Blogger 如何完全刪除「版面配置」範本 CSS b:template-skin
Blogger 範本中的「b:template-skin」,是調整 Blogger 後台「版面配置」頁面 CSS 的系統核心組件。一般情況下,很少會做刪除或移除的動作,除了少見特殊情形。
會做刪除「b:template-skin」的動作,主要是因應在做「Validator.nu (X)HTML5」驗證網頁時,出現的「xmlns」錯誤。
Blogger 範本中的「b:template-skin」,與 html 開頭的「b:version='2'」兩者相乎應,如果要刪除「b:template-skin」,就得兩個一起做刪除,不然會出現「嚴重錯誤」的信息。
「b:version='2'」刪除後,也就能連帶的刪除掉,在做「Validator.nu (X)HTML5」驗證網頁時,出現的「xmlns」錯誤。
「b:template-skin」刪除後,由於缺少了 CSS 來調整「版面配置」整個頁面的長寬比例,和「小工具 b:widget」及「小工具底座 b:section」的寬高比例。所以 Blogger 後台「版面配置」頁面,就會變成一片式的管理介面。那是因為「側邊欄」會被移到「網誌文章」的下方。
本想將本文加入下一篇的「Blogger 使用 HTML5 Validator 解決 xmlns 與 border 錯誤的方式」中。但後來想到,如果有人搜尋「如何刪除 Blogger template-skin」,也許這篇能夠幫上一點忙。
想一想還是從裡面獨立出來好了,如果以後有其他的創意用法,再做額外的補充吧!

這邊觀察一下,如果直接刪除「b:template-skin」或「b:version='2'」,會發生什麼事。如下圖,會有「Blogger 裂掉」的圖示和錯誤說明。

如果像下圖一樣,直接刪除 Google「xmlns」的資料,按鍵盤 F5 重整網頁,Blogger 系統還是會把 Google「xmlns」的資料裝填回範本中。

完全刪除 Google「xmlns」資料及「b:template-skin」,可以使用以下方式。



Blogger 如何移除 PageSpeed Insights 禁止轉譯 JavaScript、CSS 資源
會做刪除「b:template-skin」的動作,主要是因應在做「Validator.nu (X)HTML5」驗證網頁時,出現的「xmlns」錯誤。
Blogger 範本中的「b:template-skin」,與 html 開頭的「b:version='2'」兩者相乎應,如果要刪除「b:template-skin」,就得兩個一起做刪除,不然會出現「嚴重錯誤」的信息。
「b:version='2'」刪除後,也就能連帶的刪除掉,在做「Validator.nu (X)HTML5」驗證網頁時,出現的「xmlns」錯誤。
「b:template-skin」刪除後,由於缺少了 CSS 來調整「版面配置」整個頁面的長寬比例,和「小工具 b:widget」及「小工具底座 b:section」的寬高比例。所以 Blogger 後台「版面配置」頁面,就會變成一片式的管理介面。那是因為「側邊欄」會被移到「網誌文章」的下方。
本想將本文加入下一篇的「Blogger 使用 HTML5 Validator 解決 xmlns 與 border 錯誤的方式」中。但後來想到,如果有人搜尋「如何刪除 Blogger template-skin」,也許這篇能夠幫上一點忙。
想一想還是從裡面獨立出來好了,如果以後有其他的創意用法,再做額外的補充吧!

這邊觀察一下,如果直接刪除「b:template-skin」或「b:version='2'」,會發生什麼事。如下圖,會有「Blogger 裂掉」的圖示和錯誤說明。

如果像下圖一樣,直接刪除 Google「xmlns」的資料,按鍵盤 F5 重整網頁,Blogger 系統還是會把 Google「xmlns」的資料裝填回範本中。

完全刪除 Google「xmlns」資料及「b:template-skin」,可以使用以下方式。
設置流程
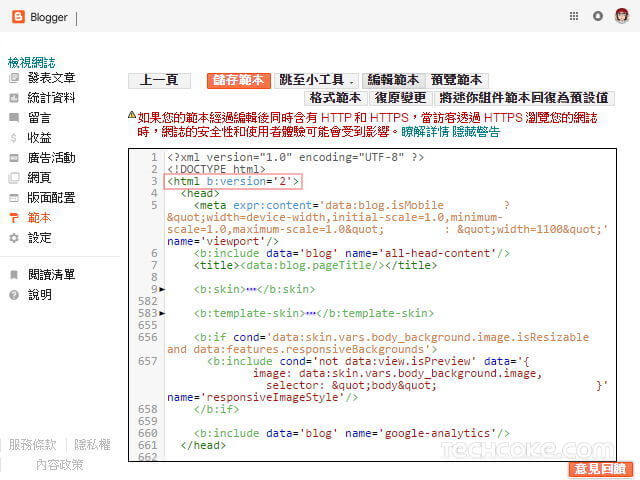
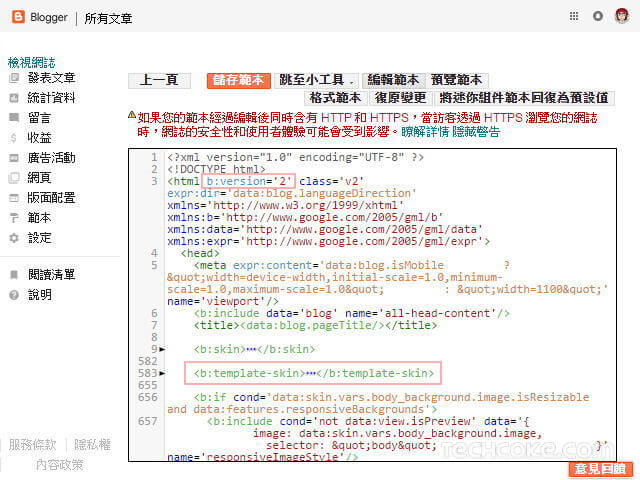
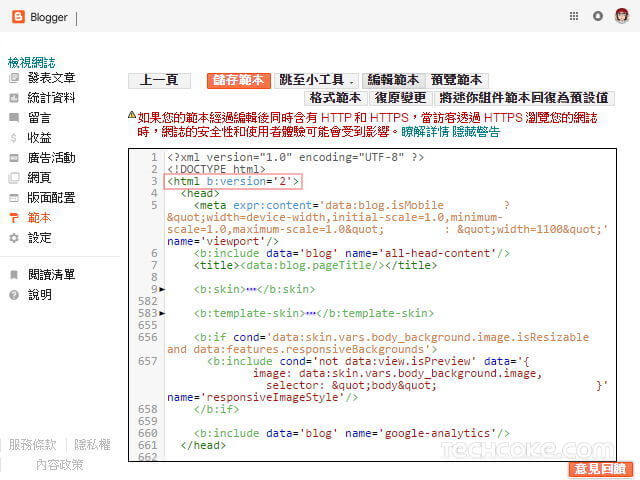
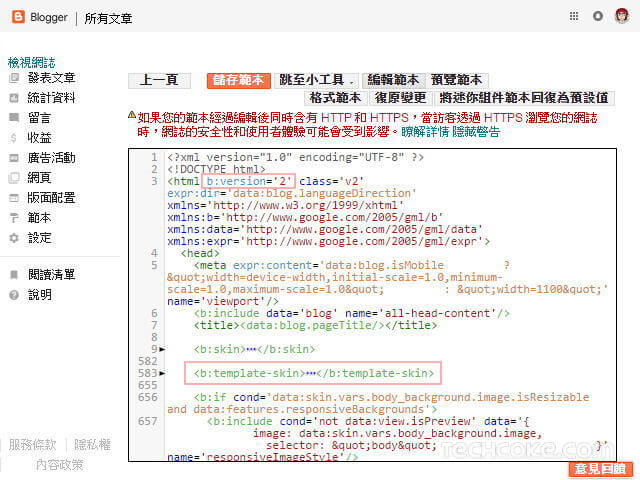
- 找到 b:template-skin 與 b:version='2'
- 刪除 b:template-skin
- 刪除 b:version='2'
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設置方式
找到 b:template-skin 與 b:version='2'
如下圖找到「b:template-skin」及「b:version='2'」這兩筆資料。
刪除 b:template-skin
接著刪除「b:template-skin」。
刪除 b:version='2'
最後將「b:version='2'」那一行改為以下代碼,並將最後面的「</html>」改為「</HTML>」,即可完成本文的設定。
<HTML lang='zh-Hant'>

相關文章
Blogger 使用 HTML5 Validator 解決 xmlns 與 border 錯誤的方式Blogger 如何移除 PageSpeed Insights 禁止轉譯 JavaScript、CSS 資源










留言
張貼留言