Validator.nu (X)HTML5 網頁 HTML/XHTML 線上驗證器
Validator.nu (X)HTML5 Validator 是 HTML5 網頁的線上驗證器。這類線上檢查器設置的目的,在幫助網站前端工程師,快速的檢測自己設計的網頁,是否符合或是達到 W3C 標準。
W3C「全球資訊網協會 ( World Wide Web Consortium )」趨向讓 HTML 和 CSS 的設計語言,能達到統一的規範。進而讓使用者,在各種裝置系統的 Web 應用及瀏覽器上,都能觀看到一致性的網頁畫面。
另外 W3C 也制訂了一套,讓各瀏覽器廠商都能統一遵行的模型規範,以解決設計好的網頁,拿到 Chrome 可以用,放在 IE 上跑就行不通的窘境。

使用 Validator.nu (X)HTML5 Validator 驗證器幫網頁做 HTML5 驗證時,可以經由提交網址的方式,檢測 HTML/XHTML 網頁的 HTML 標記。 Validator.nu (X)HTML5 會撈取「網頁原始碼」進行嚴格的驗證檢查。
Validator.nu (X)HTML5 檢測網頁時,會顯示錯誤標記的原始碼對照組,以方便我們做除錯的動作。目前支援使用網址提交、檔案上傳、貼入 HTML 文字資料的方式檢測網頁,一次只能檢查一個網頁頁面。

如果網頁中的 HTML5 資料都正確,畫面中就會出現一個驗證通過的綠色大框框,與簡易 HTML 架構信息。

若驗證時出現錯誤,可以觀看 Error 信息,再點取「超連結」觀察錯誤情形。

這裡可以觀察到錯誤值為,缺少網頁首選網址的「

畫面往下拉,也能觀察圖片行數與位置。

額外的,如果要觀察網頁上的 HTML 大綱,可以點取「More options」。
![[網路工具] Validator.nu (X)HTML5 網頁 HTML/XHTML 線上驗證器_106 [網路工具] Validator.nu (X)HTML5 網頁 HTML/XHTML 線上驗證器_106](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRLE3Dj4cigCdJKRynTF8HHqS_25PKlJONoP4S_mjkhWdwS3gZFa7EThfwTHJx9dNmLAJBQSwpsbNlbr-GIlEdWWw67kFf08CRvKlvadVq_zeSLpr3FUjMSsDQ9tHyrGYnWk0hSFIjZhU/s1600/html5-validator-nu_106.jpg)
重新輸入並勾選設定值,按下「Validate」後就能做細部驗證。

將網頁拉到最底下,就會顯示 HTML 結構樹了。

「Validator.nu (X)HTML5」與「Google 結構化數據測試工具」兩者一起使用,對於網站上的「結構化數據」部署,也相當有助益。
執行檢測時,除了網站首頁之外,建議連同搜尋引擎搜尋的到的網頁,也一併執行測試除錯的動作。
W3C「全球資訊網協會 ( World Wide Web Consortium )」趨向讓 HTML 和 CSS 的設計語言,能達到統一的規範。進而讓使用者,在各種裝置系統的 Web 應用及瀏覽器上,都能觀看到一致性的網頁畫面。
另外 W3C 也制訂了一套,讓各瀏覽器廠商都能統一遵行的模型規範,以解決設計好的網頁,拿到 Chrome 可以用,放在 IE 上跑就行不通的窘境。

使用 Validator.nu (X)HTML5 Validator 驗證器幫網頁做 HTML5 驗證時,可以經由提交網址的方式,檢測 HTML/XHTML 網頁的 HTML 標記。 Validator.nu (X)HTML5 會撈取「網頁原始碼」進行嚴格的驗證檢查。
Validator.nu (X)HTML5 檢測網頁時,會顯示錯誤標記的原始碼對照組,以方便我們做除錯的動作。目前支援使用網址提交、檔案上傳、貼入 HTML 文字資料的方式檢測網頁,一次只能檢查一個網頁頁面。
使用方式
前往 Validator.nu (X)HTML5 Validator 驗證頁面,預設選擇「Address」並貼上自己的網站網址後,勾選「Show Image Report」與「Show Source」,按下『Validate』即可開始做除錯的動作。
如果網頁中的 HTML5 資料都正確,畫面中就會出現一個驗證通過的綠色大框框,與簡易 HTML 架構信息。

若驗證時出現錯誤,可以觀看 Error 信息,再點取「超連結」觀察錯誤情形。

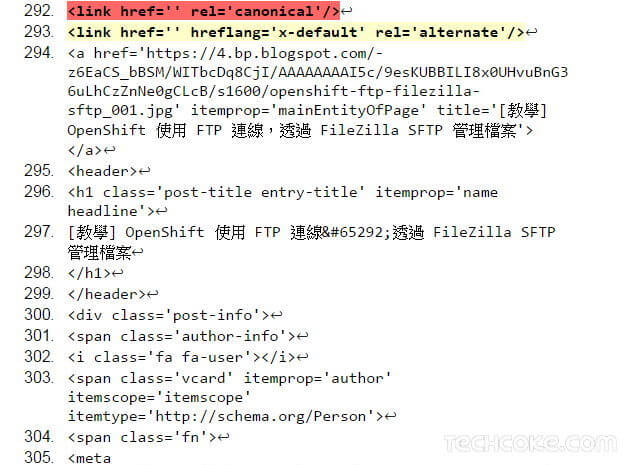
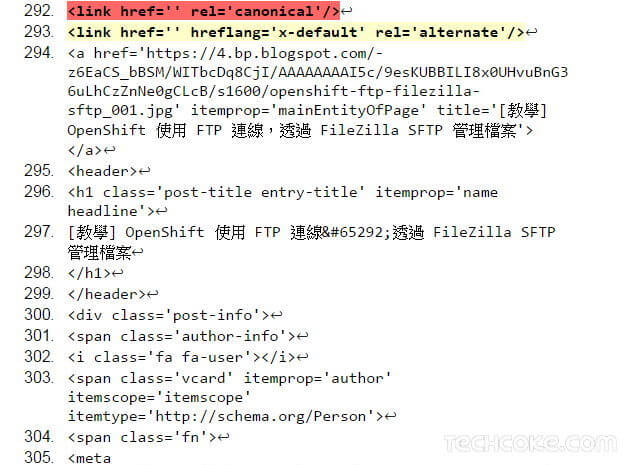
這裡可以觀察到錯誤值為,缺少網頁首選網址的「
rel='canonical'」和地區語言「hreflang='x-default'」的網址。
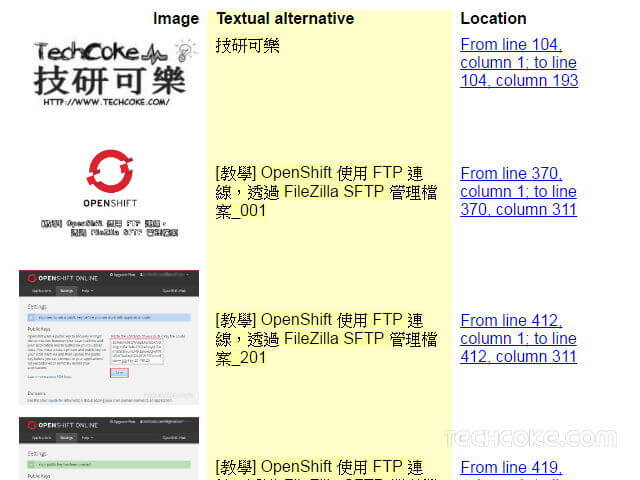
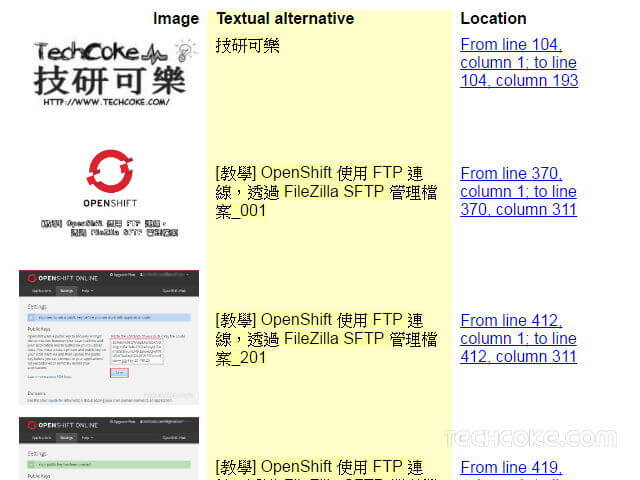
畫面往下拉,也能觀察圖片行數與位置。

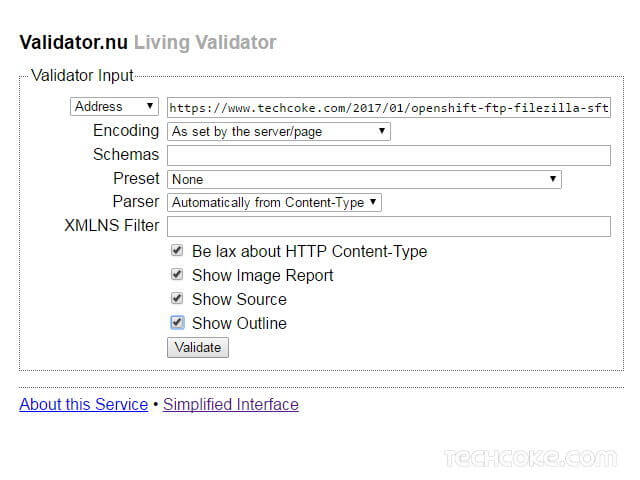
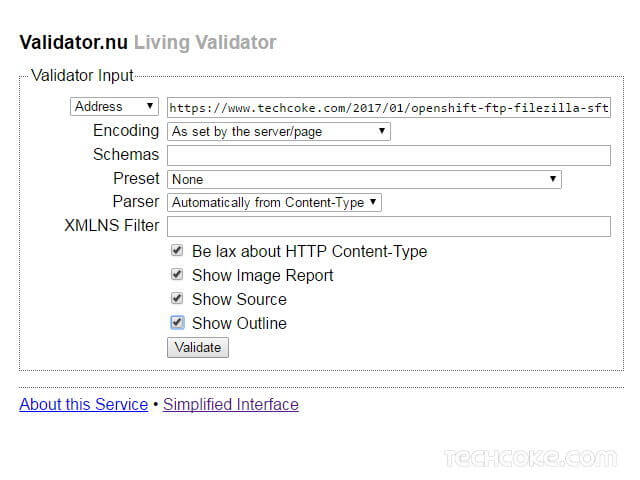
額外的,如果要觀察網頁上的 HTML 大綱,可以點取「More options」。
![[網路工具] Validator.nu (X)HTML5 網頁 HTML/XHTML 線上驗證器_106 [網路工具] Validator.nu (X)HTML5 網頁 HTML/XHTML 線上驗證器_106](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRLE3Dj4cigCdJKRynTF8HHqS_25PKlJONoP4S_mjkhWdwS3gZFa7EThfwTHJx9dNmLAJBQSwpsbNlbr-GIlEdWWw67kFf08CRvKlvadVq_zeSLpr3FUjMSsDQ9tHyrGYnWk0hSFIjZhU/s1600/html5-validator-nu_106.jpg)
重新輸入並勾選設定值,按下「Validate」後就能做細部驗證。

將網頁拉到最底下,就會顯示 HTML 結構樹了。

小結
Validator.nu (X)HTML5 在幫網頁做 HTML5 除錯時,連「結構化數據」也包含在測試範圍內。如果你在使用「Google 結構化數據測試工具」時,已經完全除錯了,將網址提交到 Validator.nu (X)HTML5 測試,會另外找出有問題的部份。「Validator.nu (X)HTML5」與「Google 結構化數據測試工具」兩者一起使用,對於網站上的「結構化數據」部署,也相當有助益。
執行檢測時,除了網站首頁之外,建議連同搜尋引擎搜尋的到的網頁,也一併執行測試除錯的動作。










留言
張貼留言