Blogger 使用 Cloudflare CDN、DNS 的幾點心得
由於 Google 的網路服務,目前被 GFW ( 防火長城 ) 遮蔽,連帶 Blogger 網誌在中國地區也無法進入,而 Cloudflare 目前沒有被 GFW 阻擋,所以將 Blogger 綁上 Cloudflare CDN,主要是想藉由 Cloudflare 的 DNS 解析,測試是否能建立起與 GFW 牆內網民溝通的橋梁。
經測試過後,由於 IP 直接由原來的 Google 轉接到了 Cloudflare 上,所以結果是可行的,不過還是有幾點需要留意!
使用 Cloudflare CDN 服務需要有自己的網址,所以 Blogspot 使用者需另購網址才能使用;另外在晚間 18:00 至 24:00 是 Cloudflare 的網路塞車時段 ( 台灣 ),嘗試著 ping 網址,速度大都在 400 ms ( 毫秒 ) 以上,離峰時段速度則在 130 ms 左右,而在原本的 Google 上 ping 時,速度則相當快,大都處於 1x 至 2x ms 之間。

除了測試 Blogger 的對應速度,也試著觀察幾個 Wordprss 使用 Cloudflare 服務的大站,在峰值高的時段,大都有圖檔開啟過慢的問題,HTML 文檔與 CSS 的部份則較沒有遲緩的現象。

觀察了 Cloudflare 官網提供的 CDN 數據中心佈屬圖,可以發現大部份的 CDN 節點都集中在歐洲地區,離台灣最近的一個節點則在香港,而目前台灣是沒有數據中心的,連網需求激增時的網路延遲大致應是這個原因。
所以 Blogger 有連網至中國需求的朋友,若你的網站屬於文字類型的網誌就較為適宜使用 Cloudflare,當然網誌裡的圖片也需要找其他的地方放置,預設的圖片上傳網址『http://3.bp.blogspot.com/』目前還是被 GFW 阻擋的。
在 Google 時的 ping 值 15 ms

在 Cloudflare 時的 ping 值 132 ms 遺失兩個封包

WebSitePluse 北京、上海、廣州都沒有受到限制的情形

GreatFire.org 則顯示為沒有限制

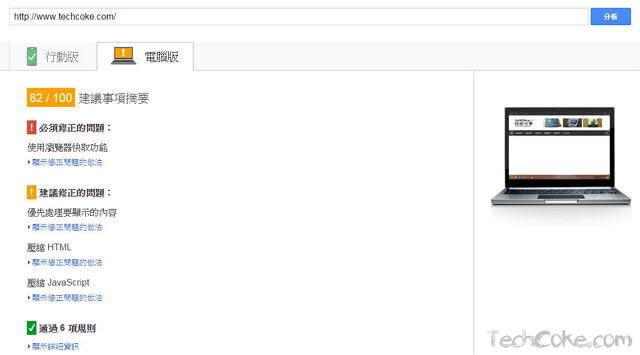
PageSpeed Insights 的部份是當時在能力範圍內將網站調整為最佳化後,首頁的讀取數值,接上 CDN 後數據不變;由於電腦版網站圖檔相當多,在網路使用峰值高的時段,網站出現的圖檔遲滯現象還是有的。
行動版數值為 89

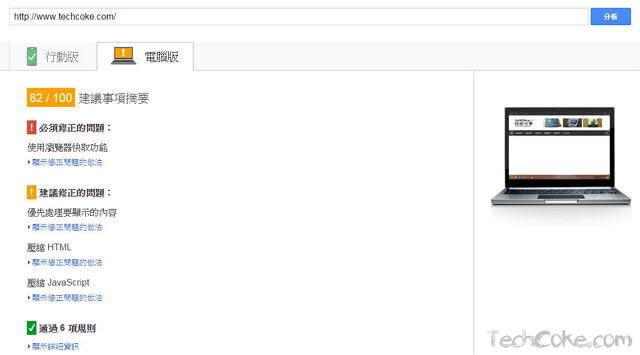
電腦版數值為 82

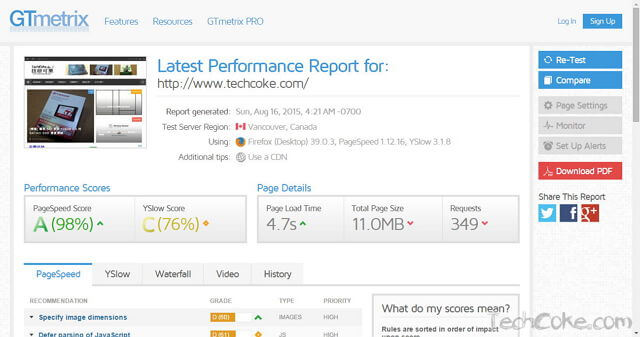
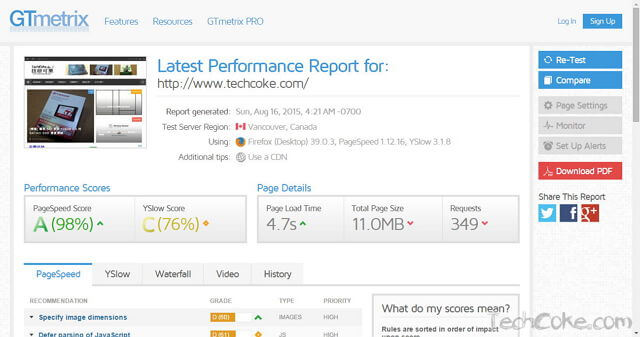
Gtmetrix 的部份則忘了擷取接上 CDN 時的圖片,接上 CDN 後 PageSpeed Score 還是 98 %、不過 YSlow Score 則上升為 89 % ( 第 2 次為 93% ),YSlow Score 數值較低是因為無法使用快取與表頭資源。

後期試著最大化的優化網站,Gtmetrix 將 Total Page Size 調整至 254 kb、Page Load Time 降至 1.3 s、Requests 降至 3x 左右 ( 沒記錯的話 );PageSpeed Insights 的部份,行動版調整為 94、電腦版調整為 97,在網路使用峰值高的時段,網站的圖檔也還是有顯示遲滯的現象發生。
[教學] Cloudflare 啟用 Authy 兩步驟驗證登入設定
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 啟用 Cloudflare HTTPS 之後問題總整理 (持續更新)
經測試過後,由於 IP 直接由原來的 Google 轉接到了 Cloudflare 上,所以結果是可行的,不過還是有幾點需要留意!
使用 Cloudflare CDN 服務需要有自己的網址,所以 Blogspot 使用者需另購網址才能使用;另外在晚間 18:00 至 24:00 是 Cloudflare 的網路塞車時段 ( 台灣 ),嘗試著 ping 網址,速度大都在 400 ms ( 毫秒 ) 以上,離峰時段速度則在 130 ms 左右,而在原本的 Google 上 ping 時,速度則相當快,大都處於 1x 至 2x ms 之間。

除了測試 Blogger 的對應速度,也試著觀察幾個 Wordprss 使用 Cloudflare 服務的大站,在峰值高的時段,大都有圖檔開啟過慢的問題,HTML 文檔與 CSS 的部份則較沒有遲緩的現象。

觀察了 Cloudflare 官網提供的 CDN 數據中心佈屬圖,可以發現大部份的 CDN 節點都集中在歐洲地區,離台灣最近的一個節點則在香港,而目前台灣是沒有數據中心的,連網需求激增時的網路延遲大致應是這個原因。
測試資料
以下則運用了相關測試網頁與 Windows 命令提字元,分別測試了 GFW 可連性、網站開啟速度與 ping 值當作記錄資料,測試網址則為「www.techcoke.com」。PING 測試
首先,觀察網站在 Google 與 Cloudflare 的 ping 值,系統為 Windows 7,使用網路則為中華電信光世代 60M/20M,這邊挑了一組在網路離峰時段的樣張。在 Google 時的 ping 值 15 ms

在 Cloudflare 時的 ping 值 132 ms 遺失兩個封包

GFW 可連性測試
接著在使用 Cloudflare 之後,藉由「WebSitePluse」與「GreatFire.org」測試網站連入中國時是否有被 GFW 阻擋。WebSitePluse 北京、上海、廣州都沒有受到限制的情形

GreatFire.org 則顯示為沒有限制

網站開啟速度測試
在速度測試時,則使用「PageSpeed Insights」與「Gtmetrix」做測試。PageSpeed Insights 的部份是當時在能力範圍內將網站調整為最佳化後,首頁的讀取數值,接上 CDN 後數據不變;由於電腦版網站圖檔相當多,在網路使用峰值高的時段,網站出現的圖檔遲滯現象還是有的。
行動版數值為 89

電腦版數值為 82

Gtmetrix 的部份則忘了擷取接上 CDN 時的圖片,接上 CDN 後 PageSpeed Score 還是 98 %、不過 YSlow Score 則上升為 89 % ( 第 2 次為 93% ),YSlow Score 數值較低是因為無法使用快取與表頭資源。

後期試著最大化的優化網站,Gtmetrix 將 Total Page Size 調整至 254 kb、Page Load Time 降至 1.3 s、Requests 降至 3x 左右 ( 沒記錯的話 );PageSpeed Insights 的部份,行動版調整為 94、電腦版調整為 97,在網路使用峰值高的時段,網站的圖檔也還是有顯示遲滯的現象發生。
小結
Blogger 結合 Cloudflare CDN 越過 GFW 是可行的,不過最大的問題還是圖片,如果更換了原本的 blogspot 圖片位置到其他圖床,圖片的縮圖功能就無法使用,網站於設計的靈活性上就少了些變化。相關文章
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程[教學] Cloudflare 啟用 Authy 兩步驟驗證登入設定
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 啟用 Cloudflare HTTPS 之後問題總整理 (持續更新)










試用了才知道 google 與 Blogger 強大。測試時,試著把站內的 jquery 全關掉,在 PageSpeed Insights 電腦版調到 97 的完整度,網站首頁開啟的速度,可以跟 google 首頁開啟的速度一樣快 0.43 秒。
回覆刪除掛 Cloudflare CDN,沒有太多 jquery 效果,其實不會太塞!不過,圖片會慢出。如果完全不用 feed 去導縮圖,使用非 Picasa 圖床就沒什麼影響。繞過 gfw 就沒問題。
觀察有掛 https 的 WordPress 網站,在做台灣 google 搜尋時可能只有一點差別;若用不限語系搜尋,https 則佔很大優勢!
目前,解除綁定在 Cloudflare 上了。由於首頁圖檔太多,峰值高的時段完整跑完要42秒左右!另外,常在 Gtmetrix 測速,YSlow 在沒綁上 Cloudflare CDN 時,確實也有測得有在跑 CDN 的狀態,不過很少。
回覆刪除如果,Blogger 有開放 https,應該會再用 Cloudflare,不過就要設計新版型了;為了增加速度,可能會盡量少用 jquery @@
昨天,剛好 Cloudflare 寄信來說網址被解除了,已經完全指回 namecheap
http://lh3.googleusercontent.com/-F_RCDuVx6wY/VfwSO1M2JbI/AAAAAAAAHV8/NfAk9I9QJ7w/s640-Ic42/blogger-cloudflare-cdn-dns-gfw-comment_001.jpg
話說,已經低調在標題不用 gfw,結果還是在發文隔天,百度搜尋又變零了@@
嗯嗯:)
回覆刪除不過,圖片開啟慢,還是主要原因。圖片用 jquery 導縮圖,兩者是相互在交應,視覺的體感速度,會感覺圖片在慢出。
呀 XD 抱歉 ~~
回覆刪除速度的問題,主要是在台灣沒有 CDN 節點。觀察 Wordpress 站台與自己的測試結果,都有這樣的情況。Wordpress 的使用者,也有覺得慢的狀況。
Wordpress 的使用者會用 CDN,主要在減少伺服負擔,與 SSL 和網路攻擊。Blogger 這方面,如果不是為了 gfw 及 https,可以不用 CDN。
Cloudflare 也有 jquery 的連結:
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-alpha1/jquery.js
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-alpha1/jquery.min.js
(js/css) 在同一主機,沒測試過,這方面就不是很確定了。
由於是 +1 留言的 URL,所以文章的 +1 總數並不會增加。但是,若做留言分享,就能到所屬 comments 區塊。
回覆刪除主要是想模仿 FB 與 G+,有人留言時都能幫他加 1 ^_^
Three years ago CDN picked up the practice once again.
回覆刪除This is great, good to know that Blogger's recently launched "RWD Adaptive Template Themes" does not have a "mobile service" setting option. Thanks to the cdn provider too for the well-shared post. The arrangement sounds and is interesting too.
回覆刪除