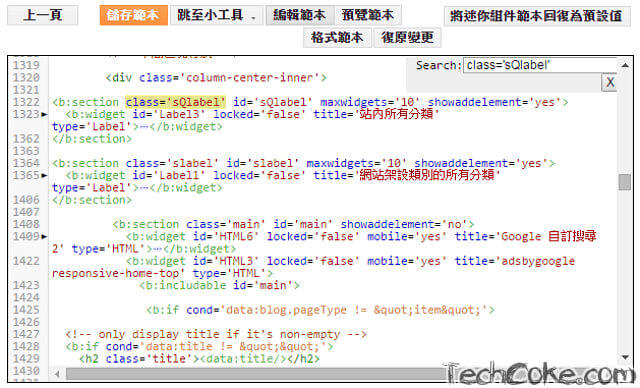
接著同樣的在後台中點選「範本 〉編輯HTML」,在搜尋框中輸入「class='sQlabel'」,按下鍵盤『Enter』
將它下一格左邊的黑色「向右箭頭」點開,在這裡可以看到「
<b:section class='sQlabel' id='sQlabel' maxwidgets='10' showaddelement='yes'>」的完整程式代碼
我們使用以下程式碼,包住「
<b:includable id='main'>」以下及「</b:includable>」以上的部份,在按下『儲存範本』後即可看到效果,而且小工具只會在「搜尋頁面」顯示。
<b:if cond='data:blog.searchQuery'>
此段內容在網站的所有搜尋結果頁面顯示
</b:if>
完整的程式代碼如下:
<b:section class='sQlabel' id='sQlabel' maxwidgets='10' showaddelement='yes'>
<b:widget id='Label3' locked='false' title='站內所有分類' type='Label'>
<b:includable id='main'>
<b:if cond='data:blog.searchQuery'><!-- 搜尋頁面標籤開始加在這 -->
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:if><!-- 搜尋頁面標籤結束加在這 -->
</b:includable>
</b:widget>
</b:section>
若只需將小工具在網站的單一搜尋結果頁面顯示內容物的話,那我們可以這樣使用。
<b:if cond='data:blog.searchQuery == "置入想放的關鍵字"'>
此段內容在網站的單一搜尋結果頁面顯示
</b:if>
Step 6
行動版網頁,顯示「搜尋頁面分類標籤」
要讓「搜尋頁面分類標籤」小工具,在行動版網頁顯示,必須開啟 Blogger 的「自訂行動範本」功能。開啟自訂行動範本可參考:「自訂 Blogger 行動版範本與自適應設計原理|STEP 1:使用自訂 Blogger 行動版範本」。在開啟「自訂行動範本後」,將「
mobile='yes'」加入到「b:widget id='Label3'」裡面,即可讓小工具在行動版網頁中顯示。如下代碼:
<b:widget id='Label3' locked='false' mobile='yes' title='站內所有分類' type='Label'>
Step 7
自定義搜尋頁「Url 判斷標記」標籤 b:widget 應用
若在「Google 自訂搜尋結果嵌入 Blogger 網站」有設置過特定靜態頁面,我們可以使用以下程式代碼更換掉 Step5. 的程式代碼即可顯示效果。(* 在安裝過後,電腦版、行動版網頁都能正常顯示「分類標籤」。)
<b:if cond='data:blog.isMobile'>
<b:if cond='data:blog.url == data:blog.canonicalHomepageUrl + "p/search.html?m=1"'>
<!-- 這裡放入原「標籤小工具」的內容 -->
</b:if>
<b:else/>
<b:if cond='data:blog.url == data:blog.canonicalHomepageUrl + "p/search.html"'>
<!-- 這裡放入原「標籤小工具」的內容 -->
</b:if>
<b:if cond='data:blog.url == data:blog.canonicalHomepageUrl + "p/search.html?m=0"'>
<!-- 這裡放入原「標籤小工具」的內容 -->
</b:if>
</b:if>
Step 8
靜態頁面 ( 靜態網址頁面:/p/ ) 加入分類 Label
需在網站所有的靜態頁面設置標籤的話,我們可以使用下面的程式代碼。
<b:if cond='data:blog.pageType == "static_page"'>
此段內容在網站的所有靜態頁面顯示
</b:if>
Step 9
網誌存檔頁面 ( 例如:/2015/02/ ) 加入分類 Label
若需在網誌存檔頁面加入標籤的話,我們可以使用下面的程式代碼。
<b:if cond='data:blog.pageType == "archive"'>
此段內容在網站的所有網誌存檔頁面顯示
</b:if>
小結
標籤在頁面上實際應用時,若將標籤 CSS 美化或是以圖片、表格式的呈現,抑或是搭配圖片輪播,相信可以設置出美觀大方的頁面出來,當然這也是頁面結合標籤在應用時,自己心中的理想完成試 (式)。相關文章
Blogger 標籤頁面加入分類小標籤[教學] Blogger 文章頁面製作分類與標籤
Blogger 製作 Breadcrumb 文章標籤導航麵包屑










留言
張貼留言